天啦,微信开发者工具默认竟然没有打开文件保存格式化功能,正确的打开姿势请看这里
前言
代码格式化对于程序员来说,是个高频使用的功能。直接影响编程体验,如果每次写完代码后,还要手动排版,那写代码得多费力,编程效率得多低。然而我惊讶的发现,微信开发者工具默认没有打开文件保存自动化格式开关,需要开发者自己去打开,打开之后,保存js和json文件时,会提示有两个格式化扩展可以选择,然而开发者对这些格式化扩展的功能不太了解,不知道有哪些配置项。不知道应该选择哪个格式化扩展。本文带你了解一下微信开发者工具自带的格式化扩展的美化规则。让你选择时不再茫然,现在我们进入主题。
这是微信开发者工具的初始配置:
{ "editor.fontFamily": "Consolas", "editor.fontSize": 14,
// 设置代码行间距 "editor.lineHeight": 0, "files.autoSave": "off",
// 是否自动换行 "editor.wordWrap": "on",
// 控制是否显示缩略图。 "editor.minimap.enabled": false,
// 按tab时插入空格 "editor.insertSpaces": true, "editor.tabSize": 4,
// 单击文件,在工作区已经打开的tab区域展示文件内容而不是新开tab展示单击文件内容 "workbench.editor.enablePreview": true,
// 通过ctrl+p搜索打开的文件,在原来的tab区域展示文件而不是新开tab展示 "workbench.editor.enablePreviewFromQuickOpen": true }
对这些配置有修改或者添加新配置,都属于自定义配置。
当你在setting.json中配置了下面这一句的时候,文件保存的时候,就会自动进行格式化。
"editor.formatOnSave": true,
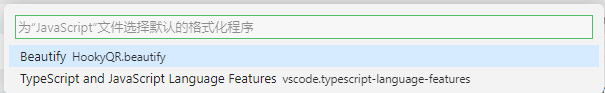
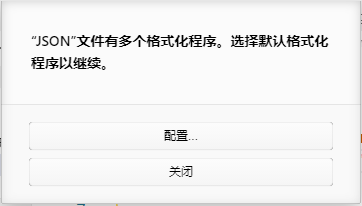
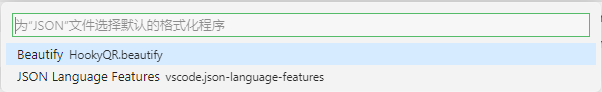
你会发现,当格式化js和json文件时,js和json文件默认都有两个开发工具自带的格式化扩展。
js的两个默认格式化扩展是: Beautify和TypeScript and JavaScript Language Features


