Flex属性你真的搞清楚了吗?我深表怀疑
背景
在使用弹性布局实现两侧宽度固定,中间宽度自适应的效果时,发现自己理解的和实际效果不一致,所以亲自实践验证了一个flex属性的诸多场景的表现,不仅解开了我之前使用过程遇到的疑惑,而且发现了许多自己以前理解有偏差的地方。第一章节有点绕,第二,三章节结论比较清晰。如果啃不动第一章节,建议直接跳到第二章节阅读,相信你看完之后,也会有收获的。
1.flex容器下子元素的宽度
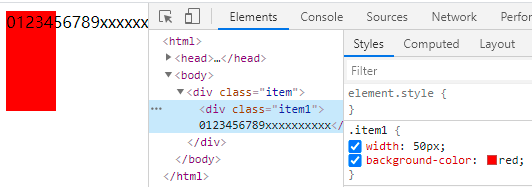
1.1 当内容是连续的英文和数字时,内容超出不会自动换行,会溢出到子元素之外,加break-word:break-all;才是我们想要的结果
连续的英文+数字内容会溢出

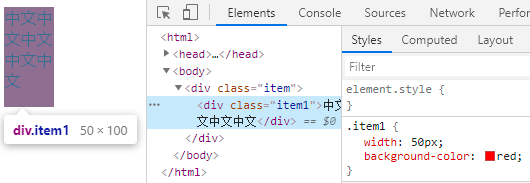
连续的中文断行正确,内容不会溢出。

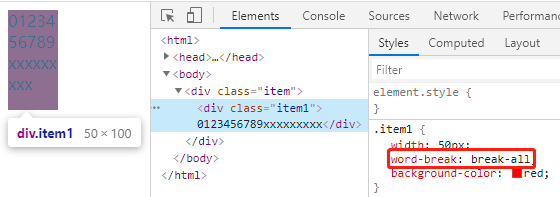
连续的数字+英文,加上断词样式设置后,内容不再溢出。

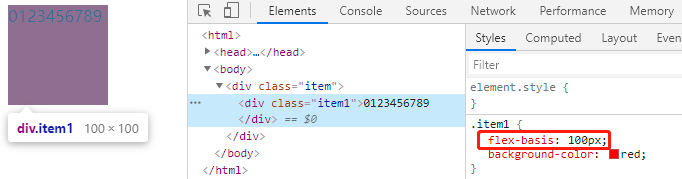
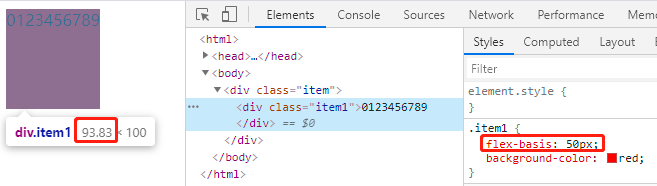
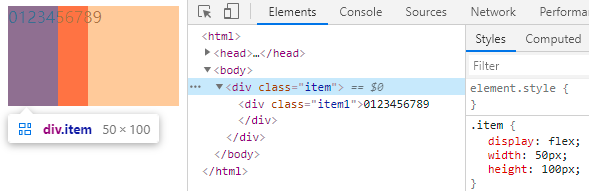
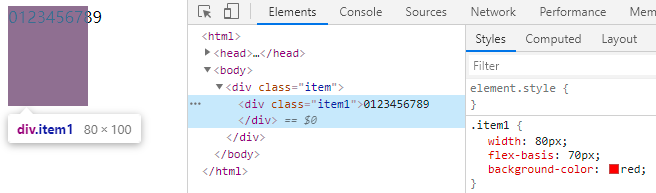
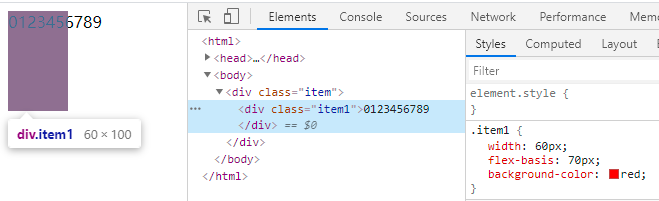
1.2 当只有flex-basis属性时,flex子元素的最小宽度为内容宽度。
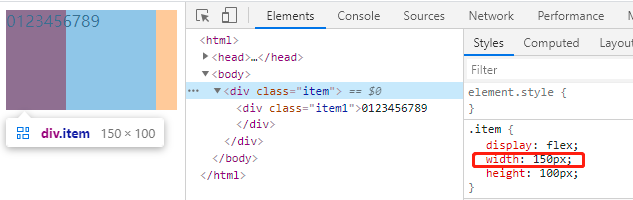
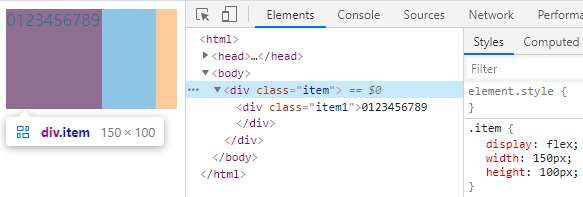
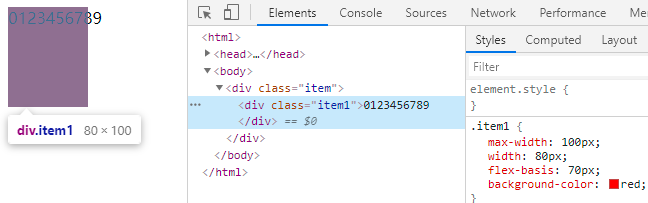
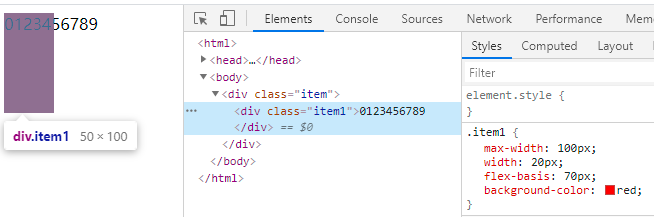
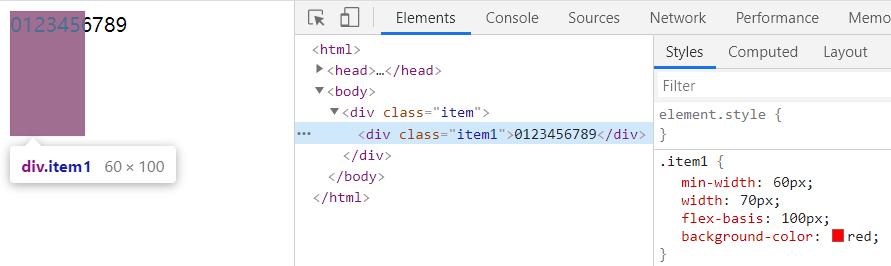
1.2.1 flex父容器宽度 > flex子元素内容宽度时,flex子元素的宽度是max(flex-basis,content-size)

