ASP.NET MVC 4使用jQuery传递对象至后台方法
首先创建一个razor页面全部使用html代码,如下:
<div class="mainform"> <div class="list"> <table class="user-info"> <tr> <td>编号:</td> <td> <input type="text" id="id" class="id" name="id" /></td> <td> <label id="forID"></label> </td> </tr> <tr> <td>姓名:</td> <td> <input type="text" id="name" class="name" name="name" /> </td> <td> <label id="forName"></label> </td> </tr> <tr> <td colspan="2"> <input type="button" id="submit" class="submit" value="确定" /></td> </tr> </table> </div>
js文件对输入的数据进行验证,并且提交到后台,如下:
$("#submit").click(function () {
var valid = true;
var name = $("#name").val();
var id = $("#id").val();
var validResult = new Object();
validResult[0] = ValidateID(id);
validResult[1] = ValidateName(name);
var model = [];
model.push({ id: id, name: name });
for (var index in validResult) {
if (validResult[index] == false) {
valid = false;
break;
}
}
if (valid) {
$.ajax({
type: "post",
dataType: 'json',
url: "Home/Valid",
async: true,
data: JSON.stringify(model),
contentType: 'application/json; charset=utf-8',
success: function (data) {
alert(data);
},
error: function () {
alert("error");
}
})
}
});
})
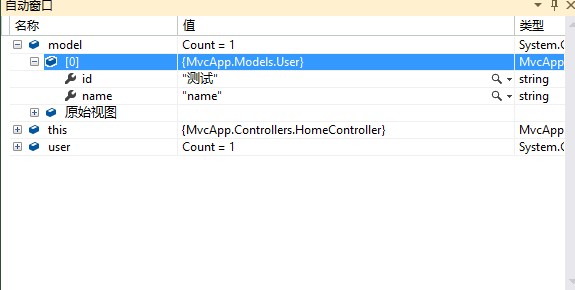
开始的时候能够调用后台的方法但是后台接受的对象为null,在加入 “contentType: 'application/json; charset=utf-8'”后成功将对象传递到了后台,
后台方法如下:
public JsonResult Valid(List<User> model) { //using System.Collections; //Hashtable var user = model; return Json("OK"); }


下面还有extjs向后台传递对象的方法


