ECharts插件的使用
ECharts插件:官网下载echarts.js开发者可以选择源码。
下载地址:http://echarts.baidu.com/download.html
下载之后,echarts.js放在js文件夹,后续使用。
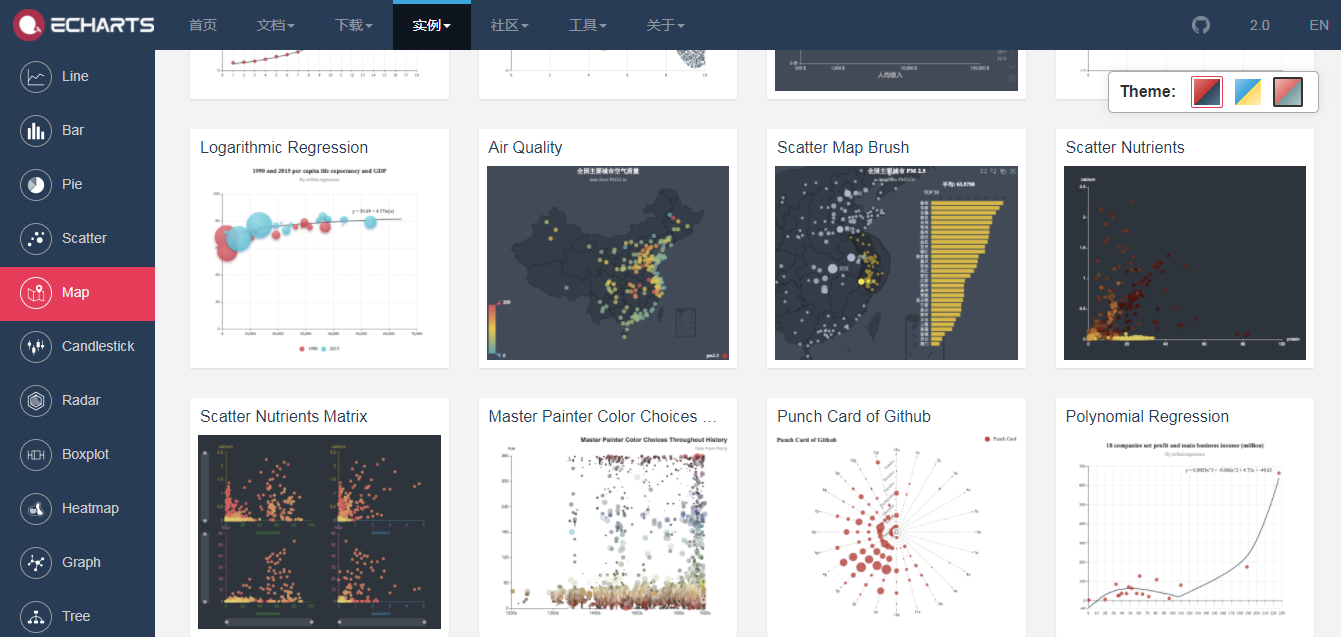
下载html模板:http://echarts.baidu.com/examples/index.html


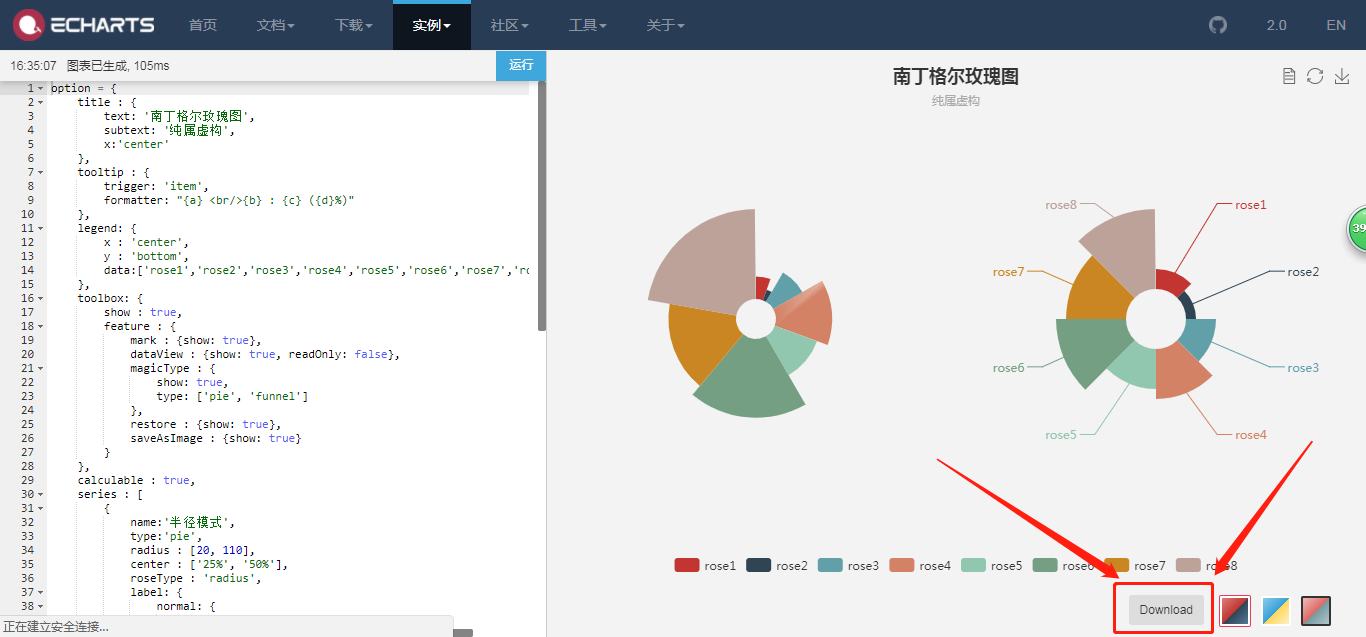
在这里可以发现好多好用的模板。选择一个自己喜欢的模板点击进去,点击Download
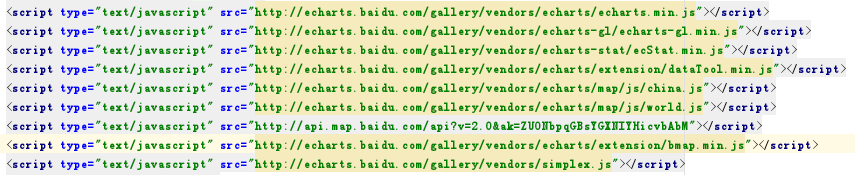
