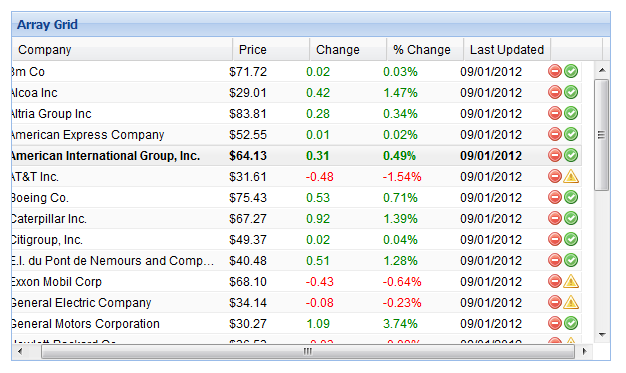
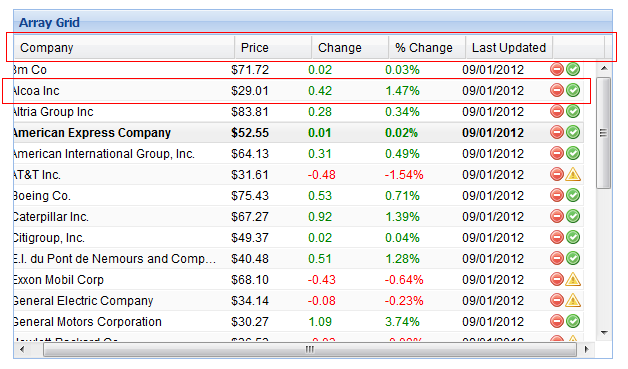
exjs3.2的gridPanel的表头总宽度与列的总宽度不一致的解决方案
修复之前的bug问题


修复办法,谷歌浏览器中,table的单元格实际宽度=指定宽度+padding,所以只要重写gridview里的一个方法:
Ext.override(Ext.grid.GridView,{
getColumnStyle : function(colIndex, isHeader) {
var colModel = this.cm,
colConfig = colModel.config,
style = isHeader ? '' : colConfig[colIndex].css || '',
align = colConfig[colIndex].align;
if(Ext.isChrome){
style += String.format("width: {0};", parseInt(this.getColumnWidth(colIndex))-4+'px');
}else{
style += String.format("width: {0};", this.getColumnWidth(colIndex));
}
if (colModel.isHidden(colIndex)) {
style += 'display: none; ';
}
if (align) {
style += String.format("text-align: {0};", align);
}
return style;
}
});
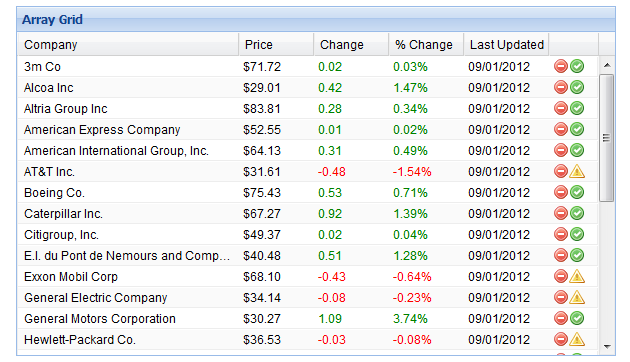
看看修复过后的效果

作者:wangqc
出处:http://www.cnblogs.com/wangqc/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-wangqc。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号