vscode常用插件及配置
疫情期间闲来无事做,于是总结了一下我所使用的编译器 vscode所安装的插件
Auto Close Tag ; Auto Rename Tag; background; Beautify; Beautify css/sass/scss; Bracket Pair Colorizer; Brackets Light Pro; Chineses;
Community Material; Debugger for Chrome; Eslint; eslint-disable-snippets; Git History; HTML CSS Support; HTML Snippets; JavaScript(ES6) code;
Material Theme Icons; open in browser; Path Autocomplete; Power Mode; Prettier - Code formatter; Snippet; Yiny Light; Vetur;
Vue 3 Snippets; Vue VSCode Snippets;
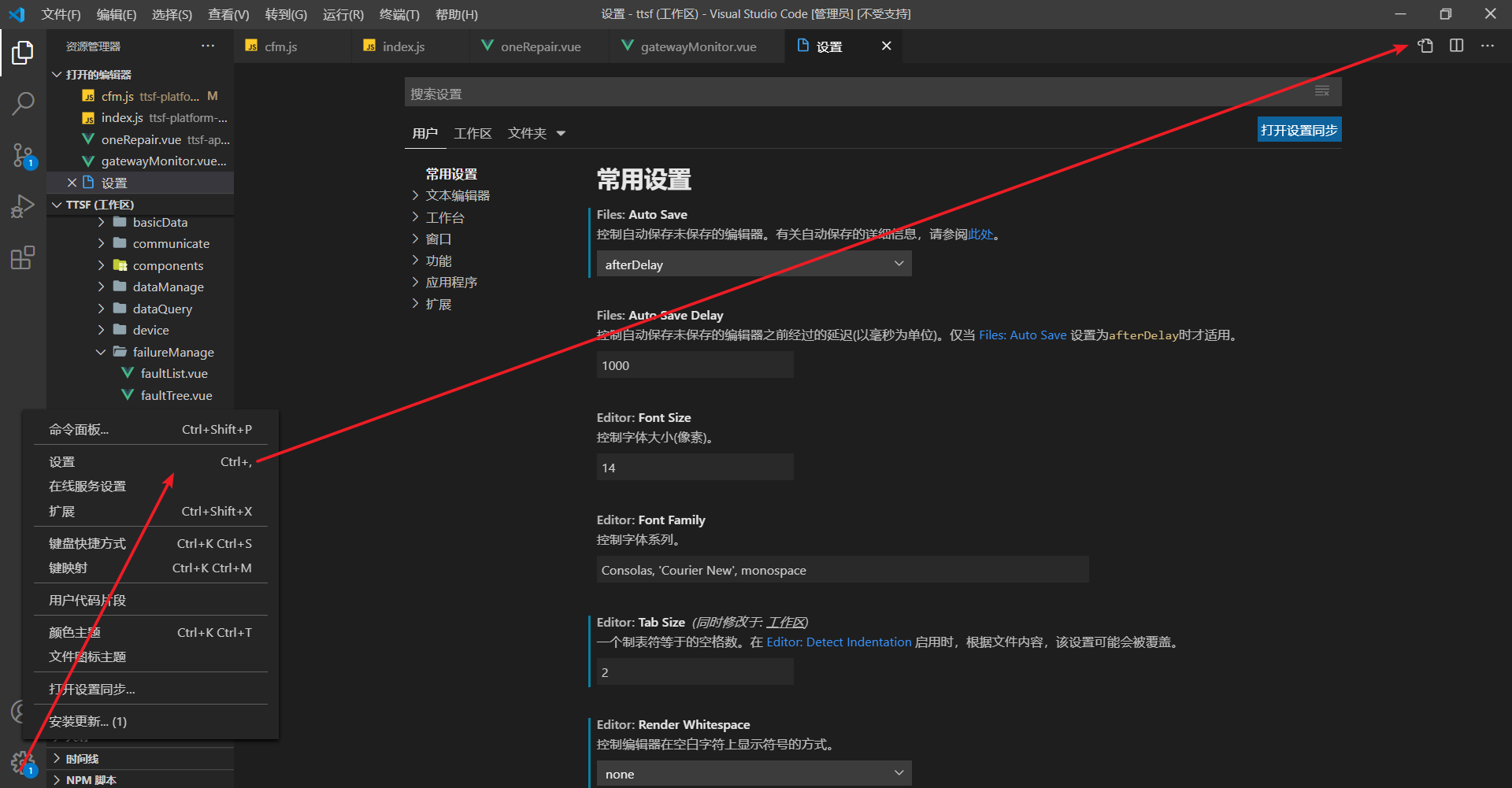
配置 setting.json 文件

{ "git.ignoreMissingGitWarning": true, "files.autoSave": "afterDelay", "window.zoomLevel": 1, "files.autoGuessEncoding": true, "[javascript]": { "editor.defaultFormatter": "vscode.typescript-language-features" }, "workbench.editor.enablePreview": false, "prettier.singleQuote": true, // 选择 vue 文件中 template 的格式化工具 "vetur.format.defaultFormatter.html": "js-beautify-html", // vetur 的自定义设置 "vetur.format.defaultFormatterOptions": { "js-beautify-html": { //"wrap_attributes": "aligned-multiple", "wrap_line_length": 0, "wrap_attributes": "auto", "end_with_newline": false }, "prettier": { "singleQuote": false, "semi": true, "printWidth": 100, "wrapAttributes": false, "sortAttributes": false } }, "[jsonc]": { "editor.defaultFormatter": "HookyQR.beautify" }, "prettier.tabWidth": 2, "vetur.format.defaultFormatter.html": "js-beautify-html", "editor.detectIndentation": false, "window.zoomLevel": 0, "vetur.format.options.tabSize": 2, "[html]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[css]": { "editor.defaultFormatter": "HookyQR.beautify" }, "diffEditor.ignoreTrimWhitespace": false, "workbench.colorCustomizations": { "statusBar.background" : "#720488", "statusBar.noFolderBackground" : "#720488", "statusBar.debuggingBackground": "#720488" }, "[json]": { "editor.defaultFormatter": "vscode.json-language-features" }, "search.followSymlinks": false, "[vue]": { "editor.defaultFormatter": "octref.vetur" }, "workbench.activityBar.visible": true, "breadcrumbs.enabled": true, "editor.renderWhitespace": "none", "editor.renderControlCharacters": false, "editor.minimap.enabled": true, "editor.wordWrap": "on", "editor.tabSize": 2, "workbench.iconTheme": "material-icon-theme", "powermode.enabled":true, "powermode.presets":"flames",//flames火焰 exploding-rift炸裂 simple-rift爆炸 particles粒子 fireworks烟花 magic魔法 clippy回形针 "powermode.enableShake": false, }