把下载的html文件打开,这时候html使用的是远程的js文件,直接打开是有效果的,因为它可以访问到,如果我们要放在程序中,尽量还是使用自己的本地的echarts.js,把下面截图这些去掉,引用我们刚开始下载的echarts.js,

上图注释掉 ,添加
<script type="text/javascript" src="js/echarts.js"></script>
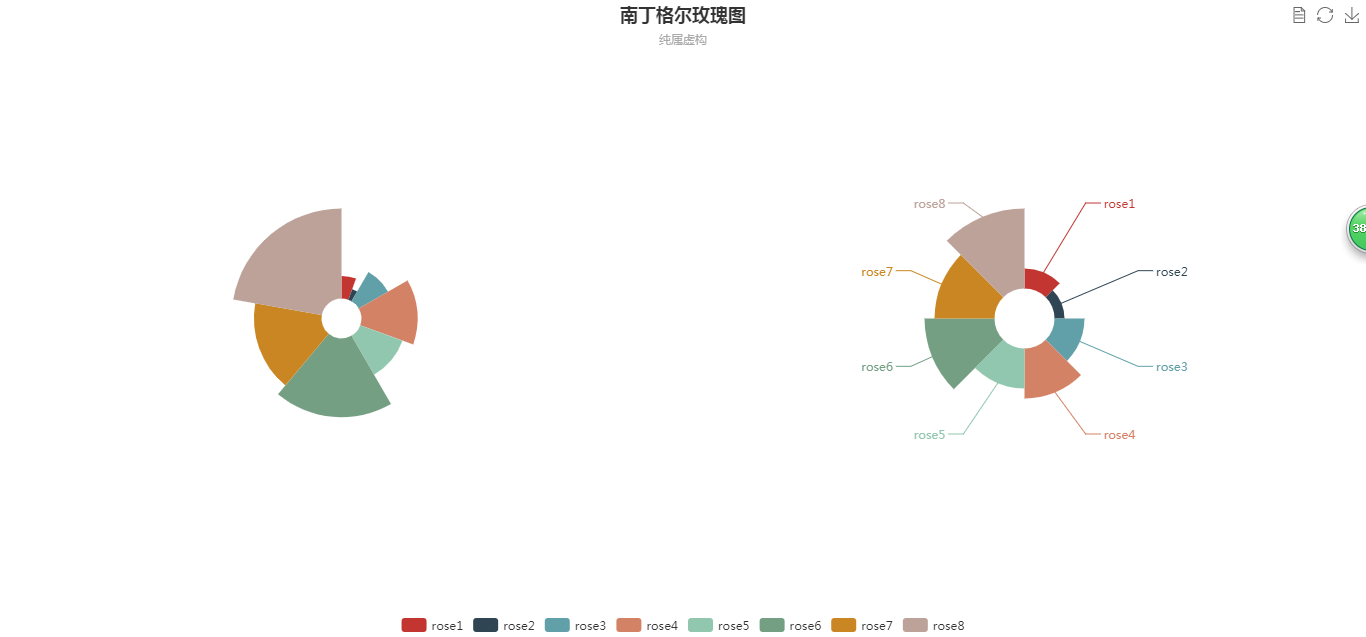
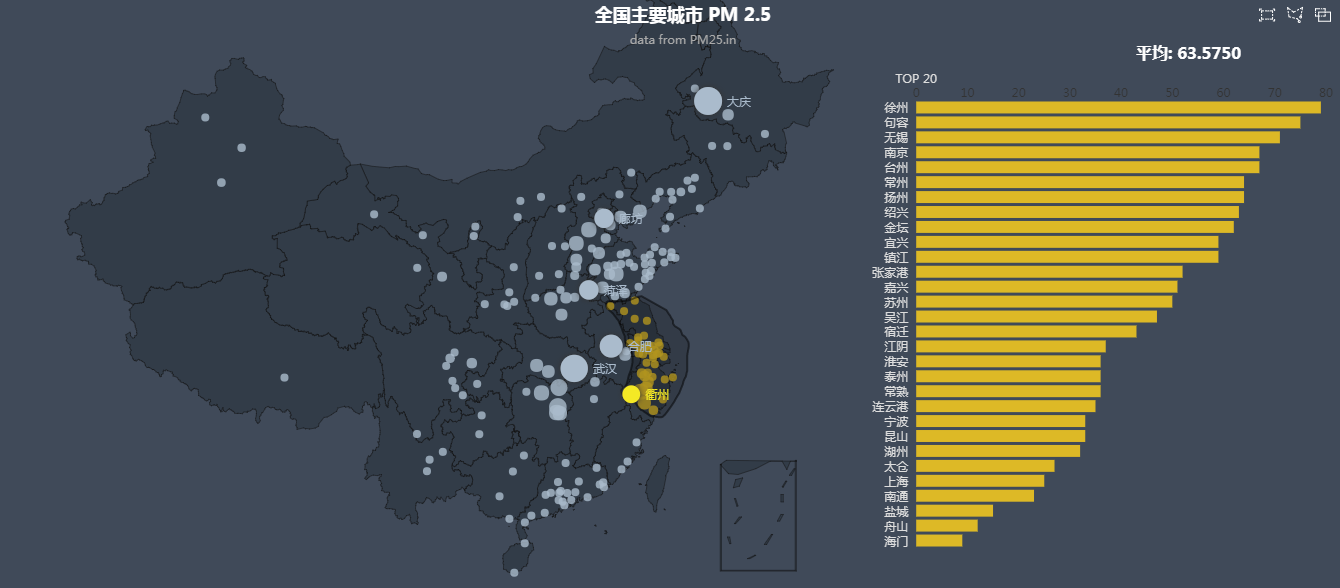
这时候打开html,就变成了我们想要的效果,喜欢哪个插件就去下载使用哪个插件吧。
下图为替换好的效果图


好了,自己想要的插件已经可以展示了,但是怎样换成自己想要的数据呢?那我们要开始修改js了。每个html里面都有对应的js,这些js的作用就是把你想要展示的数据传递给插件,插件识别并且展示出效果。
我们拿地图这个插件来讲吧,它首先在地图上面设置一些城市坐标,如下图(好多城市,截图没有截完)

