Balder是北欧的主神Odin与其妻Frigga最喜爱的儿子,他是光辉美丽的光明,春天与喜悦之神,全身发出比白雪还耀目的光辉,
金发比阳光还美,双眸比天空还明澈清亮,因此人们把世上最美最白的花朵,称为「Balder的额头」。
Balder 团队用这个名字命名,足可以说明其这款产品,在开发过程中对视觉效果的追求。最早的这个项目是真对SliverLight 制作的
一款3d渲染引擎,通过各种光学的原理在Sliverlight上将物体呈现出3维的效果。而在WP7 开发中,有一种模式就是Sliverlight 模式,
因此Balder 团队,即在原有的基础上制作了Balder for WP7。
Balder 可以到http://balder.codeplex.com/ 下载,下载后的压缩包包括三个版本的动态库SliverLight3、SliverLight4、WP7。
每一个版本下面都包含两个动态库Balder.Dll、Ninject.Dll。
其中Balder.Dll是Balder的主要库,而Ninject.Dll 则是为了简化框架而使用到的另一个项目,这里我们不做介绍。
说了这么久下面,我们就来进行真正的开发吧!我们将在windows Phone 7 上实现一个3D的盒子。
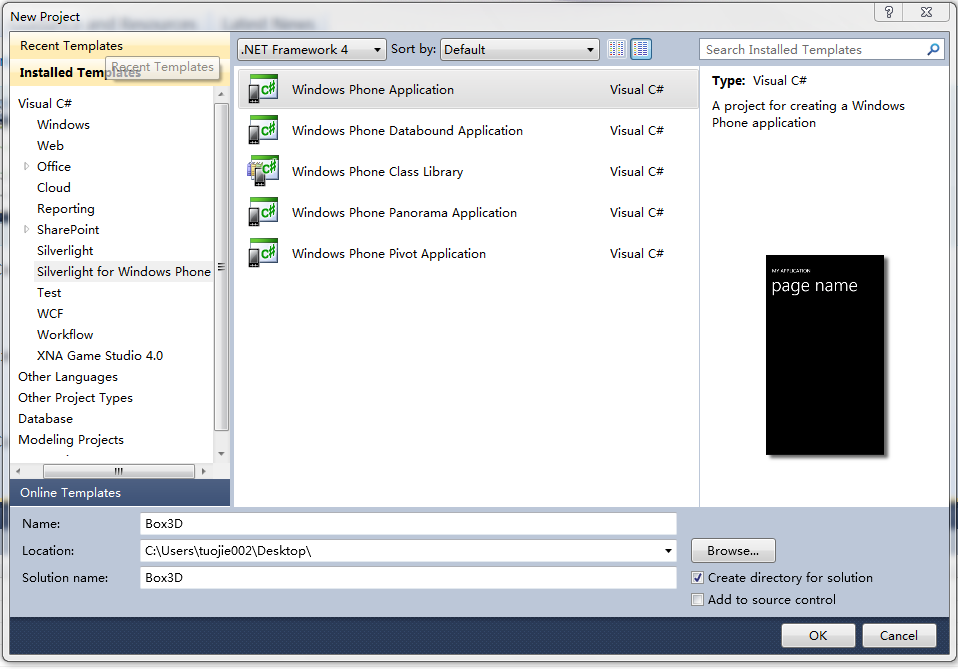
首先,我们创建一个Sliverlight for windows phone 的 windows phone application 命名为Box3D。