json两个默认的格式化扩展是: Beautify和JSON Language Features


开发工具遇到这两种文件,对它们进行格式化时,就比较犯难了。不知分别采用哪种格式化扩展。其实使用者也比较纠结,因为我们不太了解这几个格式化扩展,所以无从选择。为了让我们的选择有理有据。我们了解一下这三个微信开发者工具自带的格式化扩展。
1. 先看第一个 微信开发者工具自带的扩展 - Beautify HookyQR.beautify
它可以美化js,json,css,sass,html代码,这个美化扩展是VSCode默认使用的美化扩展, 可以创建一个.jsbeautifyrc文件配置美化规则,也可以在VSCode的setting.json文件中配置美化规则。注意同样的规则,在.jsbeautifyrc和VSCode setting.json中配置,规则名称书写不一样。
有的美化规则是通用的,有的美化只适用html, js|html, css, js。
| .jsbeautifyrc | VSCode |
|---|---|
| eol | files.eol (all) |
| end_with_newline | html.format.endWithNewline(html) |
| end_with_newline | file.insertFinalNewLine(css,js) |
| space_in_paren | javascript.format.insertSpaceAfterOpeningAndBeforeClosingNonemptyParenthesis(js) |
下面是具体的美化规则
| Setting | Description | Formatter | Default |
|---|---|---|---|
| eol | 行结尾字符 | All | "\n" |
| end_with_newline | 文件结尾是否空出一行 | All | false |
| indent_char | 缩进填充字符 | All | " " |
| indent_size | 缩进大小 | All | 4 |
| indent_with_tabs | 用tab缩进,会覆盖缩进填充字符与缩进大小配置 | All | false |
| preserve_newlines | 保留空行 | All | true |
| max_preserve_newlines | 一次最多保留多少行的空行,默认是10 | JS, HTML | 10 |
| wrap_line_length | 一行最大的字符数 | JS, HTML | 0 |
| extra_liners | 标签前面加空行 | HTML | ["head", "body", "/html"] |
| indent_body_inner_html |
缩进 <body> 标签 |
HTML | true |
| indent_handlebars | 格式化双括号里面的内容,如{{#foo}}或{{/foo}} | HTML | false |
| indent_head_inner_html |
缩进 <head> 标签 |
HTML | true |
| indent_inner_html |
缩进 <html>标签 |
HTML | false |
| indent_scripts |
缩进 <script> 标签 |
HTML | "normal" |
| inline | 配置项是个数组,里面配置的html标签,不格式化时换行 | HTML | [ "a", "abbr", "area", "audio", "b", "bdi", "bdo", "br", "button", "canvas", "cite", "code", "data", "datalist", "del", "dfn", "em", "embed", "i", "iframe", "img", "input", "ins", "kbd", "keygen", "label", "map", "mark", "math", "meter", "noscript", "object", "output", "progress", "q", "ruby", "s", "samp", "select", "small", "span", "strong", "sub", "sup", "svg", "template", "textarea", "time", "u", "var", "video", "wbr", "text", "acronym", "address", "big", "dt", "ins", "strike", "tt" ] |
| wrap_attributes | 每个属性是否单独一行 | HTML | "auto" |
| wrap_attributes_indent_size | 每个属性的缩进大小,默认缩进字符数是indent_size设置的大小 | HTML | false |
| unformatted | 不格式化的tag | HTML | [] |
| content_unformatted | 标签里面的内容不格式化 | HTML | ["pre", "textarea"] |
| void_elements | 不格式化自闭合的标签 如<input /> | HTML | ["area", "base", "br", "col", "embed", "hr", "img", "input", "keygen", "link", "menuitem", "meta", "param", "source", "track", "wbr", "!doctype", "?xml", "?php", "?=", "basefont", "isindex"] |
| newline_between_rules | 在每个CSS规则之间增加一行 | CSS | false |
| selector_separator_newline | 多个选择器之间增加一行 | CSS | true |
| space_around_combinator | 在后代选择器 > 兄弟选择器 + ~ | CSS | false |
| brace_style | 大括号的风格{} | JS | "collapse" |
| break_chained_methods |
链式方法是否换行 |
JS | false |
| comma_first | 是否将逗号放在新行的开头而不是结尾 | JS | false |
| e4x | e4x-可以把 XML 文档定义为 JavaScript 对象,保持原有定义格式,不做处理。 | JS | false |
| indent_level | 初始缩进级别 | JS | 0 |
| jslint_happy | 开启启用jslint-stricter模式,强制在匿名函数之前的括号中加一个空格 | JS | false |
| keep_array_indentation | 保留数组缩进 | JS | false |
| keep_function_indentation | 保留函数缩进 | JS | false |
| operator_position | 将运算符移到新行之前或之后,或者保持原样 | JS | "before-newline" |
| space_after_anon_function | 在匿名函数的括号之前添加一个空格 | JS | false |
| space_after_named_function | 在命名函数的括号之前添加一个空格 | JS | false |
| space_before_conditional | 在条件语句前添加一个空格 | JS | true |
| space_in_empty_paren | 在空的圆括号中留空格 | JS | false |
| space_in_paren | 在有参数的括号内添加空格 | JS | false |
| unescape_strings | 不转义 以\xNN 表示的可打印字符,示例 "\x65\x78\x61\x6d\x70\x6c\x65" | JS | false |
| unindent_chained_methods | 不缩进链式方法 | JS | false |
完整配置点击这里
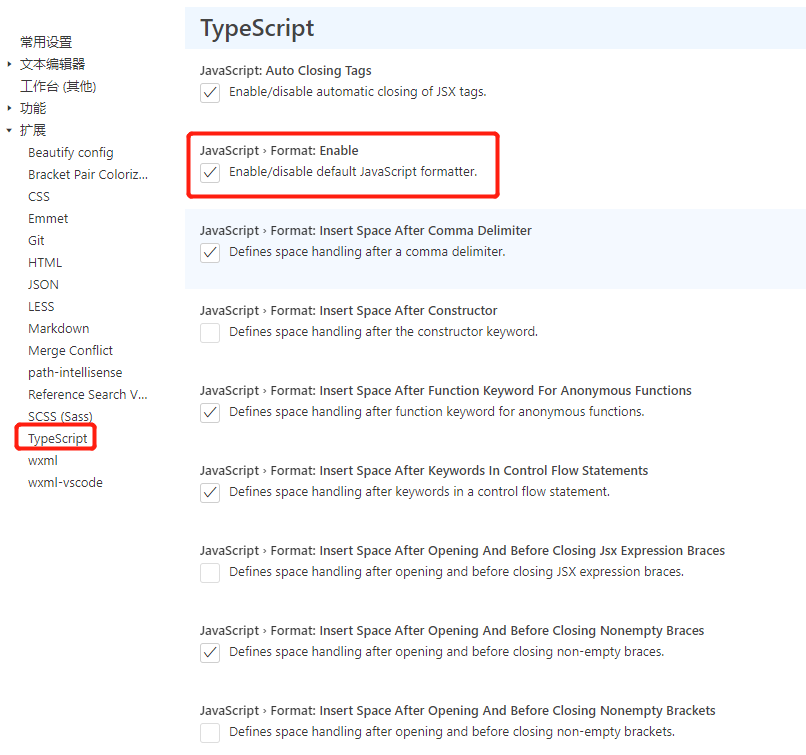
2.接着看TypeScript and JavaScript Language Features vscode.typescript-language-features
打包在VS Code中的typescript-language-features插件,它利用TypeScript Language Service提供了诸如下面罗列的编程式语言特性:
- 悬停信息(vscode.languages.registerHoverProvider)
- 自动补全(vscode.languages.registerCompletionItemProvider)
- 转跳到定义(vscode.languages.registerDefinitionProvider)
- 错误检查
- 格式化
- 重构
- 代码折叠
关于格式化的规则有如下这些:

