ArcGIS JavaScript API4.8 底图选择的几种方案
创建一个HTML页面,引入ArcGIS JavaScript API,在<body>标签内创建一个div并添加ID值,在<head>标签内设置样式<style>,在<head>标签内编写JS API代码脚本<script>。在这个<script>中,所有代码都是写在require()中的。关于引用JS API及如何在HTML页面中使用的基本信息、Map和MapView的基本概念,请查看:[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-MapView,SceneView简介。
底图的选择有几种方案,这里列出3种:
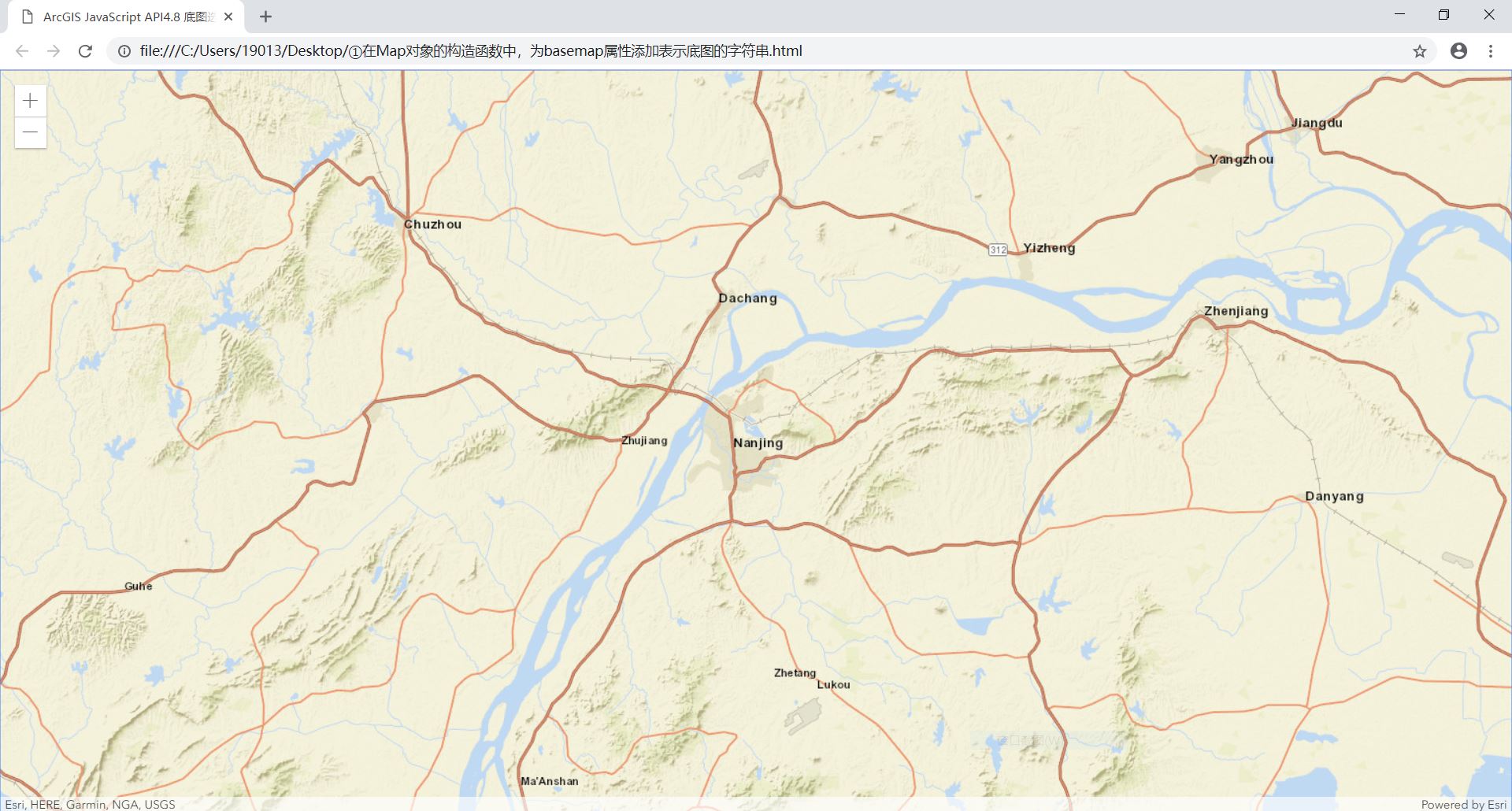
①在Map对象的构造函数中,为basemap属性添加表示底图的字符串
②在WebMap对象的构造函数中,为portalItem属性添加portal或ArcGIS Online中的WebMap的ID值
③使用url创建切片图层(TileLayer),添加至Map对象中
一、代码框架