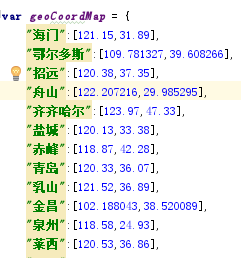
插件自带的这些城市基本上能满足需求,当然,你还可以自定义一些城市,同样放置在这里,比如:
"女儿国":[101.05,23.08],
"乌鸡国":[95.11,34.97],
"天竺":[122.02,37.93],
"四海八荒":[136.1,19.55],
把这些数据放在里面,同样可以展示自己想要的效果。
接下来给对应城市赋值,值越大,则标记的圆点越大,在右边的Top20排行越靠前,下面是模板赋值示例:

现在我们按照例子的方式给我们刚才自定义的几个城市进行赋值,让它们在地图上面显示出来。如果是后台穿过来的数据,可以通过for循环把值放到这个date里面赋值如下:
{name: "乌鸡国", value: 400},
{name: "女儿国", value: 300},
{name: "四海八荒", value: 193},
{name: "天竺", value: 380},
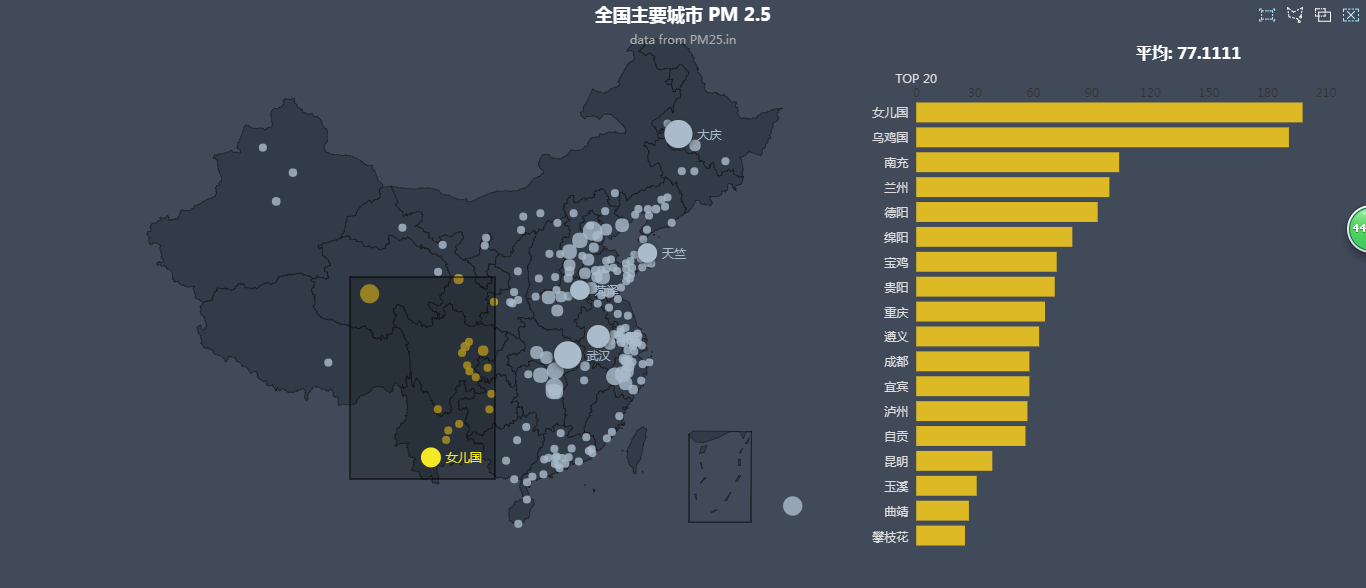
赋值完毕,刷新页面就可以了。效果如下图,额......坐标位置的问题,大家自己调整哈。但是为什么不显示“天竺”和“四海八荒”呢?因为我选择的区域里面没有“天竺”和“四海八荒”,这个是选中区域,对选中的区域进行top20展示的。

所以呢?我们框选全部区域如下图:

发现框选全部区域之后,“女儿国”和“乌鸡国”也没有了,经过研究代码发现,程序对选中的所有的值,取倒数30条(标题是Top20,但是程序里面是写的30,此处可以手动修改下面会讲),然后以从大到小的顺序排序。
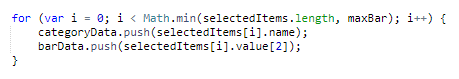
原代码如下图:

selectedItems是所有选择的数据集合,maxBar是展示条数,maxBar=30则最多展示30条,maxBar=20则最多展示20条。我们拿30条来说,maxBar=30则通过for循环取selectedItems的前30条,因为selectedItems是按数据设置的value的值从小到大进行排序的,假如你选择了40条,程序只展示前30条,那么最后10条最大的数据是展示不出来的,我们通过修改程序进行修复。修复方法如下:
for (var i = 0; i < Math.min(selectedItems.length, maxBar); i++) {
if(selectedItems.length-maxBar>0){
categoryData.push(selectedItems[selectedItems.length-maxBar+i].name);
barData.push(selectedItems[selectedItems.length-maxBar+i].value[2]);
}else{
categoryData.push(selectedItems[i].name);
barData.push(selectedItems[i].value[2]);
}
}
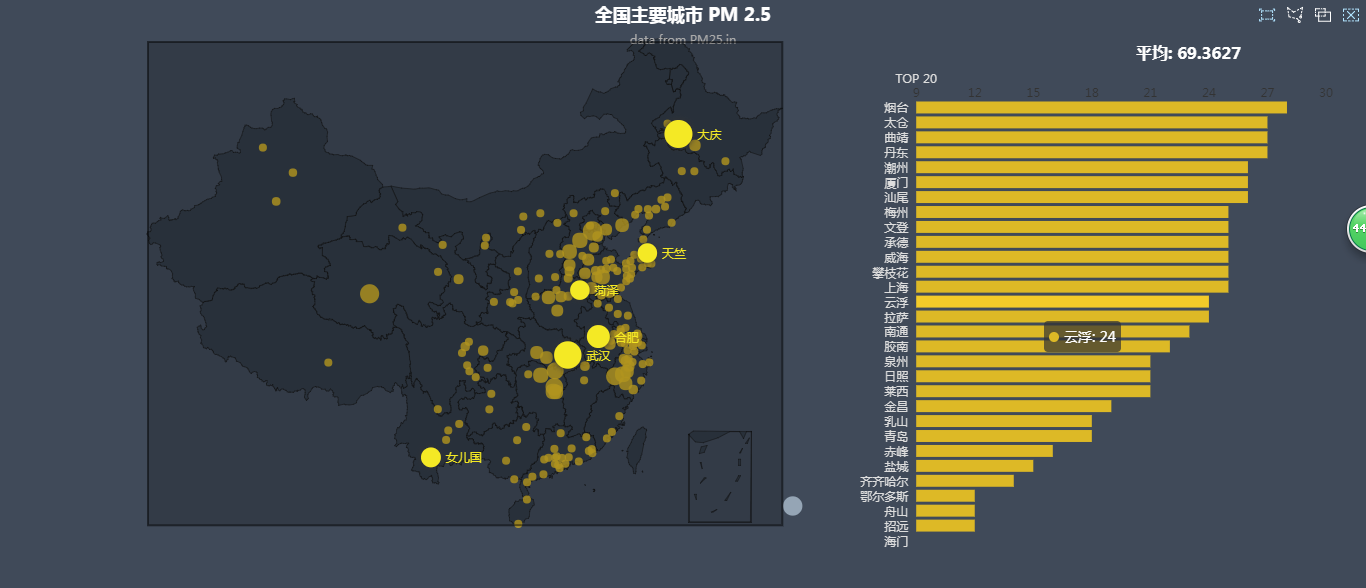
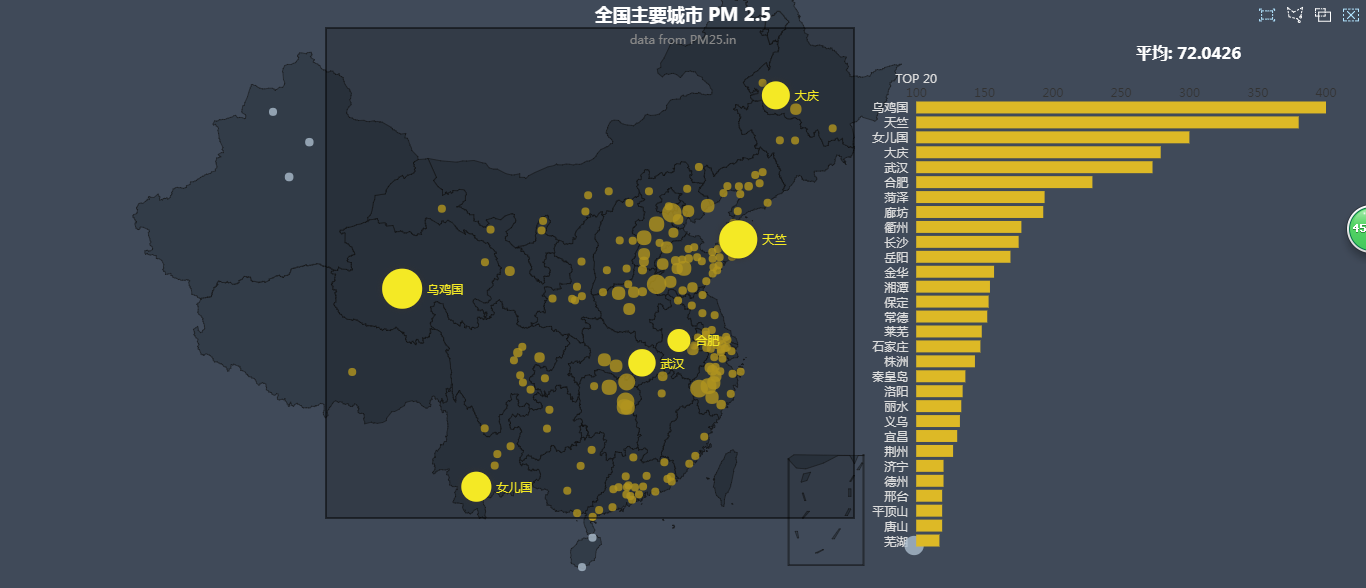
修复后效果如下图:
图中为什么没有“四海八荒”呢?因为四海八荒设置的坐标太远了,没有框选到。
关于ECharts插件的使用,有不懂得可以查看ECharts的文档,这里有关于ECharts的详细解释,阅读参考文档,再配合自己研究代码,即可达到自己想要的效果。
附上文档地址:http://echarts.baidu.com/api.html#echarts

完毕!