这是翻译版


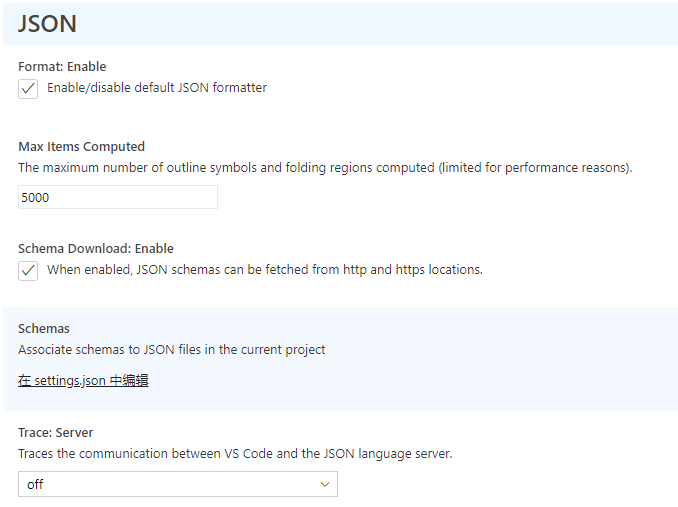
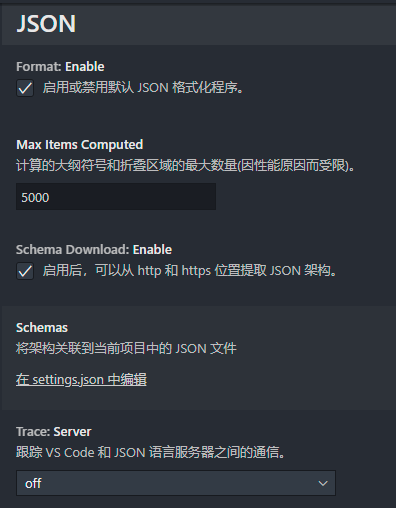
3.再看 JSON Language Features vscode.json-language-features
VSCode自带的json工具包配置项很少,想想json的语法格式比较简单,配置项很少,但是够用了。

这是翻译版

4.如果对微信自带的某种格式化扩展不满意,可以在VSCode应用市场,寻找其它的扩展。
比如你对微信开发者工具自带的格式化wxml文件效果不满意。那么你可以使用VSCode的wxConfig扩展格式wxml文件。在微信开发者工具中使用VSCode扩展的方法参见我的另外一篇文章 VSCode 微信小程序扩展开发 )
这是使用微信开发者工具自带的扩展vscode.html-language-features格式化wxml文件的效果