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <!-- 移动端优化 --> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>ArcGIS JavaScript API4.8 底图选择的几种方案</title> 7 8 <!-- JS API 引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 设置样式 --> 13 <style> 14 html,body,#viewDiv{ 15 margin:0; 16 padding:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <!-- JS API 代码 --> 23 <script> 24 25 </script> 26 </head> 27 28 <body> 29 <div id="viewDiv"></div> 30 </body> 31 </html>
二、添加底图
①在Map对象的构造函数中,为basemap属性添加表示底图的字符串
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 7 "dojo/domReady!" 8 ],function(Map,MapView){ 9 //创建地图Map 10 var map=new Map({ 11 basemap:"streets" 12 }); 13 //创建视图View 14 var view=new MapView({ 15 container:"viewDiv", 16 map:map, 17 center:[118.79647, 32.05838], //南京城区 18 zoom:10 19 }); 20 } 21 ); 22 </script>

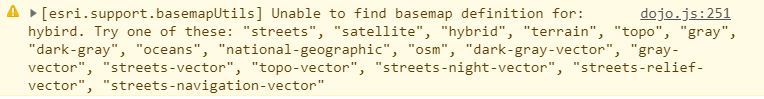
basemap还可以有其他的值,可以进行尝试。

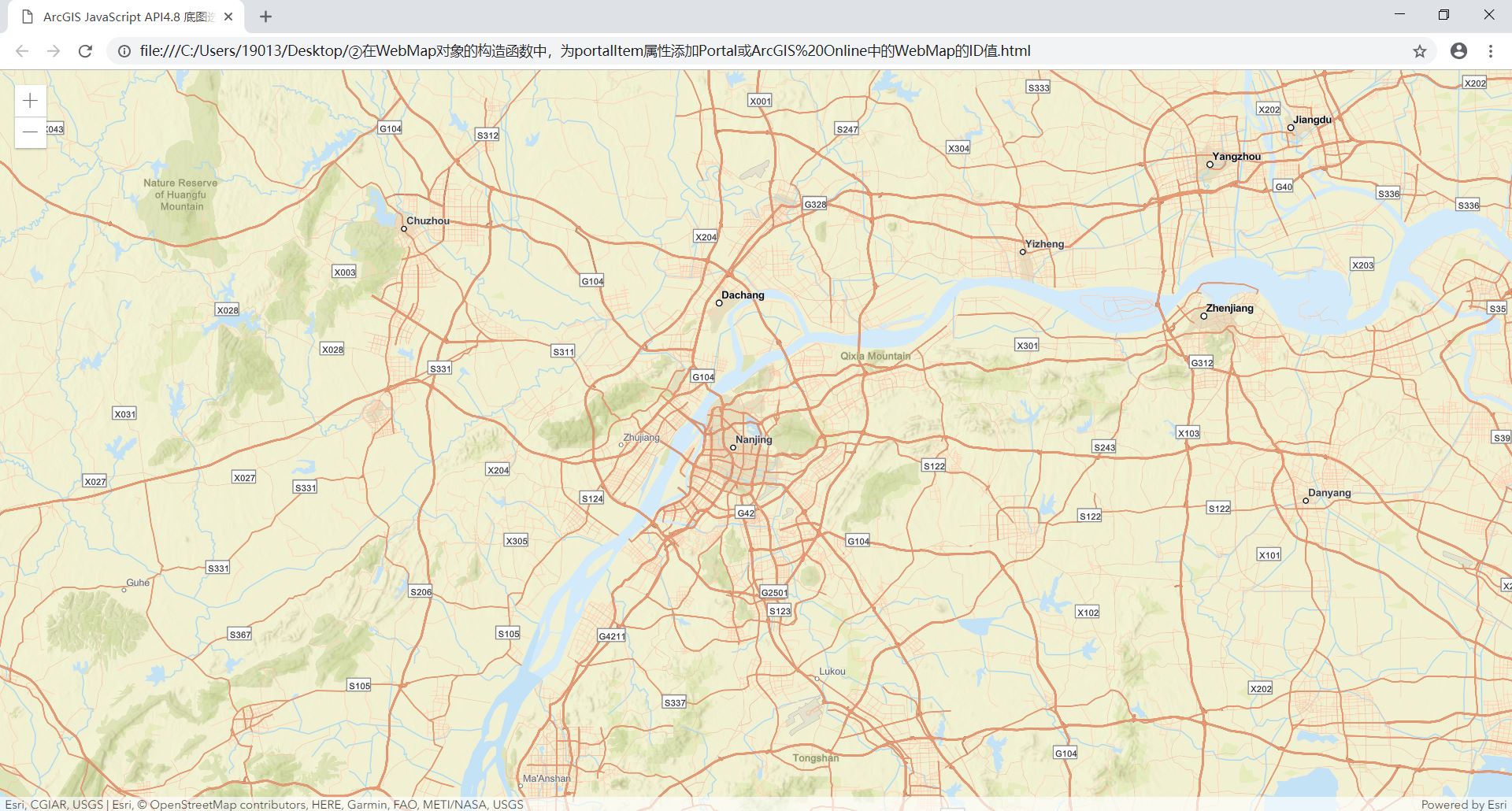
②在WebMap对象的构造函数中,为portalItem属性添加portal或ArcGIS Online中的WebMap的ID值
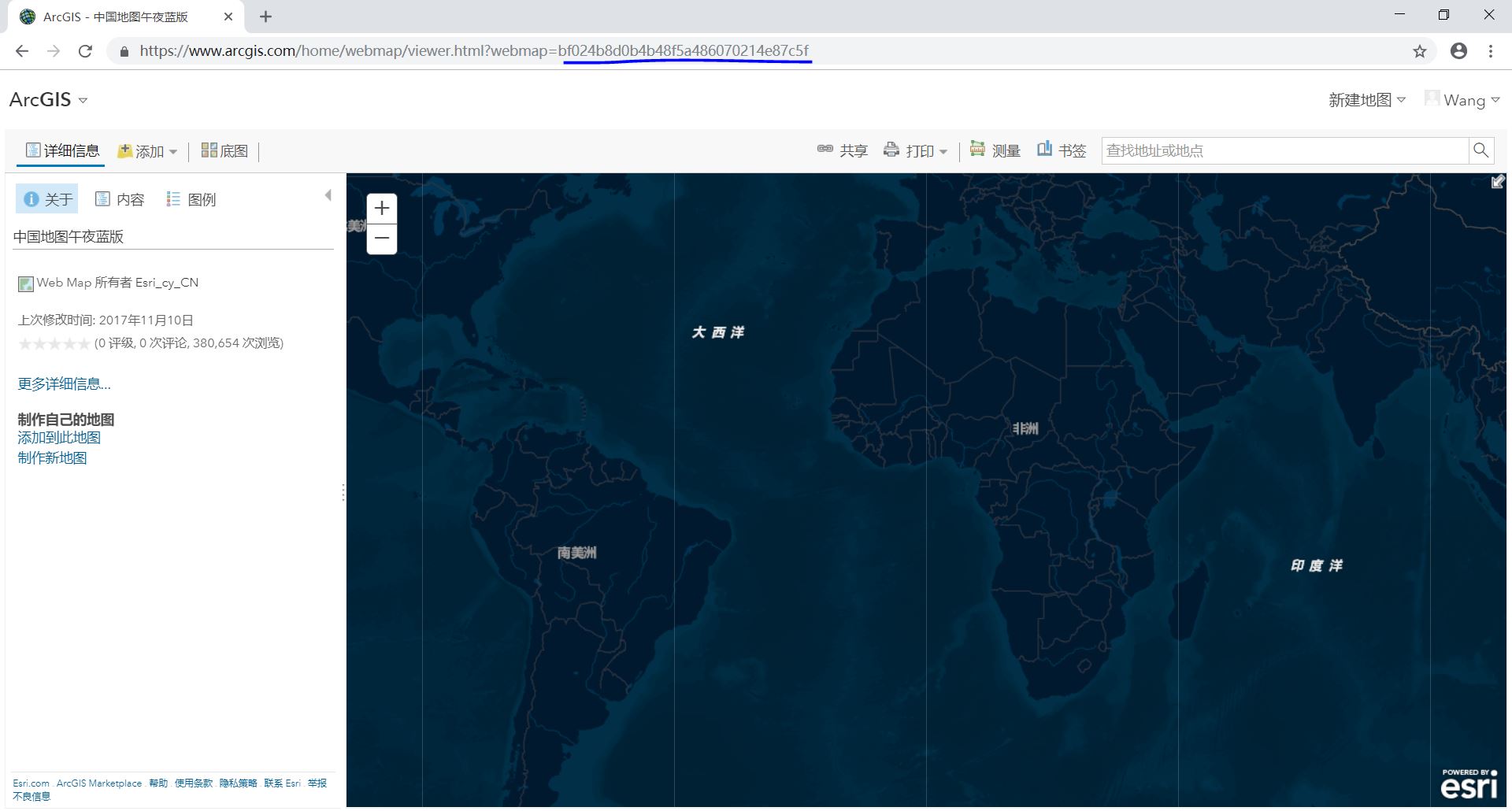
打开portal或ArcGIS Online,找到喜欢的底图,点击查看,进入地图查看器,在上方的url地址栏上会显示一个ID值,复制这个ID值,后面会用到。