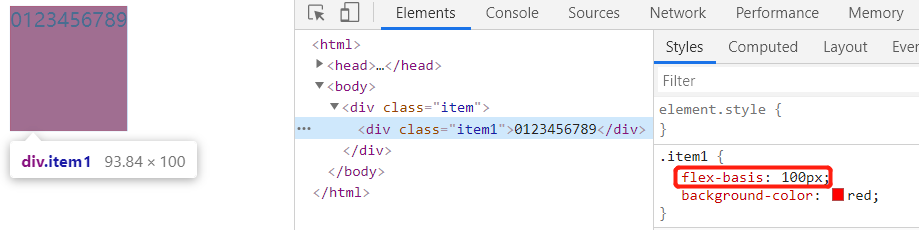
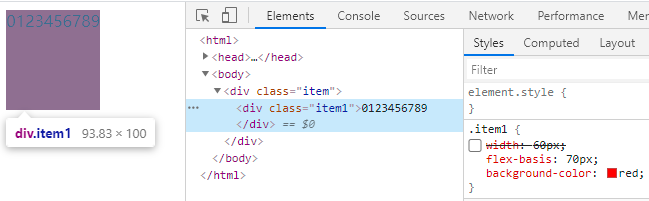
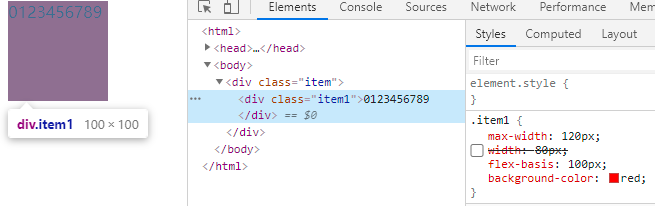
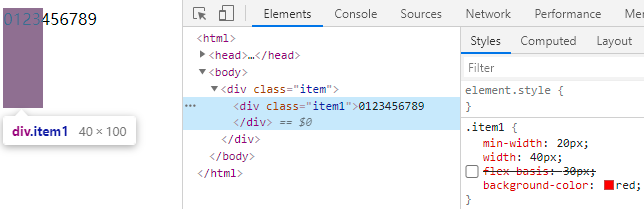
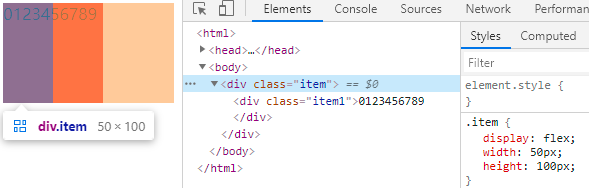
flex子元素的flex-basis > content-size时, flex子元素的宽度为flex-basis

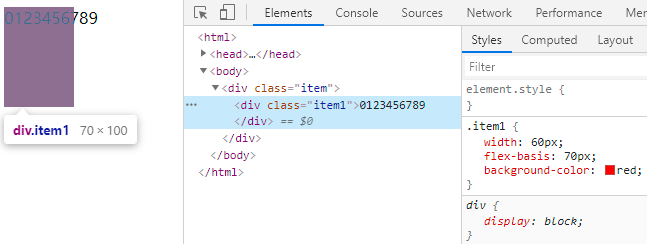
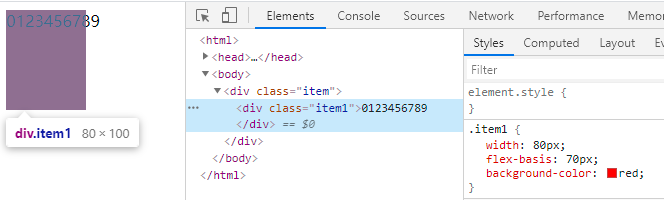
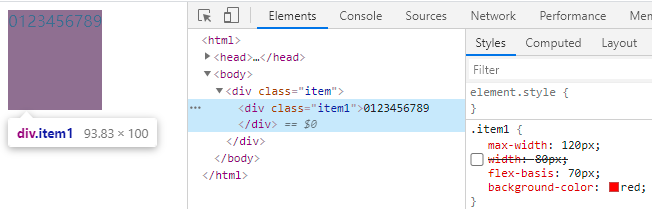
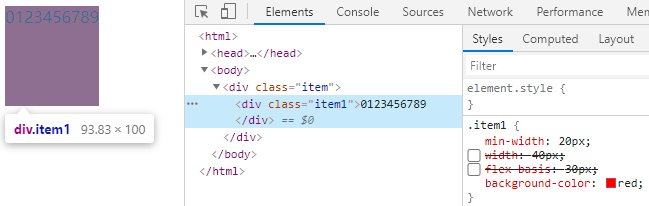
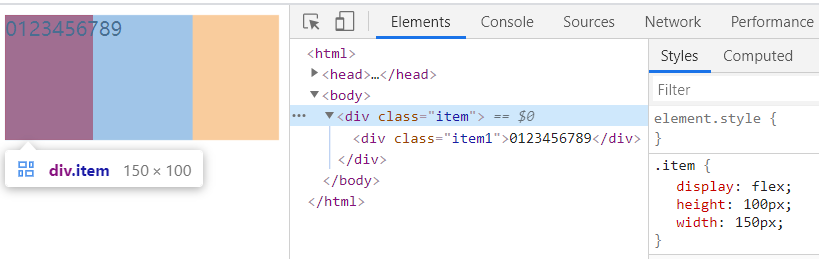
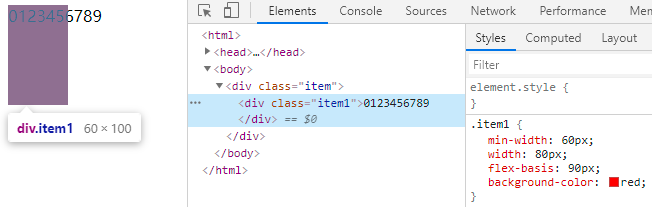
flex子元素的flex-basis < content-size, flex子元素的宽度为content-size

