前端学习之路
前端
什么是前端?
任何与用户直接打交道的操作界面都可以称之为前端(比如:电脑界面,手机界面,平板界面)
为什么要学前端?
作为一个全栈工程师必须要了解的。
Web服务的本质
浏览器中敲入网址回车发送了几件事?
1.浏览器朝服务端发送请求
2.服务端接收请求
3.服务端返回相应的响应
4.浏览器接收响应,根据特定的规则渲染页面展示给用户看
HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
四大特性
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,一个人来多少次,我都当你是第一次来,如初见)
4.无连接(请求一次,响应一次,之后立马断开,两者之间就不再有任何关系了)
ps:为了保持连接长连接,引入了一个websocket,它相当于是HTTP协议的一个大的补丁。
#请求数据格式 """ 请求首行(标识HTTP协议版本,当前请求方式) 请求头(一大堆k,v键值对) 请求体(携带的是一些敏感信息,比如密码,身份证号等......) """ #响应数据格式 """ 响应首行(标识HTTP协议版本,响应状态码) 响应头(一大堆k,v键值对) 响应体(返回浏览器页面的数据,通常响应体都是html页面) """ #响应状态码 """ 用一串简单的数字来表示一些复杂的状态或者提示信息 1xx:服务端已成功接受了你的数据正在处理,你可以继续提交额外的数据 2xx:服务端成功响应,你想要的的数据(请求成功200) 3xx:重定向(当你在访问一个需要登录之后才能访问的页面,你会发现窗口会自动调到登录界面前 301,302) 4xx:请求错误(请求资源不存在404,请求不合法或不符合内部规定权限不够 403) 5xx:服务器内部错误(500) """ #请求方式 """ 1.get请求 朝服务端要资源(比如浏览器窗口输入www.baidu.com) 2.post请求 朝服务端提交数据(比如用户登录,提交用户名和密码) """ #URL:统一资源定位符(就是网址)
HTML
超文本标记语言
要想让你的页面能够正常被浏览器显示出来,你所写的页面就必须遵循html标记语法
也就意味着所有能够被浏览器显示出来的页面,内部都是html代码
ps:浏览器它只认得html、css、js
HTML注释(写网页的一套标准)
""" 注释是代码之母 <!--单行注释--> <!-- 多行注释 多行注释 --> 一般情况下,html的注释都会按照下面的方式书写 <!--导航条样式开始--> <!--导航条样式结束--> """
HTML文档结构
<html> <head></head>:head内的标签,不是用来展示给用户看的,而是定义配置,给浏览器看的 <body></body>:body内的标签,就是浏览器展示给用户看的内容 </html>
标签
标签的分类 1.双标签(<h1></h1><a></a>) 2.单标签(自闭合标签<img/>) head内常用标签 title用来显示网页标题 style用来控制样式的,内部支持写css代码 script内部支持写js代码,也支持导入外界的js文件 link专门用来引入外部的css文件
标签的分类2
1.块儿级标签(独占浏览器一行)
div,p,h
1.块儿级标签可以修改长宽
2.块儿级标签内部可以嵌套任意的块级标签
但是p标签虽然是块儿级标签,但是他不能够嵌套其它块儿级标签,包括自身,
可以嵌套行内标签
总结:
只要是块儿级标签,都可以嵌套行内标签
P标签只能嵌套行内,其他块儿级可以嵌套任意的块儿级标签
2.行内标签(自身文本多大就占多大)
span,b,s,i,u
div和span通常是用来构建网页布局的
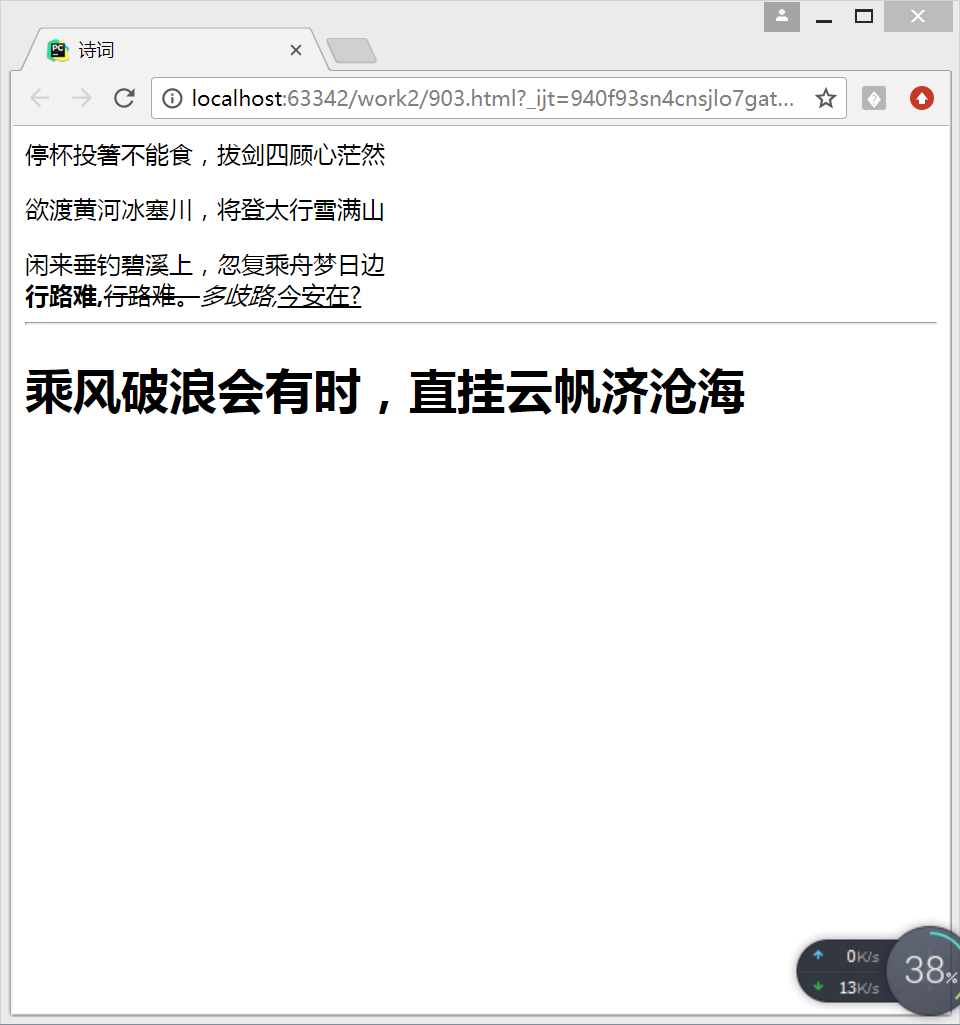
<!--代码效果图如下--!> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>诗词</title> </head> <body> <div>停杯投箸不能食,拔剑四顾心茫然</div> <p>欲渡黄河冰塞川,将登太行雪满山</p> <span>闲来垂钓碧溪上,忽复乘舟梦日边</span> <br> <b>行路难,</b><s>行路难。</s><i>多歧路,</i><u>今安在?</u> <hr>
<h1>乘风破浪会有时,直挂云帆济沧海</h1> </body> </html>
body内常用的标签
body内常用标签
基本标签
h标签:标题标签
p标签:段落标签
常用标签
div
span
p
img src存放的是图片的路径(该路径可以是本地的也可以是网上的) 1.也可以放url(会自动请求该url获取相应数据) 2.也可以直接放图片的二进制数据 会自动转换成图片 alt当图片加载不出来的时候 显示的提示信息 <img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
alt当图片加载不出来的时候 显示的提示信息
title当鼠标悬浮在图片上 提示的信息
height,width 当你只指定一个参数的时候 另外一个会等比例缩放
a
href后面存放url的时候 点击跳转到该url,如果该链接没有被点过 那么默认是蓝色,只要点过依次之后都是紫色
target
默认是_self当前页面跳转
_blank新建页面跳转
