手摸手教你用 yapi-to-typescript生成Yapi的TypeScript数据类型
一 背景
现代社会比较重视效率,本着这个思想宗旨,能用工具自动高效做的事情,就不要低质量的勤奋。yapi-to-typescript就是一款自动生成接口请求与响应的typescript数据类型定义的工具,可根据 YApi 或 Swagger 的接口定义生成 TypeScript 或 JavaScript 的接口类型及其请求函数代码。本文手把手教你在项目中把这个工具用起来,让加班时间少一点,摸鱼时间多一点。
二 安装配置
2.1 在项目中安装yapi-to-typescript工具包
yarn add -D yapi-to-typescript
2.2 配置工具
在项目根目录下创建yyt.config.ts配置文件
npx ytt init -c ytt.config.ts
每个配置项的含义参见官方配置文档,将初始配置文件修改为:
import { defineConfig } from 'yapi-to-typescript';
/**
* 生成Api接口名称 Interface和ChangeCase数据类型参见node_modules\yapi-to-typescript\lib\esm\index.d.ts定义
* @param interfaceInfo : Interface
* @param changeCase:ChangeCase
* @returns 请求响应接口名称--pascal命名
*/
function genApiInterfaceName(interfaceInfo, changeCase) {
// 取解析路径dir最尾部的路径作为前缀路径
const lastPath = interfaceInfo.parsedPath.dir.split('/').pop();
// 拼接前缀路径+文件名称
return `${changeCase.pascalCase(lastPath)}${changeCase.pascalCase(interfaceInfo.parsedPath.name)}`;
}
export default defineConfig([
{
serverUrl: 'http://yapi.xxx.com',
typesOnly: true,
target: 'typescript',
reactHooks: {
enabled: false,
},
prodEnvName: '项目名称',
// 将生成文件路径转化成小驼峰命名方式
outputFilePath: (interfaceInfo, changeCase) => {
// 文件夹名称取api-url路径末尾2个
const filePathArr = interfaceInfo.path.split('/').slice(-2);
const filePath = filePathArr.map((item) => changeCase.camelCase(item)).join('/');
return `src/types/httpTypes/${filePath}.ts`;
},
// 生成ts文件中请求参数interface名称,将下划线命名转换成pascal命名
getRequestDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Request`;
},
// 生成ts文件中请求响应数据interface名称,将下划线命名转换成pascal命名
getResponseDataTypeName: (interfaceInfo, changeCase) => {
return `${genApiInterfaceName(interfaceInfo, changeCase)}Response`;
},
// 响应数据中要生成ts数据类型的键名
dataKey: 'retdata',
projects: [
{
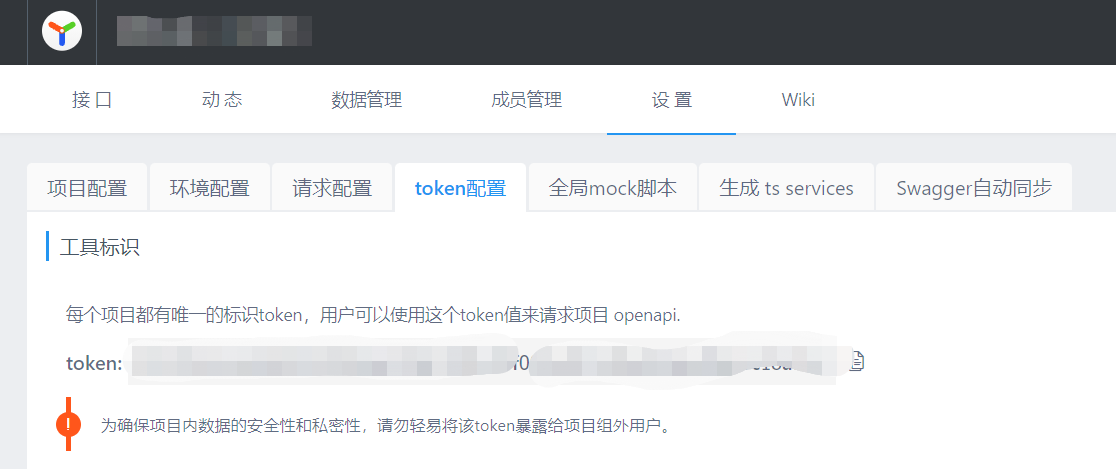
// token获取方式: 在yapi-设置-token配置中查看
token: 'xxx-token',
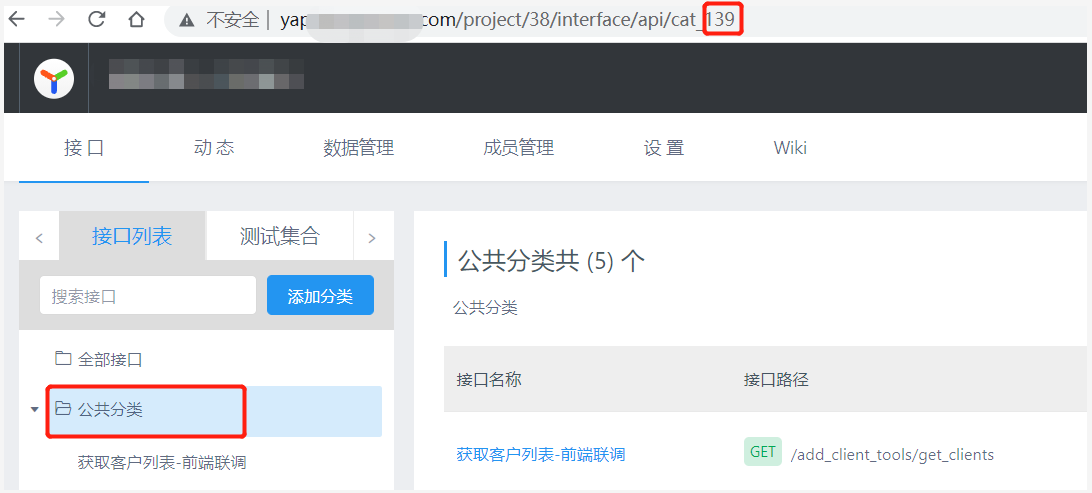
// 分类id查找方式: 点击接口左侧的分类菜单,查看url地址栏最后面的数字获取
// 分类id配置特别重要,配置错了无法生成对应的ts数据类型定义文件
categories: [
{
id: [139], // 批量加好友API分类id
},
],
},
],
},
]);
其中token和projects--categories--id的查看方式分别是:


在package.json中添加指令
"scripts": { "ytt": "ytt", },
三 生成使用
3.1 生成api接口请求与响应的ts数据类型
yarn yyt

注意:自动生成的ts数据类型文件,是不需要添加到git仓库中的,所以要在.gitignore中添加一条文件版本管理忽略规则
# 自动生成类型不允许上传
/src/types/httpTypes/*
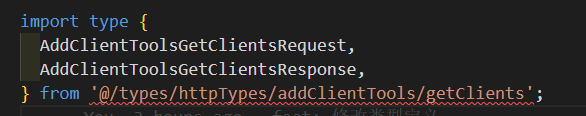
3.2 引用方式
import type {AddClientToolsGetClientsRequest, AddClientToolsGetClientsResponse} from '@/types/httpTypes/addClientTools/getClients';
interface IState {
// 待处理|已处理tab
activeTab: TTabVal;
// 客户姓名
clientName: string;
// 展示列表
showList: AddClientToolsGetClientsResponse;
// 底部列表
bottomList: AddClientToolsGetClientsResponse;
// 分页编号
listNum: number;
// 列表总记录数
listTotal: number;
// 加载请求是否结束
loadEnd: boolean;
}
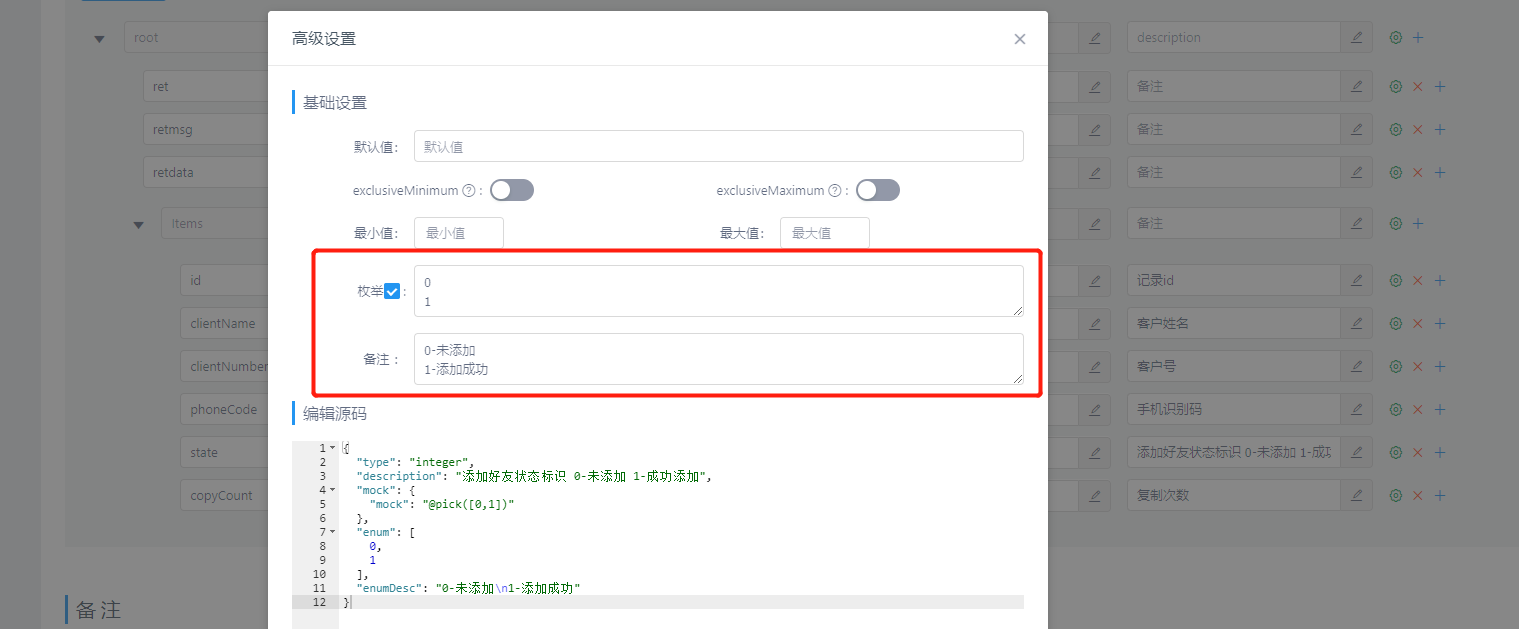
3.2 枚举类型配置方法

