[ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
【官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html】
一、Intro to widgets using BasemapToggle
widgets(控件)是ArcGIS API for JavaScript的重要内容,widgets是指BasemapToggle(底图切换)、Bookmarks(书签)、Compass(指北针)、Layerlist(图层列表)、Legend(图例)等可以在地图上添加的按钮或功能键。更多widgets的信息,请查看API Reference:https://developers.arcgis.com/javascript/latest/api-reference/index.html。
widgets可以看作是被写好的、具有特定功能的一段JavaScript代码,封装在类(class)中。JS API提供了很多即拿即用(ready-to-use)的widgets。
一些widgets是默认添加在MapView或SceneView中的,如MapView中的Zoom(缩放)按钮、SceneView中的Compass(指北针)按钮。这些默认添加的按钮也是可以去掉的。在特定场景下,如果不需要这些功能,则可以去除。
总的来说,使用widgets有两步。一是创建并实例化widget;二是设置widget的相关属性。
这个例子介绍的是BasemapToggle widget,用于在同一个MapView中切换底图。这种方法在SceneView中也是适用的。
1.代码骨架
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to widgets</title> 7 8 <!-- JS API的引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 样式的设置 --> 13 <style> 14 html,body,#viewDiv{ 15 padding:0; 16 margin:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <script> 23 24 </script> 25 </head> 26 27 <body> 28 <div id="viewDiv"></div> 29 </body> 30 </html>