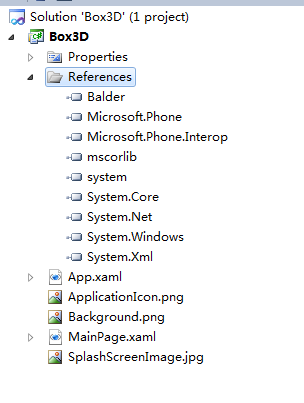
添加Balder.dll 引用

将其中的MainPage.xaml修改为如下内容
 代码
代码
x:Class="Box3D.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Execution="clr-namespace:Balder.Execution;assembly=Balder"
xmlns:Geometries="clr-namespace:Balder.Objects.Geometries;assembly=Balder"
xmlns:View="clr-namespace:Balder.View;assembly=Balder"
xmlns:Lighting="clr-namespace:Balder.Lighting;assembly=Balder"
xmlns:Animation="clr-namespace:Balder.Animation.Silverlight;assembly=Balder"
xmlns:Materials="clr-namespace:Balder.Materials;assembly=Balder"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Execution:Game Width="480" Height="768">
<Execution:Game.Camera>
<View:Camera Position="0,30,-60" Target="0,0,0"/>
</Execution:Game.Camera>
<Lighting:OmniLight Position="-100,100,0" Diffuse="Gray"/>
<Geometries:Box x:Name="Box" Dimension="20,20,20" Color="Red" InteractionEnabled="true"/>
</Execution:Game>
</Grid>
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
</phone:PhoneApplicationPage>
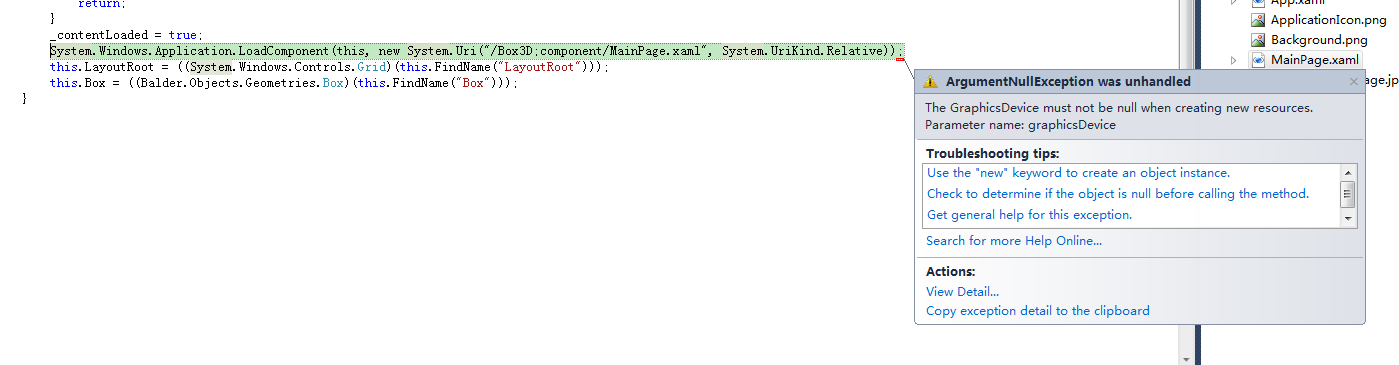
点击编译,当程序启动不久就会出现如下异常

怎么解决这个异常?这是我用了很久才解决的问题,这也是我写这篇文章的主要目的。
解决这个异常,需要在App.,xaml.cs中的方法public App()中增加如下语句:
Balder.Display.WP7.Display.Initialize();
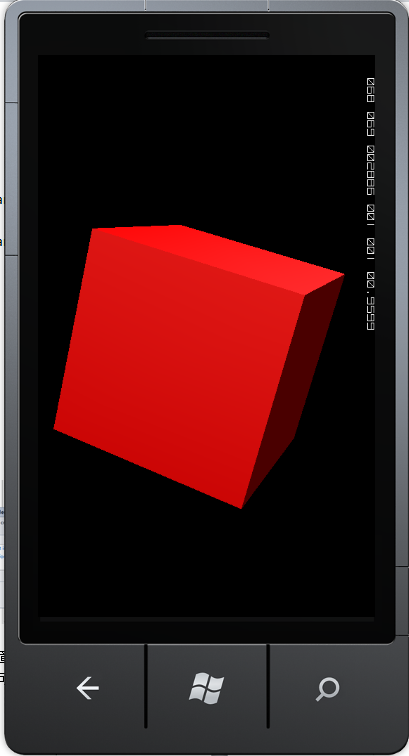
再次点击即可正常运行如图:

更多的Balder 使用例子可以参考
http://www.ingebrigtsen.info/Balder/SampleBrowser/TestPage.html