生成数据类型示例:
export type AddClientToolsGetClientsResponse = { ..., /** * 手机识别码 */ phoneCode: string /** * 添加好友状态标识 0-未添加 1-成功添加 */ state: 0 | 1 /** * 复制次数 */ copyCount: number }[]
四 踩坑分享
4.1 yyt.config.ts 中的projects--categories--id是个很关键的参数,如果配置错误,将无法生成ts数据类型定义文件。配置成[0],是生成配置的token对应的api项目下所有接口的ts数据类型文档,配置成分组id,则生成的是配置的token对应的api项目下,某个分组的api接口请求与响应ts数据类型定义文件。
projects: [ { categories: [ { id: [139], // 分组id, 如果配置成[0]是生成全部 }, ], }, ],
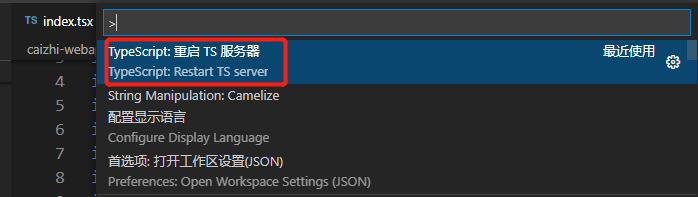
4.2 自动生成api接口请求响应ts数据类型定义文档之后,在业务文件中引用时,却报引用路径有错误。解决方法: 以VSCode为例,按Ctrl+Shift+P,然后搜索重启TS服务器,重启TS服务,引用错误就会消失。


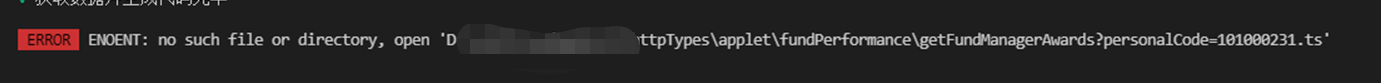
4.3 yyt工具对yapi的编写质量有一定的要求,如果后端编写接口太随意,会造成yyt指令执行报错。比如如下的错误,yapi上api的接口地址带有查询参数,而ts的数据类型文件路径是根据api的接口地址生成的,文件路径中是不允许出现?的,一般需要后端修改api地址,如果后端不能及时修改,前端没修改权限又着急用,可以改配置文件

outputFilePath: (interfaceInfo) => { let filePathNames = interfaceInfo.path; // ?在路径中是非法的,所以需要截取掉含有?的路径后面的字符 类似这种:getFundManagerAwards?personalCode=101000231.ts filePathNames = filePathNames.slice(0, filePathNames.lastIndexOf('?')); return `src/types/httpTypes/${filePathNames}.ts`; },
4.4 yapi get请求的参数,无法指定参数类型,自动生成的参数类型都是string,不能满足实际应用,需要对类型定义不符合使用场景的参数做如下处理:

import type {AddClientToolsGetClientsRequest, AddClientToolsGetClientsResponse} from '@/types/httpTypes/addClientTools/getClients';
type TTabVal = 1 | 2;
// 如果要对导出的类型个别字段类型进行修改,参照下方
type TReqParams = Omit<AddClientToolsGetClientsRequest, 'pageNum' | 'pageSize' | 'handleType'> & {
pageNum: number;
pageSize: number;
handleType: TTabVal;
};





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步