如何开发一个chrome扩展
chrome是一个不错的浏览器,web开发者工作中一般都会使用chrome做为默认浏览器,它有很多扩展,给浏览器补充了各种功能,增强了用户体验。chrome扩展具体能干什么?怎么做出来的呢?
chrome扩展是什么?
本质上是HTML+CSS+JavaScript组成的页面,所有文件打包成crx文件,安装到chrome,就可以使用
chrome扩展能干什么?
chrome扩展可以操作浏览器的书签、cookie、历史记录、右键菜单、tab选项卡、浏览器窗口,甚至可以读取系统信息包括CPU、内存等,扩展借助这些开放的接口,改善网页的实用性,更多信息请戳这里
怎么做一个扩展出来?
新建项目文件夹,在文件夹下新建配置文件manifest.json
manifest.json配置
{ // 强制为数字2,http://open.chrome.360.cn/extension_dev/manifest.html#manifest_version "manifest_version": 2, "name": "扩展名称", "description": "扩展描述", "version": "版本号", "author": "作者", "permissions": ["需要的权限"], // 各种尺寸的icon "icons": { "16": "icon路径", "48": "icon路径", "128": "icon路径" }, "browser_action": { "default_popup": "点击扩展icon弹出的那个HTML页面" }, "options_page": "右键扩展icon跳转到扩展的配置HTML页面" }
permissions就是要申请的权限,比如书签"bookmarks"
之后就可以开始写扩展具体页面和具体功能了,如搜索书签
chrome.bookmarks.search(搜索关键字, (result) => { // 操作搜索结果result })
做的书签复杂的化,可能需要对扩展进行一些个性化配置,比如设置搜索书签的方式是表单值变化立即搜索还是按搜索按钮再搜索,设置结果利用localStorage存储在本地即可,扩展功能页面利用localStorage.getItem读取
开发过程中怎么调试?
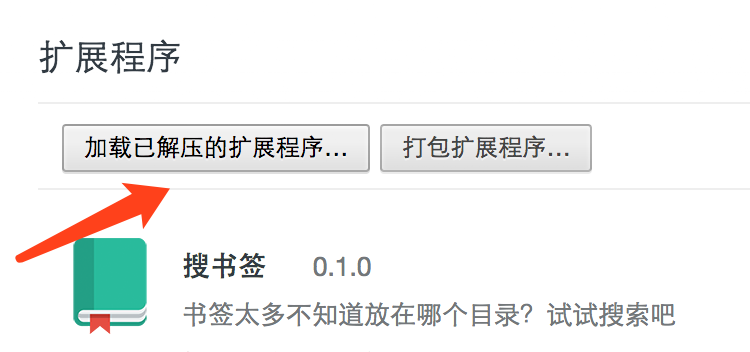
打开chrome-更多工具-扩展程序

点击“加载已解压的扩展程序”,选择上面新建的项目文件夹,扩展就自动载入到chrome,在地址栏右侧可以看到一个icon,右键它,选择“审查弹出内容”,找到扩展里的js文件夹就可以打断点调试了。
扩展程序开发完了,可以打包成crx文件,点击上图“打包扩展程序”选择项目文件夹确定,打包完就可以将crx文件直接发送给身边的人安装体验,还可以发布到chrome网上商店,不过要先交5美元,是的,你提交免费的chrome扩展,还要收你钱,只收一次,不支持微信支付宝。
希望大家做出好的扩展,参考样例:一个书签搜索扩展,如果本文对你有帮助,可以给个star鼓励一下。
后续补充:做了一个比较实用的扩展auto-clipboard,选中文本自动复制文字到剪切板,已经在Chrome应用商店上架(链接),前端开发者经常需要在web端复制文本,这个扩展能帮你节省一点时间,我自己已经用了5年,经得起时间的检验,快star