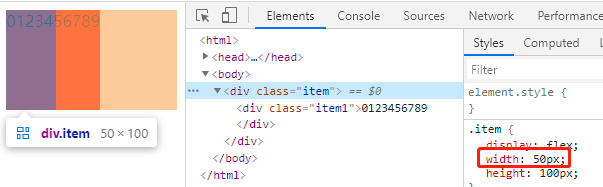
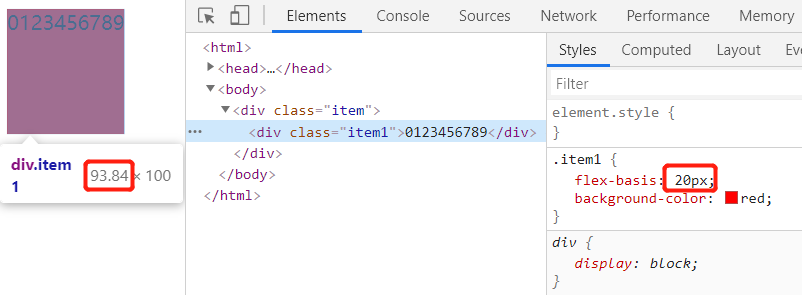
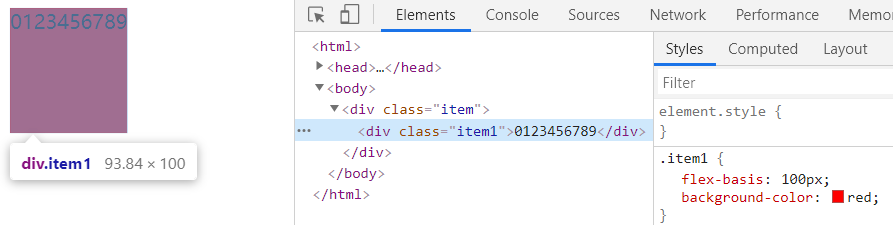
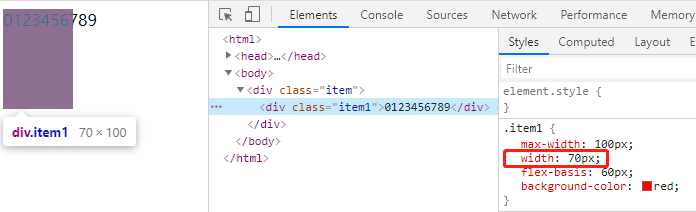
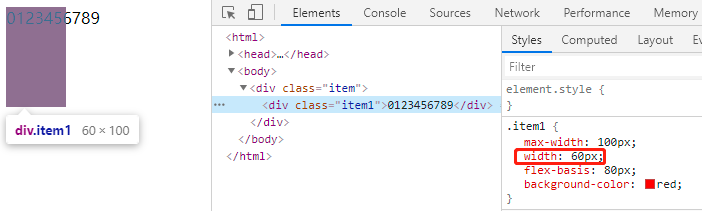
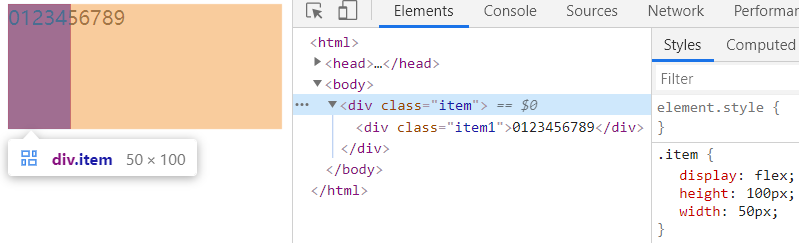
1.2.2 flex父容器宽度 < flex子项内容宽度时,flex子项会撑破父容器,flex-basis无法约束flex子项宽度,子项的宽度为子项的content-size



1.3 当同时设置了width和flex-basis时,分两类情况:
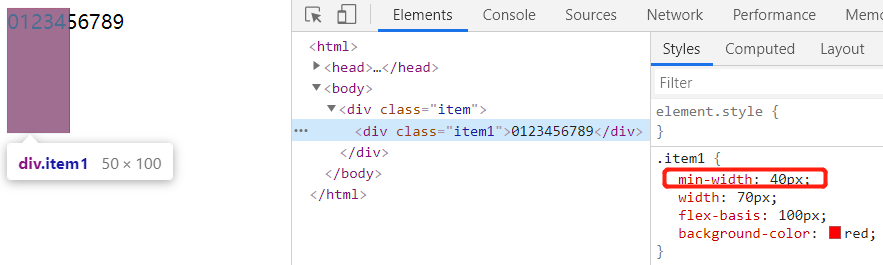
1.3.1 flex父容器宽度 > flex子项内容宽度时,flex子元素的宽度优先级是 max(flex-basis, width) > content-size