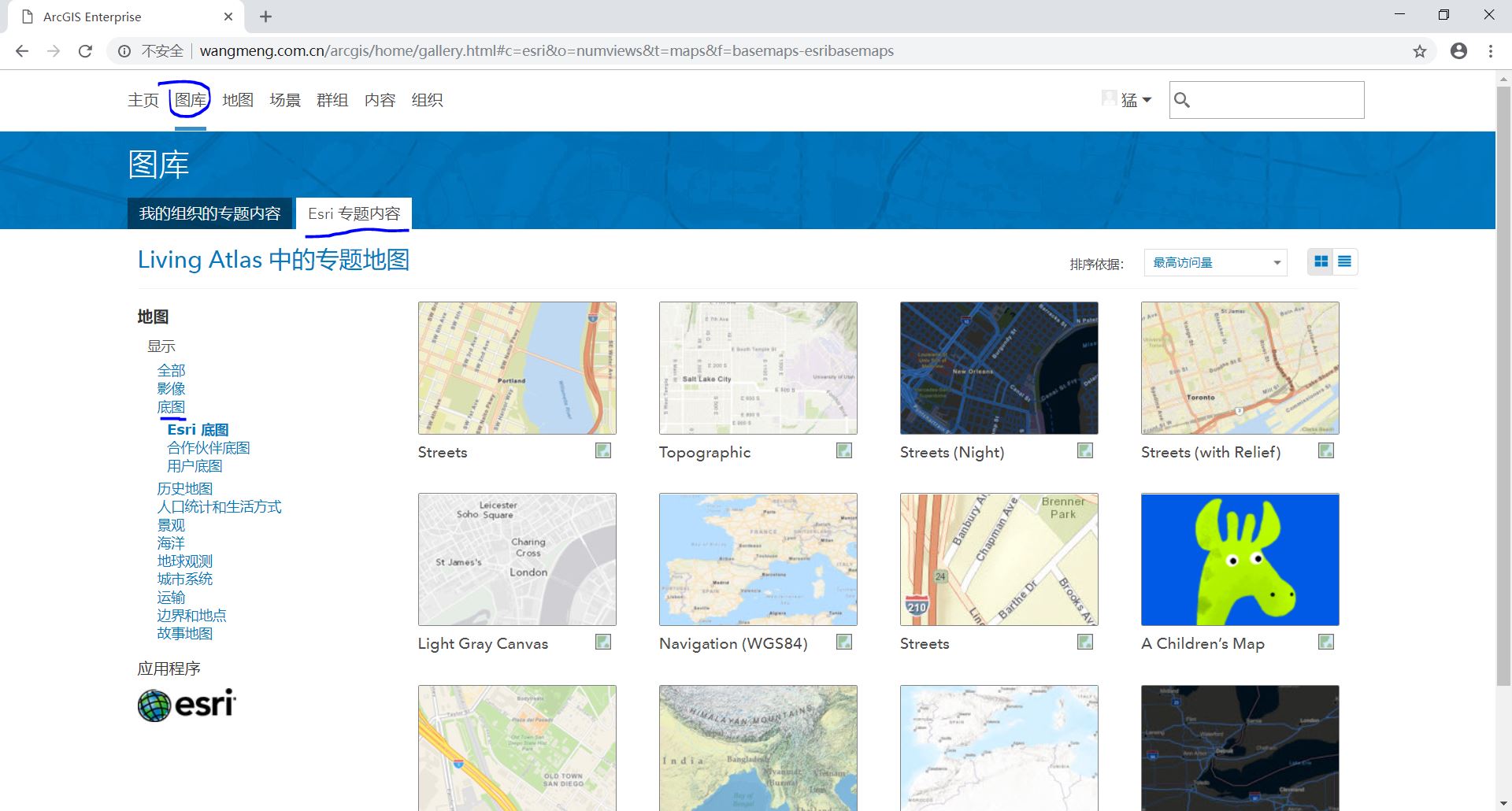
1°portal:打开portal,图库-Esri专题内容,在左侧列表中选择“底图”,在右侧的页面中点击查看感兴趣的底图。

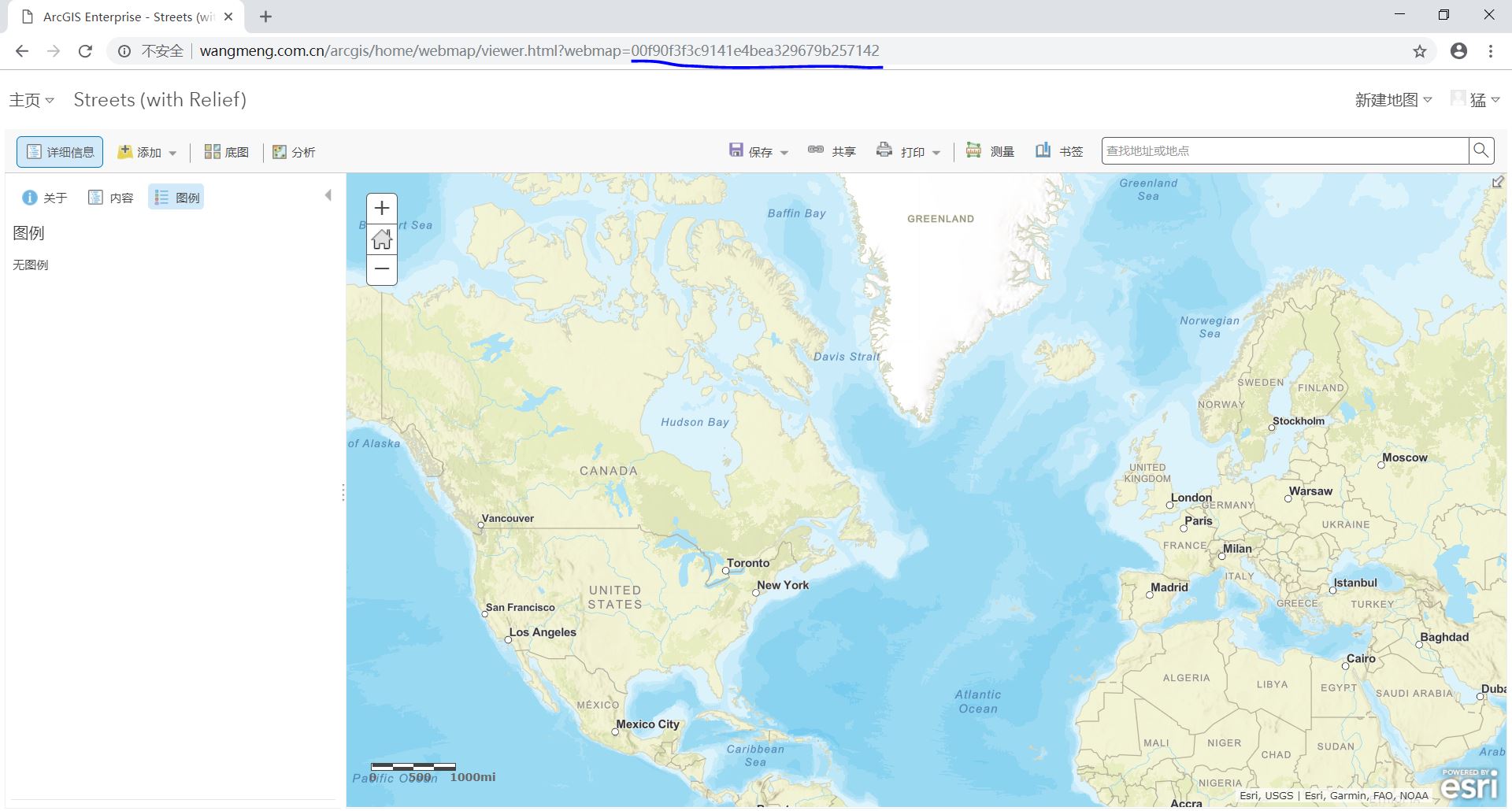
进入地图查看器,上方的url地址栏中最后显示的一串数字,就是我们需要的WebMap的ID值。

1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/WebMap", 5 "esri/views/MapView", 6 7 "dojo/domReady!" 8 ],function(WebMap,MapView){ 9 //创建地图Map 10 var map=new WebMap({ 11 portalItem:{ 12 id:"00f90f3f3c9141e4bea329679b257142" 13 } 14 }); 15 //创建视图View 16 var view=new MapView({ 17 container:"viewDiv", 18 map:map, 19 center:[118.79647, 32.05838], //南京城区 20 zoom:10 21 }); 22 } 23 ); 24 </script>