这是安装了wxmlConfig扩展,选择使用wxmlConfig格式化.wxml文件的效果


这是wxmlConfig默认的一些配置
"wxmlConfig.format": { "brace_style": "collapse", "end_with_newline": false, "indent_char": "", "indent_handlebars": false, "indent_inner_html": false, "indent_scripts": "keep", "indent_size": 2, "indent_with_tabs": true, "max_preserve_newlines": 1, "preserve_newlines": true, "wrap_attributes": "force-expand-multiline" }, "wxmlConfig.tagNoActiveArr": [ "view", "button", "text", "icon", "image", "navigator", "block", "input", "label", "template", "form", "camera", "textarea" ], "wxmlConfig.onSaveFormat": true,
5. 如果只使用微信开发者工具自带的格式化扩展,要实现对.js,.json,.wxss,.wxs,文件格式化,建议的配置如下:
{ "editor.insertSpaces": true, "editor.wordWrap": "on", "editor.minimap.enabled": true, "editor.formatOnSave": true, // 打开代码格式化功能 "editor.wordWrapColumn": 120, // 每行超过多少个字换行 "editor.rulers": [120], // 最大列宽标尺 "editor.foldingStrategy": "indentation", // 代码折叠时有缩进效果 "editor.tabSize": 2, // tab使用2个空格 "files.eol": "\n", // 文件结尾使用\n而不是\r\n换行 "wxml.format.wrapAttributes": "aligned-multiple", // wxml超过一行最大字数属性垂直对齐 "files.autoSave": "onFocusChange", // 文件失焦是自动保存 "files.associations": { // 定义文件与格式化扩展之间的关联 "*.json": "jsonc", // 在json文件中可以写注释 "*.wxss": "css", "*.wxs": "javascript"
}, "[javascript]": { // 指定语言使用的格式化扩展,解决一类文件会触发多个格式化扩展引起的冲突问题 "editor.defaultFormatter": "HookyQR.beautify" }, "[css]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[jsonc]": { "editor.defaultFormatter": "HookyQR.beautify" }, "[json]": { "editor.defaultFormatter": "HookyQR.beautify" }
将这些配置写入到项目根目录下的.vscode/settings.json文件中。
6.配置完之后,发现2个问题。
6.1 第一是HookyQR.beautify不支持命令行,手动保存文件初始格式化整个项目,效率太低。
不使用命令行,一个一个保存文件进行格式化,效率太低。而prettier虽然支持命令行,但却无法在微信开发者工具中使用。因此,最好的策略就是先用prettier把项目所有的文件格式化一遍,后续再用HookyQR.beautify在保存文件时格式化代码。

package.json配置
{ "scripts": { "format": "prettier --write **/*.{wxml,js,wxss,wxs,json}" }, "devDependencies": { "prettier": "^2.2.1" } }
.prettierrc.js配置
module.exports = { // 换行的宽度,默认80 printWidth: 120, // Tab字符的空格数量,默认值2 tabWidth: 2, // 使用tab替代空格缩进,默认值false useTabs: false, // 语句结尾添加分号,默认值true semi: true, // 使用单引号替代双引号,默认值false singleQuote: true, // 对象的属性(键)是否需要引号包裹,默认值as-needed(按需添加) quoteProps: 'as-needed', // 多行时是否添加尾随逗号,默认值从2.0版本开始使用es5 trailingComma: 'es5', // 对象字面量的括号之间是否需要空格,默认值true bracketSpacing: true, // 箭头函数单独的参数是否需要括号包裹,默认值从2.0版本开始使用always arrowParens: 'always', // HTML文件的空格敏感度,默认值css htmlWhitespaceSensitivity: 'css', // 换行符,默认值从2.0版本开始使用lf endOfLine: 'lf', // 微信小程序自定义的文件格式 Prettier 无法识别,因此需要在重写配置里面 指定解析器处理。 overrides: [ { files: '*.wxml', options: { parser: 'html' }, }, { files: '*.wxss', options: { parser: 'css' }, }, { files: '*.wxs', options: { parser: 'babel' }, }, ], };
.prettierignore配置
.vscode
libs
node_modules
miniprogram_npm
yarn.lock
project.config.json
6.2 第二个问题是对.wxss文件格式化时,在.vscode/settings中配置的缩进2个空格不生效。

每个tab是2个空格,可是{}里面的属性缩进却是4个空格。在网上没找到如何在.vscode/settings.json配置wxss格式化缩进2个空格的方法,但是搜到在.jsbeautifyrc中配置wxss缩进2个空格的方法,在.jsbeautifyrc做如下配置即可。
{ "brace_style": "none,preserve-inline", "indent_size": 2, "indent_char": " ", "jslint_happy": true, "wrap_attributes": "auto", "keep_array_indentation": false, "selector_separator_newline": false, "unformatted": [""] }
参考文章:
[1] VSCode扩展插件市场-HookyQR.beautify
[2] 代码规范-从空格到代码格式化
[3] VS Code 插件开发文档
[4] vscode中beautifyrc插件配置文件翻译和设置






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端