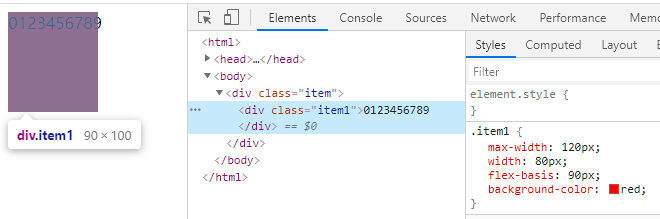
content-size > flex-basis > width, flex子元素宽度为flex-basis

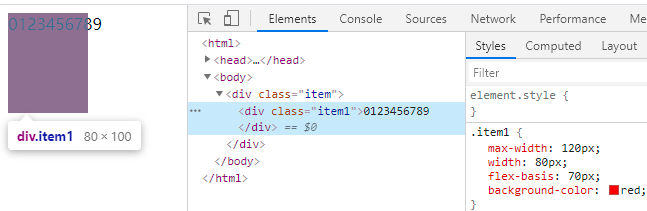
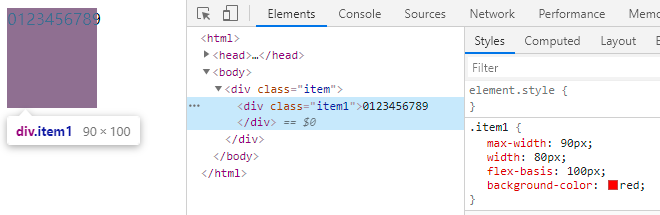
content-size > width > flex-basis ,flex子元素宽度为width

1.3.2 flex父容器宽度 < flex子项内容宽度时,flex子元素的宽度优先级是 width > content-size , flex-basis不起作用

content-size > width > flex-basis, flex子元素宽度为width

width < flex-basis < content-size, flex子元素宽度为width

flex-basis > content-size时,flex子元素的宽度是content-size

flex-basis < content-size时,flex子元素的宽度是content-size

1.4 当同时设置了max-width, width,flex-basis时,分两类情况:
1.4.1 flex容器宽度 > flex子元素内容宽度

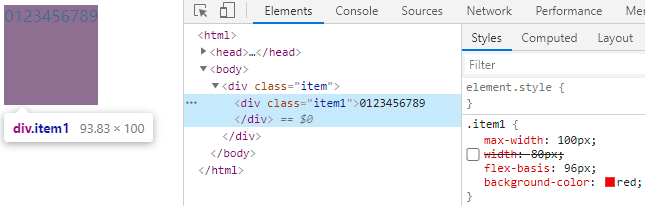
max-width > content-size 时, max(flex-basis,width)生效


max-width > content-size 时,没有width属性时,max(flex-basis, content-size)生效


max-width < content-size 时 ,max-wdith生效

1.4.2 flex容器宽度 < flex子元素内容宽度,flex-basis不生效

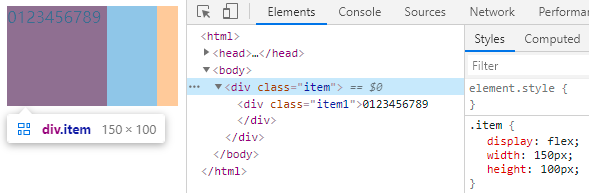
子元素max-width > flex父元素宽度,flex子元素的宽度是max(子元素的width,flex父元素的宽度)


flex-basis > 或 < width时,都不起作用。


没有width属性时,起作用的是content-size。flex-basis仍旧不起作用

子元素max-width < flex父元素宽度,flex子元素的宽度是子元素的max-width

1.5 当同时设置min-width,width,flex-basis属性时
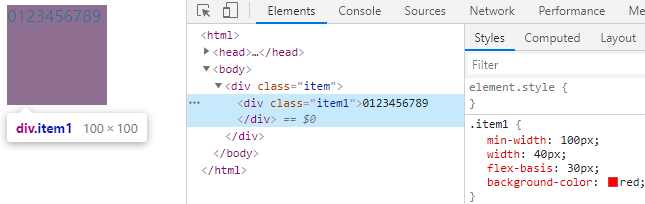
1.5.1 flex父容器宽度 > flex子元素的content-size时,子元素的宽度优先级是 min-width > flex-basis > width > content-size

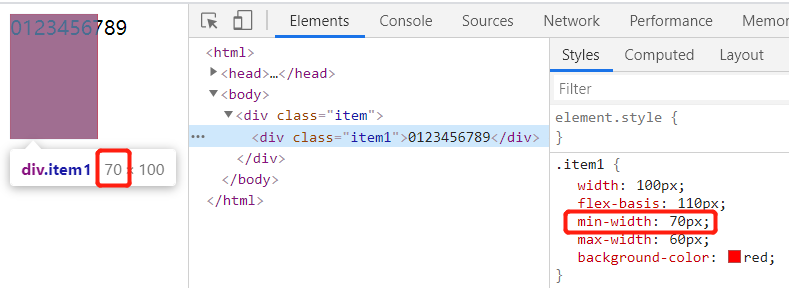
min-width的优先级高于flex-basis,width,content-size

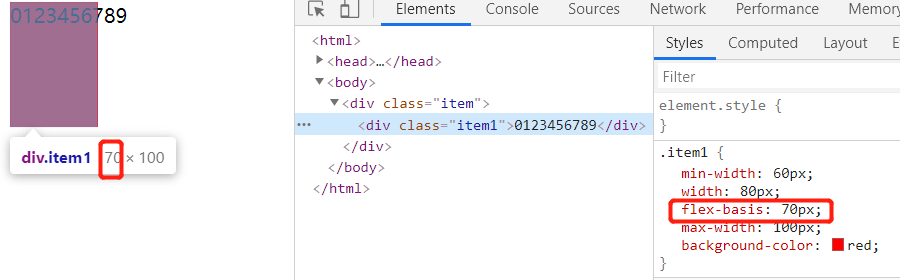
flex-basis的优先级高于width,content-size

width的优先级高于content-size

不设置flex-basis,width属性时,content-size才起作用

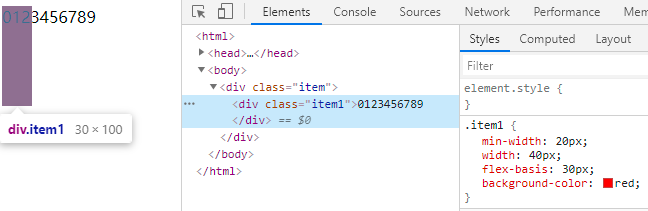
1.5.2 flex父容器宽度 < flex子元素的content-size时,子元素的宽度优先级是 max(min-width,flex父容器宽度),width,flex-basis,content-size都不生效