注意使用WebMap的ID创建地图时,在require()开头要引入WebMap模块而不是Map模块。

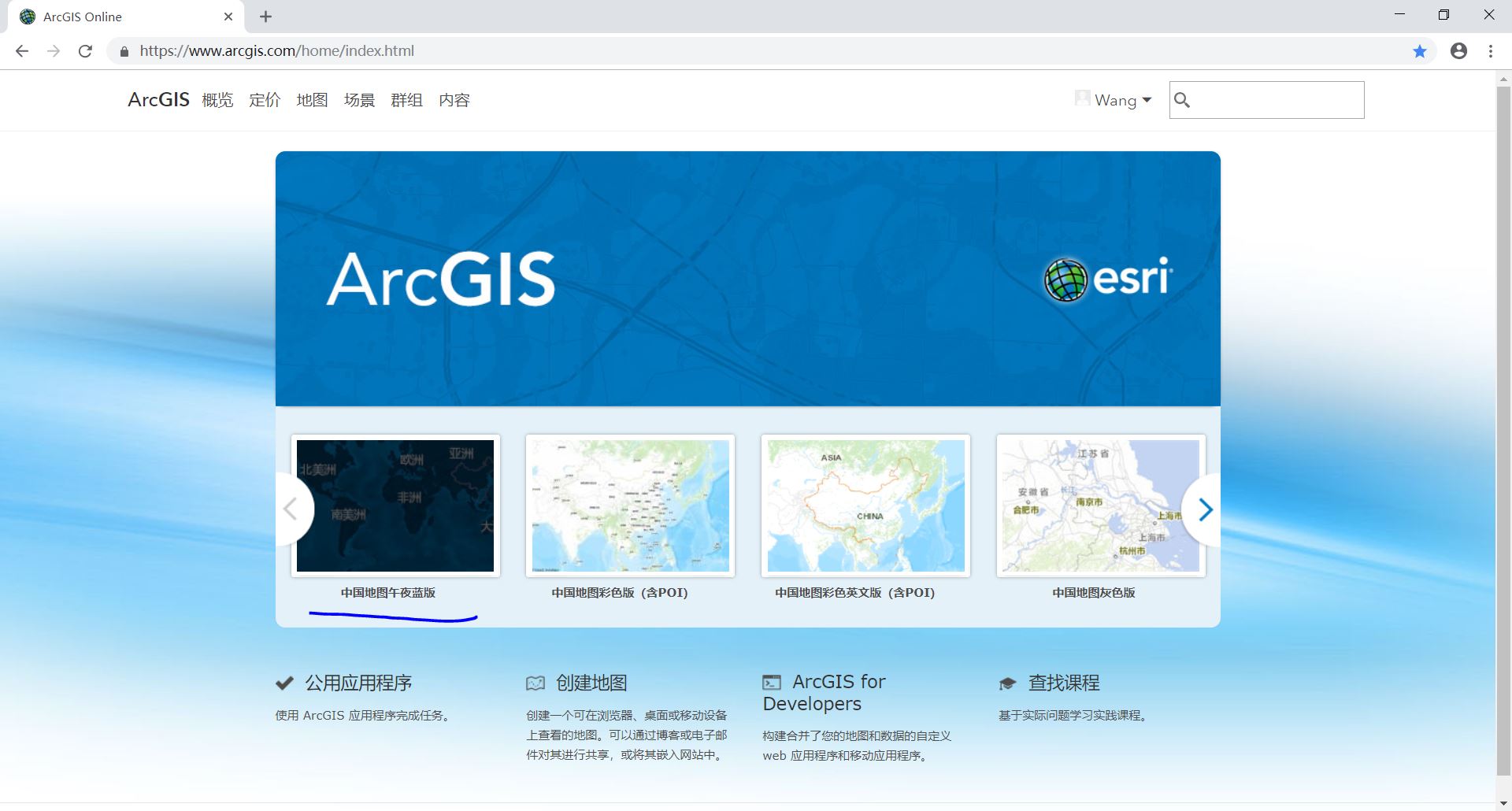
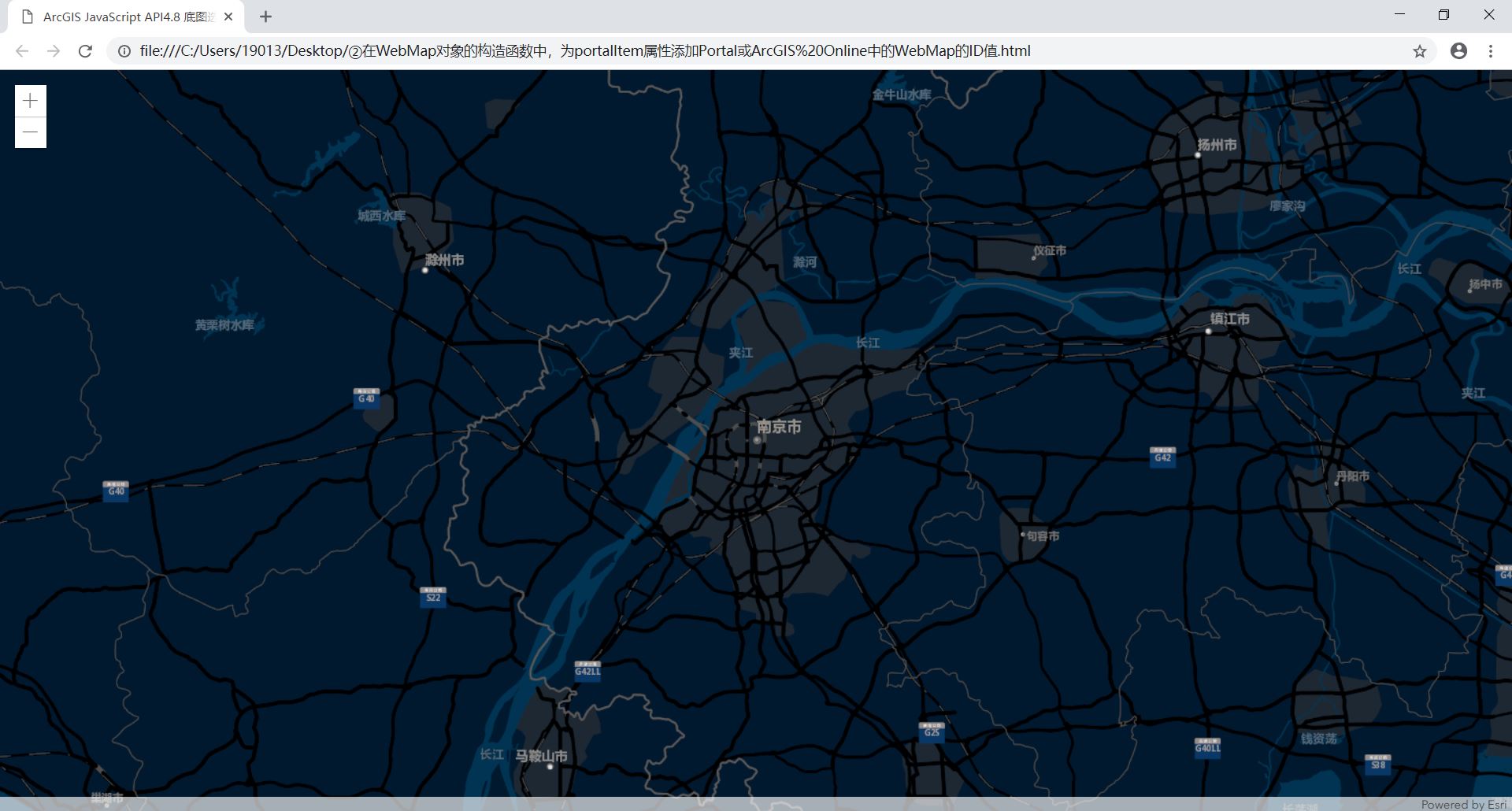
2°ArcGIS Online:打开ArcGIS Online,在主页下方的图库中选择感兴趣的底图,点击进入地图查看器,上方url地址栏中最后一串数字就是我们需要的ID值。同样地,代码与调用portal的ID值相同。


1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/WebMap", 5 "esri/views/MapView", 6 7 "dojo/domReady!" 8 ],function(WebMap,MapView){ 9 //创建地图Map 10 var map=new WebMap({ 11 portalItem:{ 12 //id:"00f90f3f3c9141e4bea329679b257142" //portal 13 