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>你绝对想不到的</title> </head> <body> <a href="" id="d1">顶部</a> <!--写一个标签id=d1--> <hr> <img src="11.jpg" alt="这可能是一张风景图片" title="你瞅嘛瞅" height="300" > <!--插入一张图片,alt后面是如果没就返回信息,title后面是鼠标悬停是显示的信息--> <div style="height: 100px;background-color: red"></div> <!--定制一个红色的块--> <a href="" id="d2" class="c1">中间</a> <!--变迁id=d2--> <div style="height: 100px;background-color: green"></div> <a href="#d2">会到中间</a> <!--返回标签id=d2--> <div style="height: 100px;background-color: yellow"></div> <a href="#d1" >点我回到顶部</a> <!--返回到标签id=d1--> <a href="http://www.xiaohuar.com">click me</a> <!--建一个外部连接--> <a href="http://www.xiaohuar.com" target="_self">click me</a> <!--_self是当前页面跳转--> <a href="http://www.xiaohuar.com" target="_blank">click me</a> <!--_black是新建页面跳转--> </body> </html>
符号

®® ©©
锚点功能(回到顶部)
href还可以写另一个a标签的id值,点击就会跳到id值所对应的a标签
每一个标签都应该有三个比较重要的属性
1.id值,该值就类似与人的身份证号,再用一个html文档id应该保证唯一不重复
2.class值,该值就类似于面向对象里面的继承,可以写多个
3.style(不是必备)支持在标签内直接写CSS代码,属于行内样式,优先级最高
ps:补充,任何标签都支持自定义属性!!!
列表标签
1.无序列表 <ul type="disc"> <li>第一项</li> <li>第二项</li> </ul> type属性: disc(实心圆点,默认值) circle(空心圆圈) square(实心方块) none(无样式) 2.有序列表 <ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol> type属性: 1 数字列表,默认值 A 大写字母 a 小写字母 Ⅰ大写罗马 ⅰ小写罗马 3.标题列表 <dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
表格标签(*****) <table> <thead></thead> <tbody></tbody> </table> tr表示一行 th和td都是文本 建议在thead内用th tbody内用td colspan表示的水平方向 rowspan表示的竖直方向
form表单
表单标签(******)
能够接收用户输入(输入 选择 上传)并将其发送给后端
以注册实例位例讲解form表单
action控制数据提交的目的地
1.不写的情况下 默认提交到当前页面所在的路径
2.写全路径(https://www.baidu.com)
3.路径后缀(/index/)
input input标签就类似于是前端变形金刚
type
text:普通文本
password:密文 不展示明文
date:日期
submit:触发提交动作
button:普通按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作
reset:重置表单内容
radio:单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下 可以简写 checked) checked="checked"
checkbox:多选 同上 可以设置默认值
file:获取用户上传的文件
select标签
默认是单选 可以通过multiple变成多选
如果想默认选择 用selected (selected="selected")
textarea标签
获取用户输入的大段文本
form表单默认是get请求 你需要通过method参数 换成post提交 form表单中 要想触发提交动作 只有两种情况可以 1.input标签type指定成submit 2.直接写button标签 获取用户输入(输入 选择 上传...)的标签 都必须有一个name属性 这个name属性就类似于字典的key,而标签获取到的用户写入的值就类似于字典的value <input type="text" id="d1" name="username" value="默认值"> name就相当于是字典的key value就是字典的值 获取都的用户输入都会被放入value属性中 form表单传文件的时候 需要指定enctype参数



 浙公网安备 33010602011771号
浙公网安备 33010602011771号