1.6 max-width,min-width,width,flex-basis同时设置时,分两类情况
1.6.1 flex父容器宽度 > flex子元素的content-size时,flex子元素的宽度优先级是 min-width > max-width > flex-basis > width > content-size

min-width与max-width冲突时,min-width生效

flex-basis,width,content-size同时存在时,flex-basis生效

width,content-size同时存在时,width生效

只有content-size存在时,content-size才生效

1.6.2 flex父容器宽度 < flex子元素的content-size时,子元素的宽度是max(min-width,父容器宽度)

父容器宽度 > 子元素min-width,子元素宽度是父容器宽度,width,flex-basis,content-size都不生效

父容器宽度 < 子元素min-width,子元素宽度是min-width

2.flex子元素伸缩属性
2.1 当空间充足时,flex子项的宽度计算公式是: 自身的基础宽度 + 容器剩余宽度 *(自身伸张比例 / 所有子项伸张比例之和),要注意两种缩写
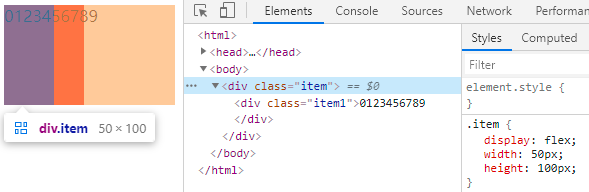
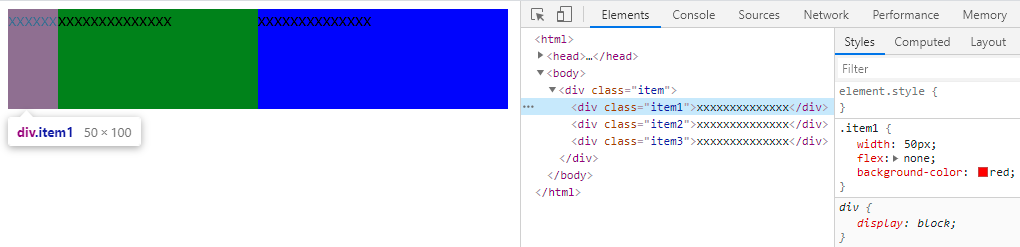
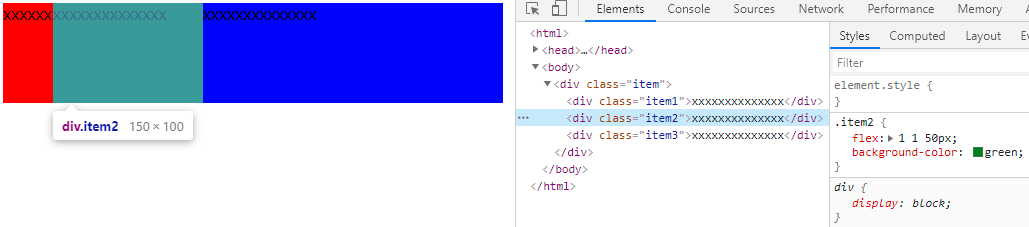
2.1.1 flex:none是flex: 0 0 auto的缩写。看示例:
<style>
.item {
display: flex;
width: 500px;
height: 100px;
}
.item1 {
width: 50px;
flex: none;
background-color: red;
}
.item2 {
flex: 1 1 50px;
background-color: green;
}
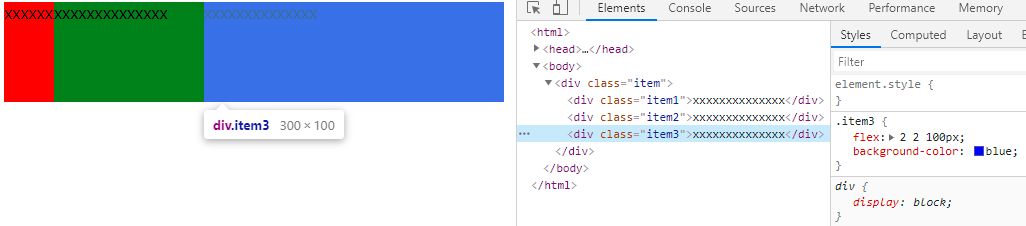
.item3 {
flex: 2 2 100px;
background-color: blue;
}
</style>
<div class="item">
<div class="item1">xxxxxxxxxxxxxx</div>
<div class="item2">xxxxxxxxxxxxxx</div>
<div class="item3">xxxxxxxxxxxxxx</div>
</div>
剩余宽度 : 500 - 50 - 50 - 100 = 300
item1宽度: 50 + 300*( 0 / (0+1+2)) = 50;
item2宽度: 50 + 300 * ( 1 /(0+1+2)) = 50+100=150;
item3宽度: 100 + 300 *( 2 /(0+1+2))= 100+200=300
注意:flex子项的内容默认是不换行的,内容超过flex子项宽度,会溢出