id:"bf024b8d0b4b48f5a486070214e87c5f" //ArcGIS Online 14 } 15 }); 16 //创建视图View 17 var view=new MapView({ 18 container:"viewDiv", 19 map:map, 20 center:[118.79647, 32.05838], //南京城区 21 zoom:10 22 }); 23 } 24 ); 25 </script>

这里要注意,引用Esri提供的portal或ArcGIS Online底图ID是不会有问题的,但如果是我们自己用ArcGIS Pro发布的WebMap,引用它的ID值会出现无法调用的错误。可能是因为我们要在代码中写上portal或ArcGIS Online的账户和密码。(没有解决)
③使用url创建切片图层(TileLayer),添加至Map对象中
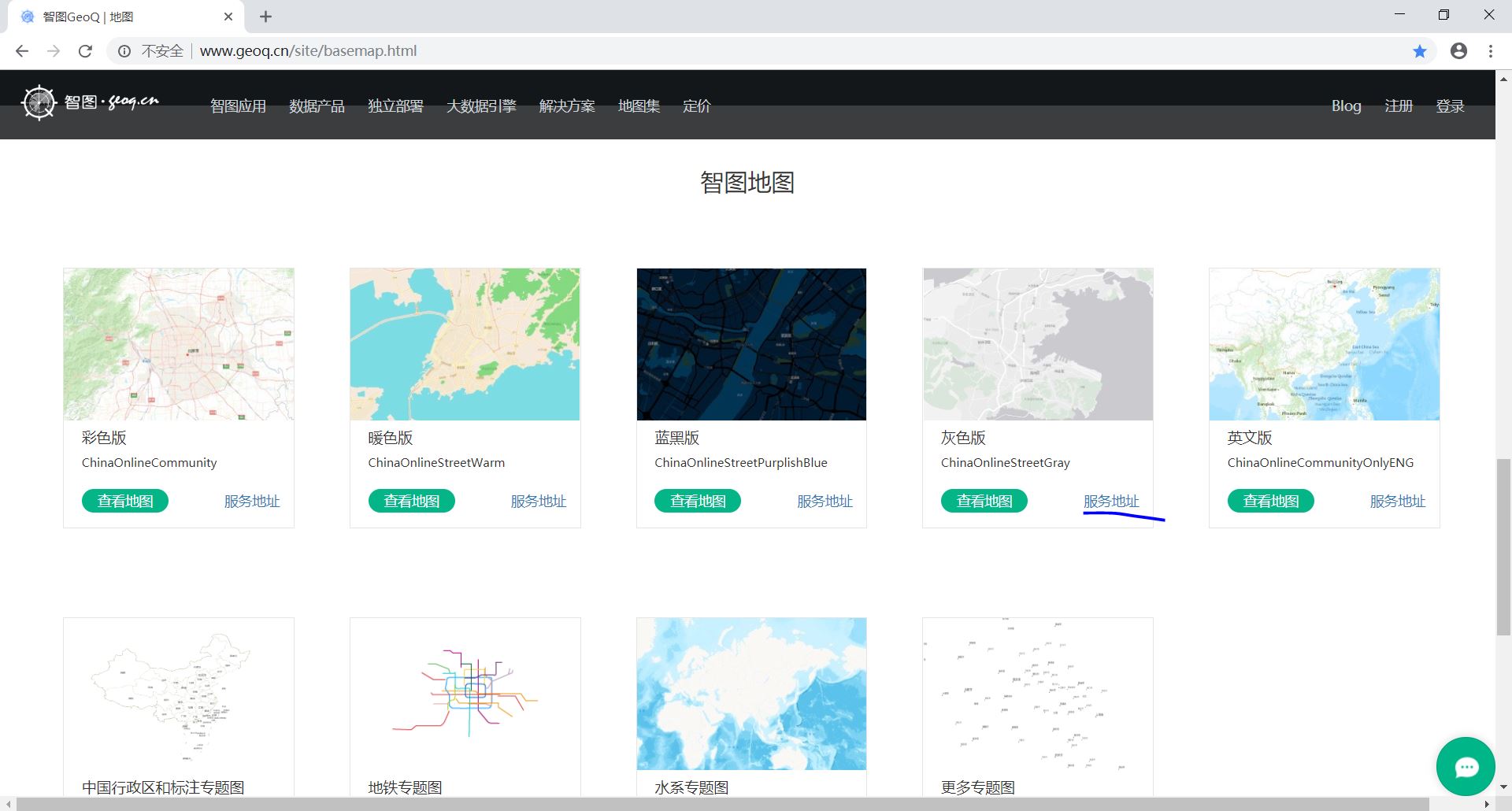
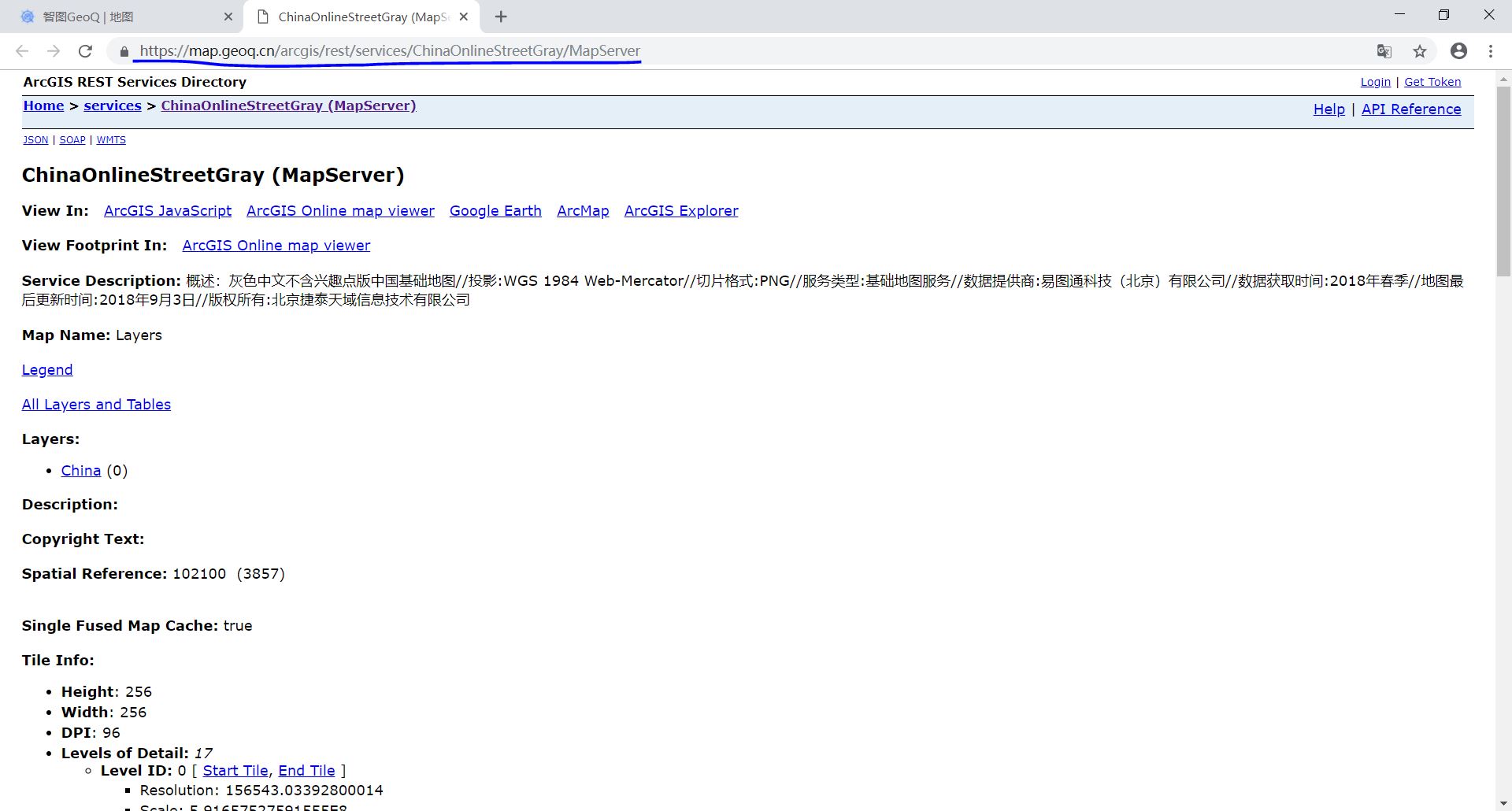
上面两种方法都是直接使用的Map或者WebMap,我们也可以创建切片图层,再将图层添加到空Map中,以达到底图的效果。http://www.geoq.cn/site/basemap.html。