列举至少3种Support包中提供的布局或工具
android.support.v7.widget.CardView
继承自FrameLayout并实现了圆角和阴影效果,常用于ListView或RecyclerView中Item布局的根节点
示例代码:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android.support.v7.cardview="http://schemas.android.com/apk/res-auto"
android:id="@+id/item_cardView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clickable="true"
android:elevation="4dp"
android:foreground="?android:attr/selectableItemBackground"
android.support.v7.cardview:cardBackgroundColor="#999"
android.support.v7.cardview:cardCornerRadius="15dp"
android.support.v7.cardview:cardElevation="15dp"
android.support.v7.cardview:contentPadding="0dp">
<TextView
android:id="@+id/item_textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="@string/hello" />
</android.support.v7.widget.CardView>
com.android.support:recyclerview-v7包
recyclerview
高度解耦 , 异常灵活 , 可以用来代替ListView / GridView
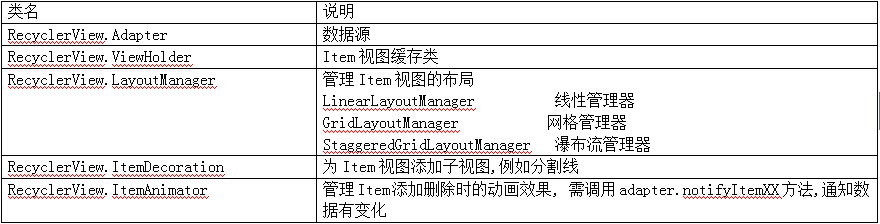
相关类介绍:
使用步骤:
1.导包
2.在布局文件中添加RecyclerView
3.在Java代码中实现RecyclerView, 至少要添加两个属性:
recyclerView.setLayoutManager(new LinearLayoutManager(this));//指定布局管理器
recyclerView.setAdapter(adapter); //指定Adapter
4.Adapter的写法
1)创建一个自定义的ViewHolder,在里面初始化Item的每一个控件
2)让自定义的Adapt而继承RecyclerView.Adapter<传入自定义的ViewHolder>
3)实现对应的方法
<android.support.v7.widget.RecyclerView android:id="@+id/app_taskview_recyclerview" android:layout_width="wrap_content" android:layout_height="475dip"/>
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder> { private Context context; private ArrayList<String> list; public RecyclerAdapter(ArrayList<String> list, Context context) { this.list = list; this.context = context; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_item, parent, false); ViewHolder holder = new ViewHolder(view); return holder; } @Override public void onBindViewHolder(ViewHolder holder, int position) { String s = list.get(position); holder.item_textView.setText(s); } @Override public int getItemCount() { return list.size(); } public static class ViewHolder extends RecyclerView.ViewHolder { private final TextView item_textView; public ViewHolder(View itemView) { super(itemView); item_textView = (TextView) itemView.findViewById(R.id.item_textView); } } }
com.android.support:design包-
FloatingActionButton
漂浮的Button,该控件父类为ImageView,所以拥有ImageView的所有属性
效果:
常用属性
android.support.design:fabSize=” ” 指定图标的大小 值:normal / mini
android.support.design:elevation=”” 指定阴影的深度 int
app:layout_anchor=” ” 指定显示坐标的锚点
app:layout_anchorGravity=” ” 指定锚点的对齐方式
<android.support.design.widget.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" app:elevation = "10dp" android:layout_alignParentBottom="true"> </android.support.design.widget.FloatingActionButton>
app包名为
xmlns:app="http://schemas.android.com/apk/res-auto"





 浙公网安备 33010602011771号
浙公网安备 33010602011771号