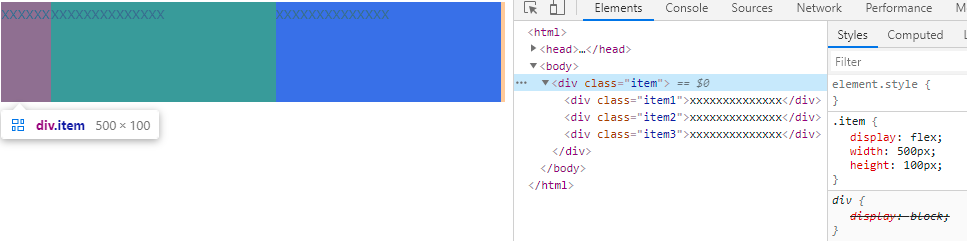
2.1.2 flex:number 是flex: number 1 0%的缩写。
<style>
.item {
display: flex;
width: 500px;
height: 100px;
}
.item1 {
width: 50px;
flex: none;
background-color: red;
}
.item2 {
width: 50px;
flex: 1;
background-color: green;
}
.item3 {
width: 100px;
flex: 1;
background-color: blue;
}
</style>
<div class="item">
<div class="item1">xxxxxxxxxxxxxx</div>
<div class="item2">xxxxxxxxxxxxxx</div>
<div class="item3">xxxxxxxxxxxxxx</div>
</div>
剩余宽度 : 500 - 50 - 0 - 0 = 450
item1宽度: 50 + 450*( 0 / (0+1+1)) = 50
item2宽度: 0 + 450 * ( 1 /(0+1+1)) = 225
item3宽度: 0 + 450 *( 2 /(0+1+1))= 225
注意:flex-basis的优先级高于width属性。item2和item3的flex-basis:0%覆盖了它们的width属性。



2.2 当空间充足不足时,flex子项的宽度计算公式是: 自身的基础宽度 - 超出宽度 *(自身宽度*收缩比例/总权重)
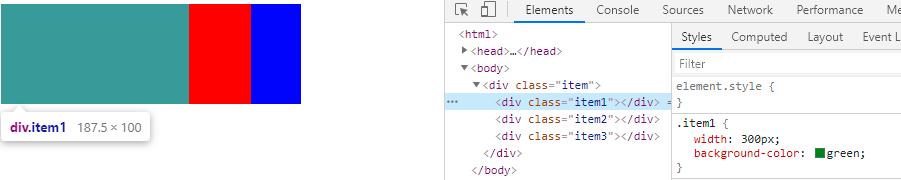
2.2.1 最常见的例子
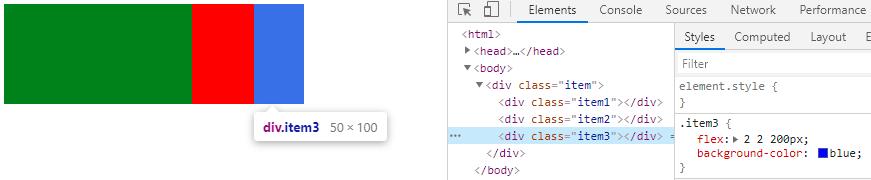
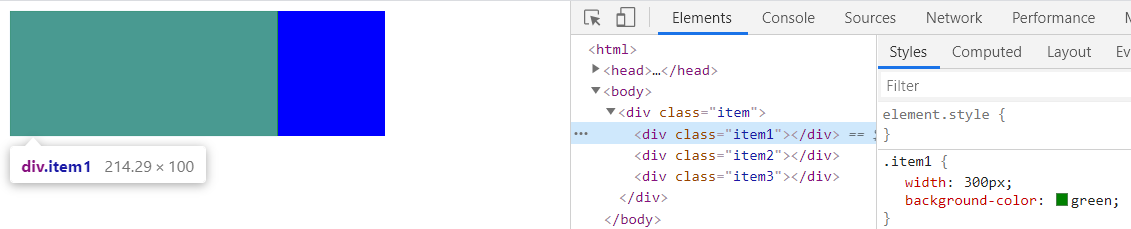
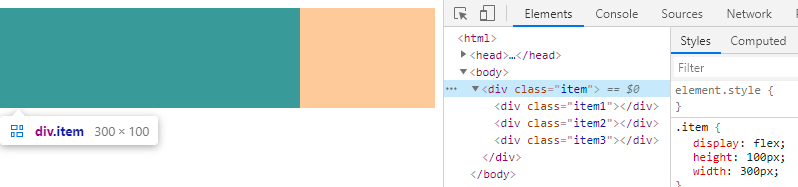
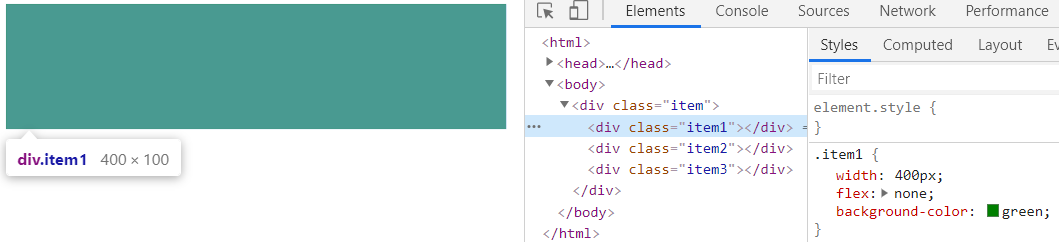
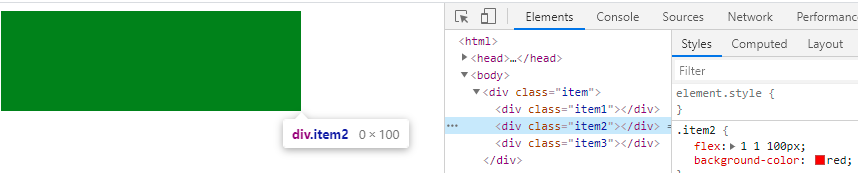
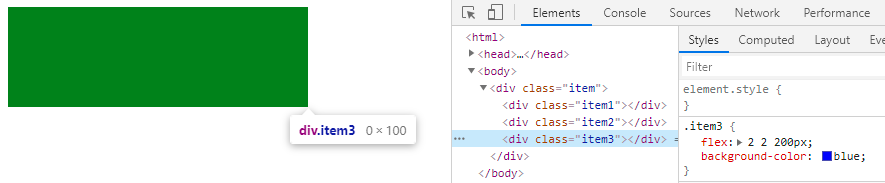
<style> .item { display: flex; height: 100px; width:300px; } .item1 { width: 300px; background-color: green; } .item2 { flex:1 1 100px; background-color: red; } .item3{ flex:2 2 200px; background-color: blue; } </style> <div class="item"> <div class="item1"></div> <div class="item2"></div> <div class="item3"></div> </div>
超出宽度=300+100+200-300=300
总权重=300*1+100*1+200*2=800
item1的宽度=300 - 300 * 300*1/800 =300 - 112.5=187.5;(只有width属性时,flex的属性值是0 1 auto,空间不足时也会收缩)
item2的宽度=100 - 300 * 100*1/800 =100 - 37.5=62.5;
item3的宽度=200 - 300 * 200*2 /800 =200-150=50;