这个网站提供了一些切片图层的url,复制后写入TileLayer的构造函数中即可。点击查看“服务地址”,上方地址栏中的url即是我们需要引用的切片图层的url。


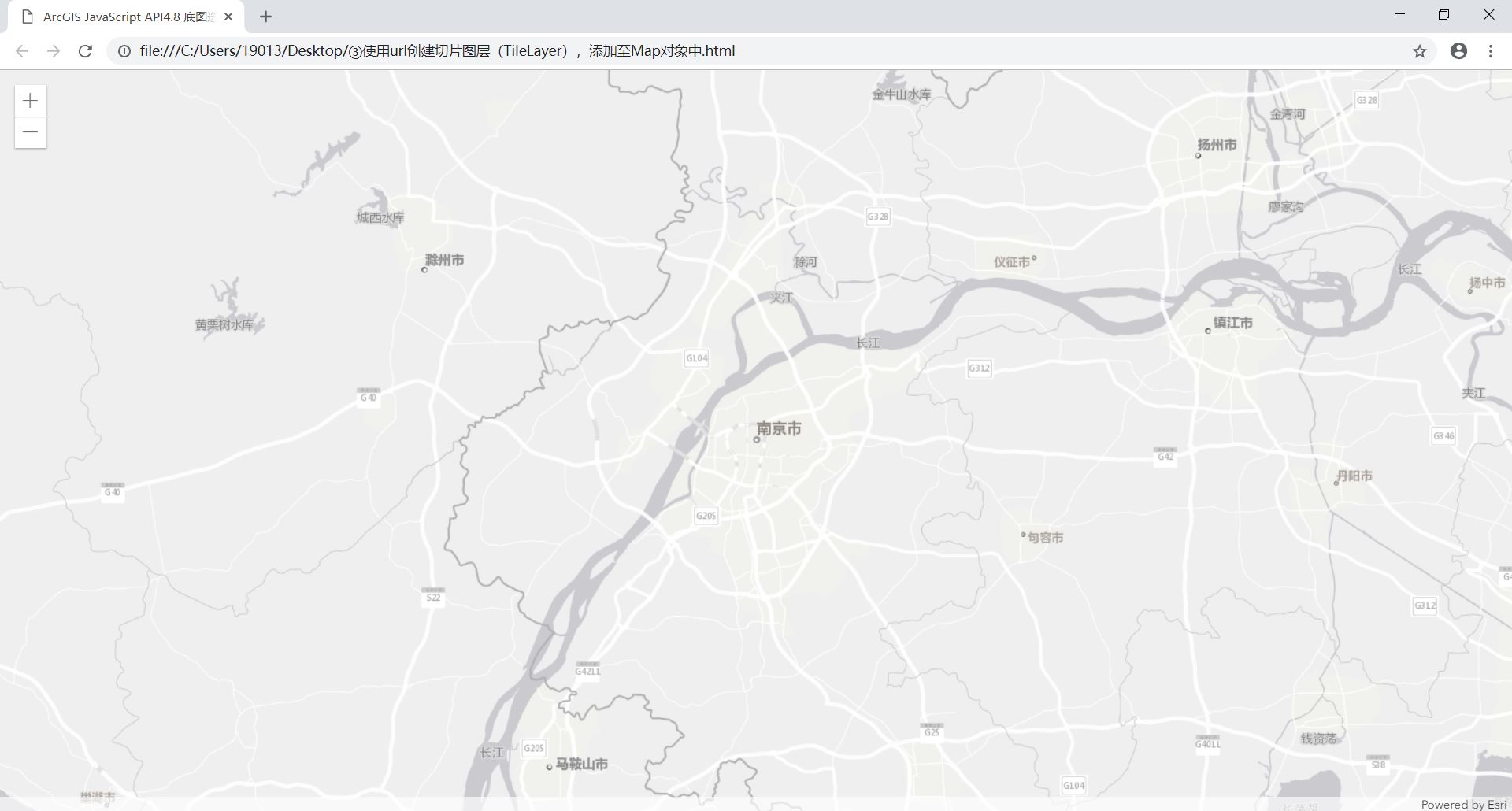
1 <!-- JS API 调用代码 --> 2 <script> 3 require([ 4 "esri/Map", 5 "esri/views/MapView", 6 "esri/layers/TileLayer", 7 8 "dojo/domReady!" 9 ],function(Map,MapView,TileLayer){ 10 //底图使用的切片图层 11 var mapTileLayer=new TileLayer({ 12 url:"https://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetGray/MapServer" 13 }); 14 //创建地图Map 15 var map=new Map({ 16 layers:[mapTileLayer] 17 }); 18 //创建视图View 19 var view=new MapView({ 20 container:"viewDiv", 21 map:map, 22 center:[118.79647, 32.05838], //南京城区 23 zoom:10 24 }); 25 } 26 ); 27 </script>

除了将切片图层赋值给Map构造函数中的layers属性,也可以在创建完空Map对象后,这样写:map.layers.add("切片图层名")。
三、总结
三种方法都可以添加合适的底图,如果Esri提供的basemap底图字符串没有适合的,可以去portal或者ArcGIS Online的图库中找找。如果还是不符合需求,可以去智图等一些网站上找找提供的service(服务)的url。这里要注意,前两种方法的底图都是WGS84坐标系的,而第三种方法的切片图层是火星坐标系的。
互联网地图使用三种坐标系统(这里的坐标系统指加密坐标系统,不是指地理坐标系或投影坐标系):WGS84坐标系、火星坐标系、百度坐标系。国外一些地图使用WGS84坐标系,火星坐标系是国家测绘局要求的对WGS84坐标系的加密,而百度坐标系是百度公司对火星坐标系的又一次加密。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号