其中,包括JS API的引入、style样式的设置等等。
2.实例化Map和MapView
1 <script> 2 require([ 3 "esri/Map", 4 "esri/views/MapView", 5 "esri/widgets/BasemapToggle", //加载BasemapToggle widget模块 6 "dojo/domReady!" 7 ],function(Map,MapView,BasemapToggle){ 8 //实例化Map 9 var map=new Map({ 10 basemap:"topo" 11 }); 12 13 //实例化MapView 14 var view=new MapView({ 15 container:"viewDiv", 16 map:map, 17 center:[117,34], 18 zoom:3 19 }); 20 }); 21 </script>
这里实例化了Map和MapView对象,并设置了相关属性。关于Map和MapView的更多信息,请查看:https://www.cnblogs.com/wangmengdx/p/9385033.html。
3.实例化BasemapToggle widget并设置相关属性
1 //创建BasemapToggle widget并设置相关属性 2var toggle=new BasemapToggle({ 3 view:view, //设置当前底图为view当前承载的那个底图("topo") 4 nextBasemap:"hybrid" //切换至"hybird"底图 5 });
view属性可以是MapView或者SceneView。它使得BasemapToggle widget连接至初始底图,即使用BasemapToggle widget切换之前的底图。
nextBasemap属性设置切换之后的底图。这里可以是Esri提供的底图,或者是自己Server发布的服务。
4.在view中设置widget的位置
1 //添加widget到view中的指定位置 2 view.ui.add(toggle,"top-right");
使用View的ui属性,可以设置widget在view中显示的位置。
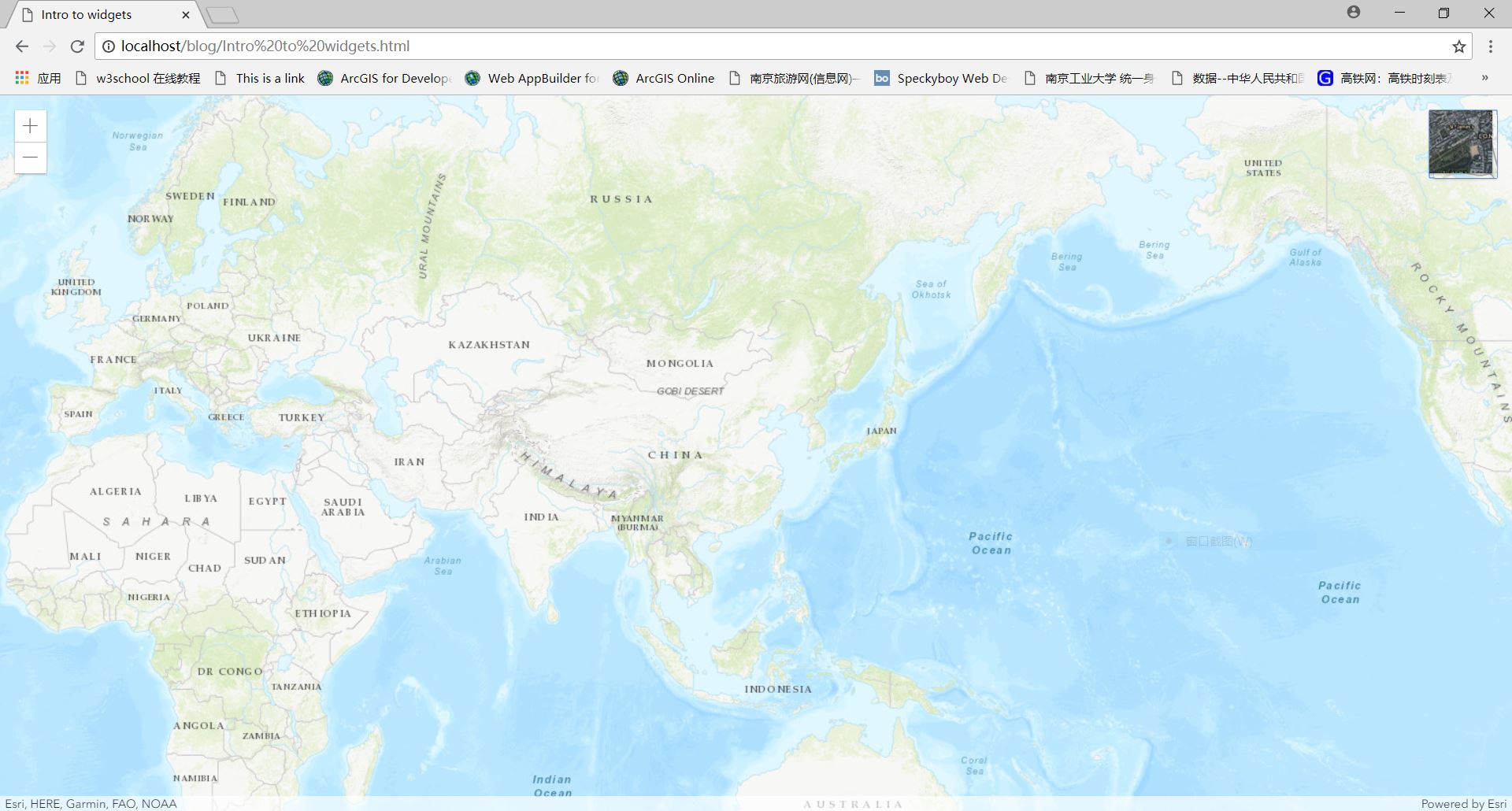
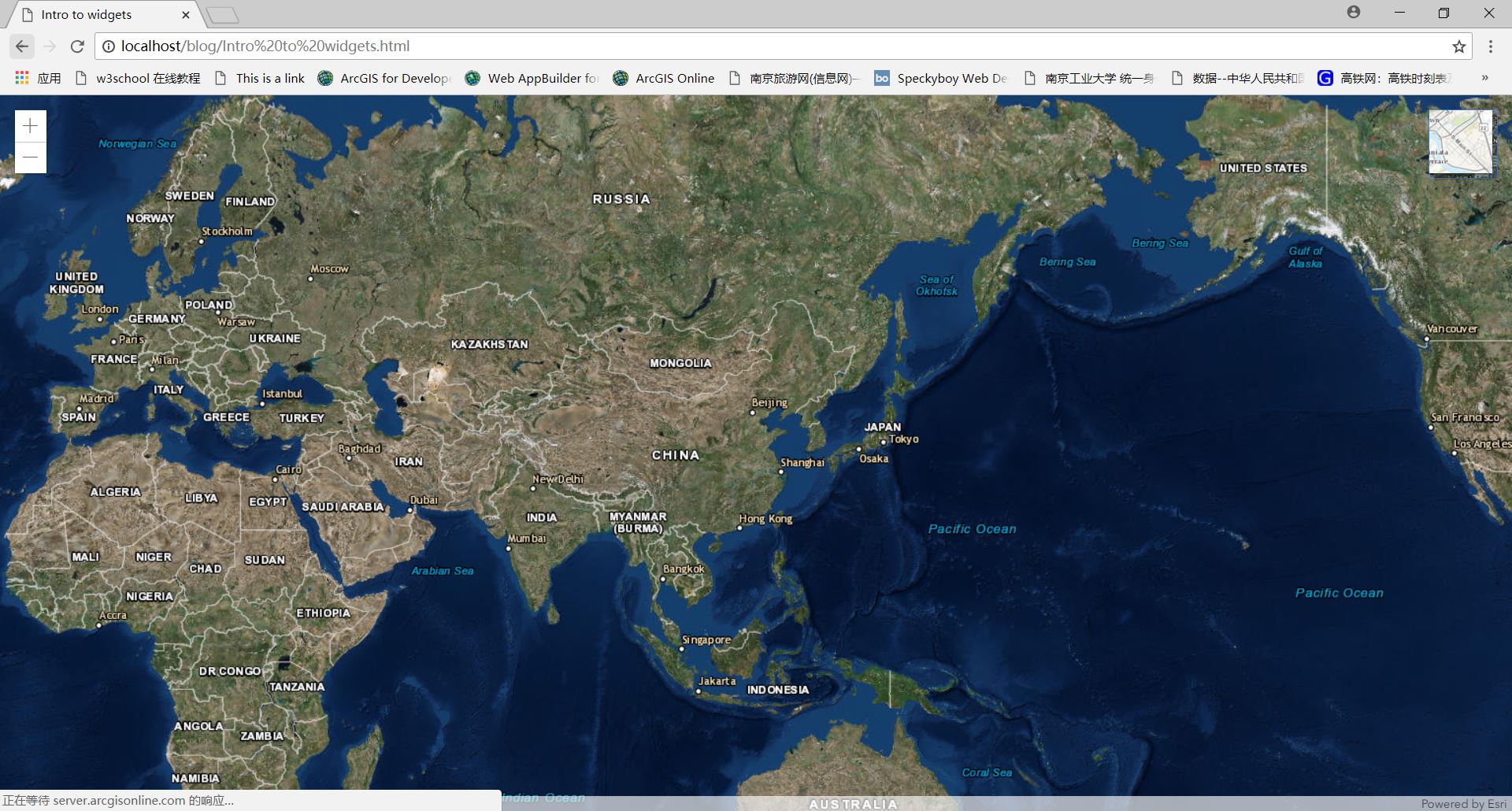