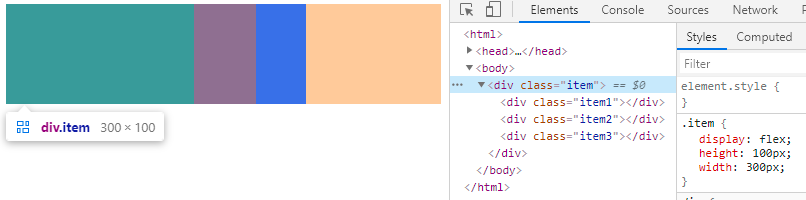
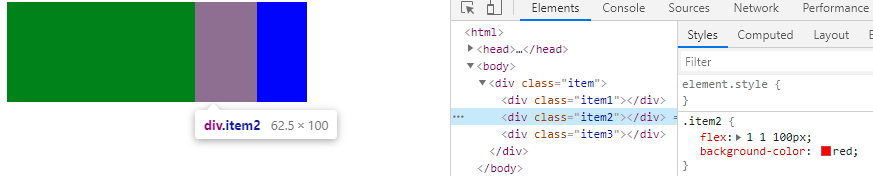
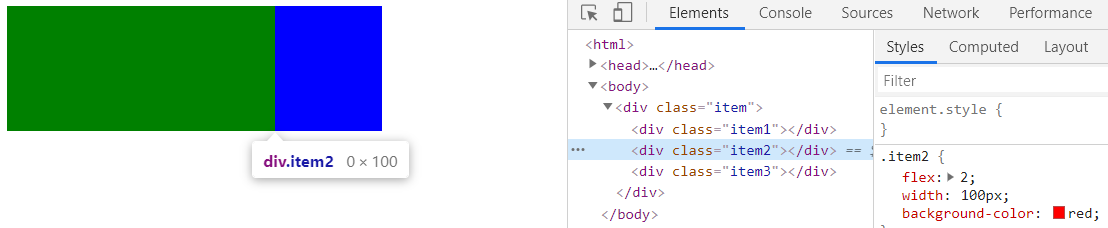
2.2.2 注意flex:num这种缩写写法,展开相当于flex:num 1 0%,此时的flex-basis是0%,不是设置的width;计算总权重时该项的权重为0
<style> .item { display: flex; height: 100px; width: 300px; } .item1 { width: 300px; background-color: green; } .item2 { flex: 2; width: 100px; background-color: red; } .item3 { flex: 2 2 200px; background-color: blue; } </style> <div class="item"> <div class="item1"></div> <div class="item2"></div> <div class="item3"></div> </div>
超出宽度: 300+200 -300=200
总权重:300*1 + 0*1 + 200*2=700
item1的宽度是 300 - 200* 300*1/700=214.29
item2的宽度是 0 - 200* 0*1/700=0
item3的宽度是 200 - 200* 200*2/700=85.71




2.2.3 非收缩项的宽度占据整个父容器空间时,收缩项的宽度会变成0
<style>
.item {
display: flex;
height: 100px;
width:300px;
}
.item1 {
width: 400px;
flex:none;
background-color: green;
}
.item2 {
flex:1 1 100px;
background-color: red;
}
.item3{
flex:2 2 200px;
background-color: blue;
}
</style>
<div class="item">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
flex父容器的宽度是300
非收缩项item1的宽度是400
收缩项item2,item3的宽度都是0




