事件流 ---- 事件冒泡与事件捕获
【事件流】浅谈事件冒泡&&事件捕获------【wangQi】
首先在扯淡的时候我们需要先了解一个东西,这个东西就是事件流。 1、什么是事件流? 解释:当一个HTML元素触发一个事件处理函数的时候,该事件会在该元素节点到根节点之间传播,传播路径所经过的节点都会接受到该事件,这样的传播过程叫DOM事件流。
简单的解释:元素触发事件的时,传播的过程称为事件流。
事件流分为:事件冒泡和事件捕获
2、什么是事件冒泡?
解释:事件冒泡可以形象的比喻成把一个石头丢进水中,泡泡会一直从水底冒出水面,也就是说事件会从最内层的元素开始发生,一直到向上传播,知道根节点
微软公司提出的事件冒泡
3、什么是事件捕获?
解释:假设你是捂裆派的一名弟子,在外游行的时候跟跟别人发生了冲突(假设是缥缈峰),那么缥缈峰的人肯定第一时间就会找到你所在的门派。然后在找到你的师父在找到你,
然后跟你握手言和(纯属扯淡,现实中肯定打的你连你妈都不认识你),这样的一个查找过程就是事件捕获
简单的解释:事件的传播由父元素到子元素传递的过程,称为事件捕获
网景公司提出的事件捕获
--------------------------------------------------------下面让我们进入扯淡的重点环节-----------------------------------------------------------------
4、浏览器事件默认执行并传播的顺序
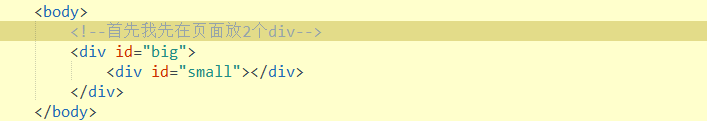
首先我们先来看事件冒泡执行并执行的顺序

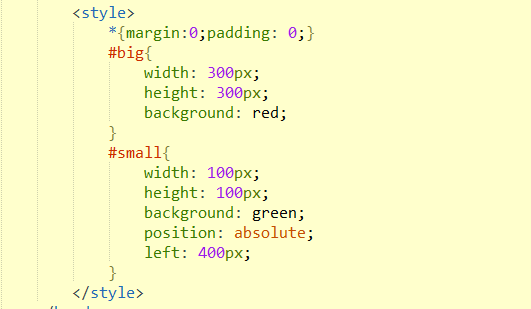
css样式

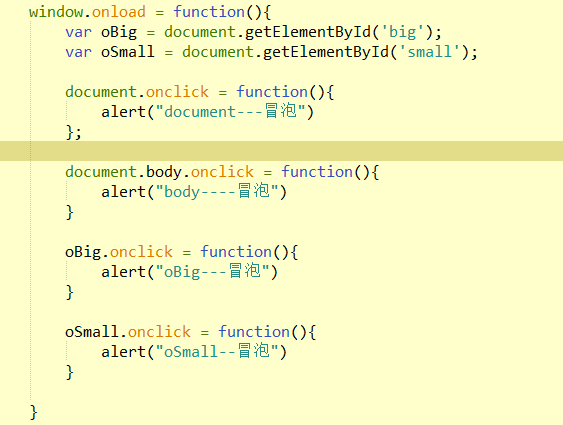
js代码

当我们去点击oSmall的时候事件执行的顺序为:oSmall---->oBig----->body-----document
-----------------------------------------------------------------------------------------------------------------------------------------------------
接下来我们再来看事件捕获执行并执行的顺序(css html 代码不变)
js代码

当我们去点击oSmall的时候事件执行的顺序为:document---->body----->oBig-----oSmall
总结浏览器的事件默认执行并传播的顺序是:
document----->html----->body----->.........---->目标元素 捕获过程
目标元素---->.........----->body---->html---->document 冒泡过程







【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· langchain0.3教程:从0到1打造一个智能聊天机器人
· 2025成都.NET开发者Connect圆满结束