5.最终代码及运行效果
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> 6 <title>Intro to widgets</title> 7 8 <!-- JS API的引入 --> 9 <link rel="stylesheet" href="https://js.arcgis.com/4.8/esri/css/main.css"> 10 <script src="https://js.arcgis.com/4.8/"></script> 11 12 <!-- 样式的设置 --> 13 <style> 14 html,body,#viewDiv{ 15 padding:0; 16 margin:0; 17 height:100%; 18 width:100%; 19 } 20 </style> 21 22 <script> 23 require([ 24 "esri/Map", 25 "esri/views/MapView", 26 "esri/widgets/BasemapToggle", //加载BasemapToggle widget模块 27 "dojo/domReady!" 28 ],function(Map,MapView,BasemapToggle){ 29 //实例化Map 30 var map=new Map({ 31 basemap:"topo" 32 }); 33 34 //实例化MapView 35 var view=new MapView({ 36 container:"viewDiv", 37 map:map, 38 center:[117,34], 39 zoom:3 40 }); 41 42 //创建BasemapToggle widget并设置相关属性 43 var toggle=new BasemapToggle({ 44 view:view, //设置当前底图为view当前承载的那个底图("topo") 45 nextBasemap:"hybrid" //切换至"hybird"底图 46 }); 47 48 //添加widget到view中的指定位置 49 view.ui.add(toggle,"top-right"); 50 }); 51 </script> 52 </head> 53 54 <body> 55 <div id="viewDiv"></div> 56 </body> 57 </html>