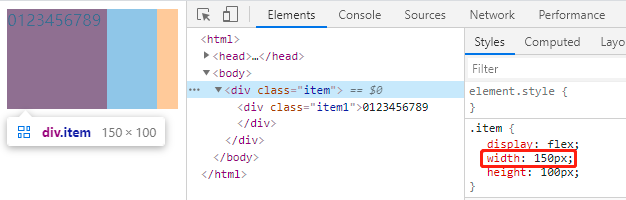
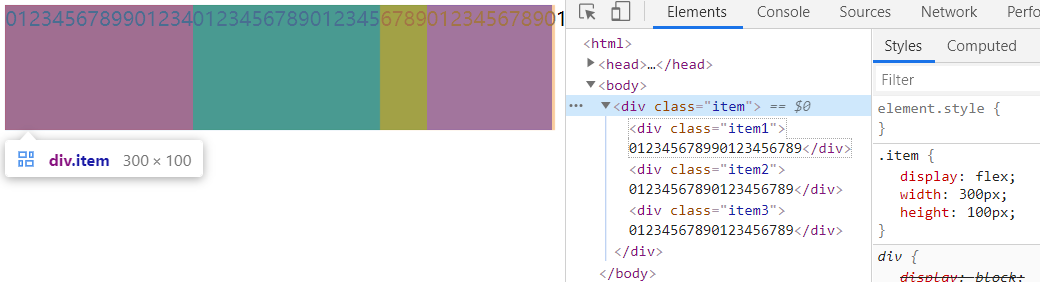
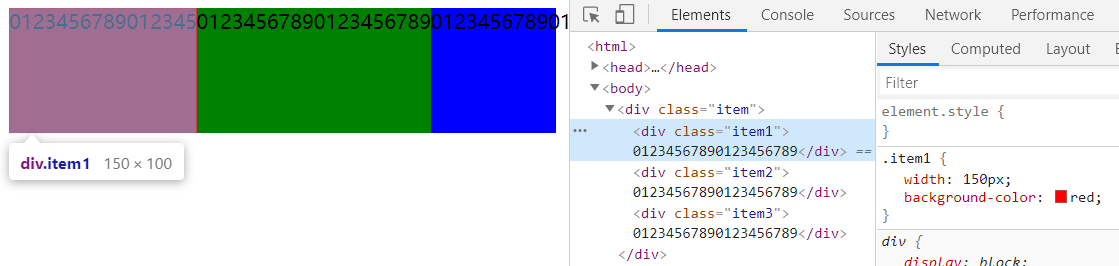
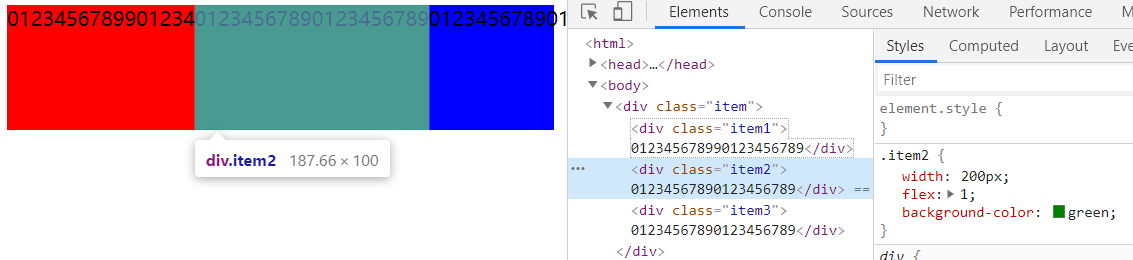
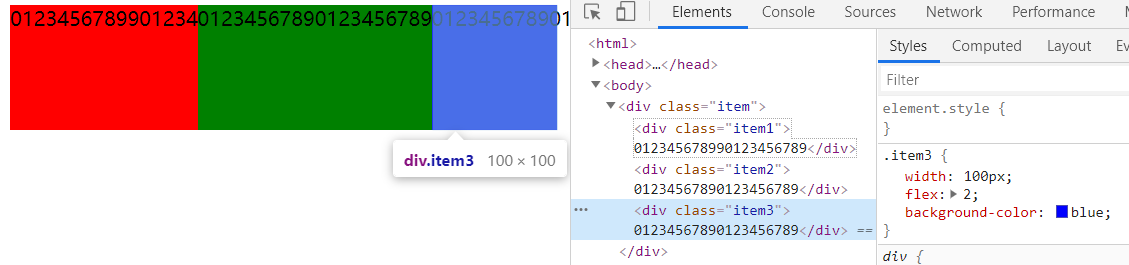
2.2.4 当flex子项有内容时,flex子项收缩之后的宽度是min(width,content-size), flex子项会溢出
<style> .item { display: flex; width: 300px; height: 100px; } .item1 { width: 150px; background-color: red; } .item2 { width: 200px; flex: 1; background-color: green; } .item3 { width: 100px; flex: 2; background-color: blue; } </style> <div class="item"> <div class="item1">01234567890123456789</div> <div class="item2">01234567890123456789</div> <div class="item3">01234567890123456789</div> </div>
item的宽度为300px
item1的宽度为min(150,187.66)=150
item2的宽度为min(200,187.66)=187.66
item3的宽度为min(100,187.66)=100
150+187.66+100=437.66 > 300 flex子项撑破了父容器




3.flex元素父子高度
3.1 如果父元素设置了高度,则子元素中没有设置高度的元素将继承父元素的高度;
<style>
.item {
display: flex;
height: 100px;
background-color: blue;
}
.item1 {
width: 100px;
background-color: green;
}
.item2 {
height: 50px;
width: 100px;
background-color: red;
}
</style>
<div class="item">
<div class="item1">item1</div>
<div class="item2">item2</div>
</div>

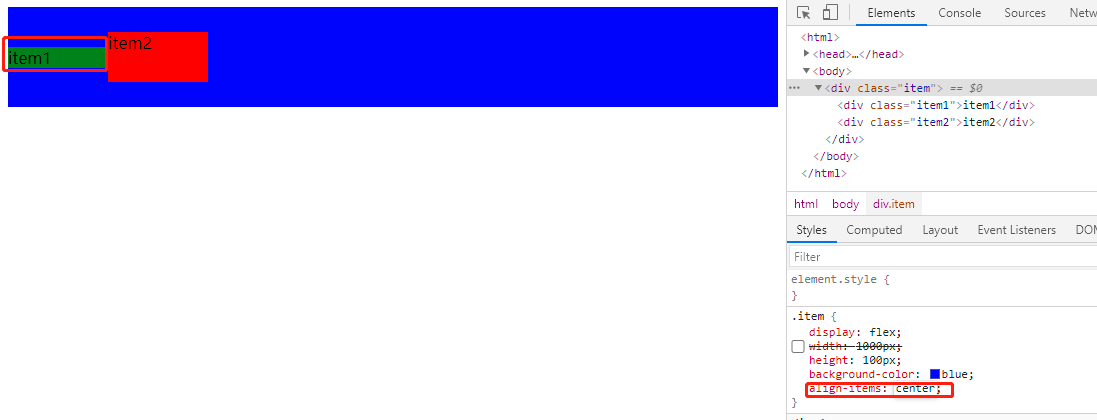
3.2 但是如果父元素设置了align-items属性 那么没有设置高度的子元素的高度由自身内容决定

3.3 如果父元素没有设置高度,其高度由最高的子元素决定。这个很好理解,不用验证。




