简单的CSS3 Loading动画
最终效果如图一,gif图片稍微有点卡顿,事实上代码在浏览器里执行得很流畅。这里面用到的css3技术非常简单,分别是border-radius、伪元素、css3关键帧以及animation动画。

首先整理一下大概的思路:整个圆分为AB两部分,左右都是半圆,上面盖了一个背景色为白色的小圆,如右图,简单布局如下:

<style> .loading{margin:100px auto; width: 8em; height: 8em; position: relative;} .loading .progress{position: absolute; width: 6em; height:6em; background-color: white; border-radius: 50%; left: 1em; top: 1em; line-height: 6em; text-align: center; } .left,.right{width: 4em;height: 8em;overflow: hidden; position: relative; float: left;} .left{ border-radius: 8em 0 0 8em;} .right{ border-radius: 0 8em 8em 0;} .left:after,.right:after{content:""; position:absolute; display:block; width: 4em;height: 8em; background-color: white;border-radius: 8em 0 0 8em;background-color: red;} .right:after{content:""; position:absolute; display:block; border-radius: 0 8em 8em 0; } </style> <div class="loading"> <div class="left"></div> <div class="right"></div> <div class="progress">85%</div> </div>
布局使用了伪元素,很容易看懂就不解释了,整个动画过程分为4步:

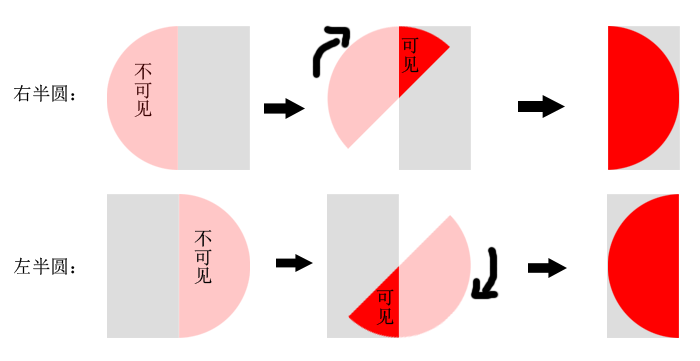
第1步,开始红色部分是隐藏的(相对于图中的位置以圆心为中心点旋转180度),B以圆心为中心点旋转后出现在视野里,直到旋转度数达到180度;
第2步:此时B静止不动,A开始旋转到180度,在视觉上看起来就像是B继续在旋转;
第3步:此时整个圆都出现在用户视野,就如图二的样子,要使loading动画循环播放,此时应该让B继续旋转到360度,A静止不动;
第4步:第3步执行完之后,B消失在用户视野并静止不动,A继续旋转到360度即回到原点完成一个回合。
用示意图表示如下:

为了便于计算,假设一个回合的时间为4s,每一步用时1s钟,每一步占整个动画的25%,总结起来就是:
0%—25%:B旋转到180deg
25%—50%:B静止,A旋转到180deg
50%—75%:A静止,B继续旋转到360deg回到原点
75%—100%:B静止,A继续旋转到360deg回到原点结束一个回合
用关键帧表示如下:
// B执行的关键帧 @-webkit-keyframes rotateB{ 25%,50%{transform:rotateZ(180deg);} 75%,100%{transform:rotateZ(360deg);} } // A执行的关键帧 @-webkit-keyframes rotateA{ 0%,25%{transform:rotateZ(0deg);} 50%,75%{transform:rotateZ(180deg);} 100%{transform:rotateZ(360deg);} }
重点就是这个关键帧,最后,附上整个demo

<style> .loading{margin:100px auto; width: 8em; height: 8em; position: relative;} .loading .progress{position: absolute; width: 6em; height:6em; background-color: white; border-radius: 50%; left: 1em; top: 1em; line-height: 6em; text-align: center; } .left,.right{width: 4em;height: 8em;overflow: hidden; position: relative; float: left;} .left{ border-radius: 8em 0 0 8em;} .right{ border-radius: 0 8em 8em 0;} .left:after,.right:after{content:""; position:absolute; display:block; width: 4em;height: 8em; background-color: white;border-radius: 8em 0 0 8em;background-color: red;} .right:after{content:""; position:absolute; display:block; border-radius: 0 8em 8em 0; } @-webkit-keyframes rotateB{ 25%,50%{transform:rotateZ(180deg);} 75%,100%{transform:rotateZ(360deg);} } @-webkit-keyframes rotateA{ 0%,25%{transform:rotateZ(0deg);} 50%,75%{transform:rotateZ(180deg);} 100%{transform:rotateZ(360deg);} } .left:after{-webkit-animation:rotateA 2s infinite linear; transform-origin:right center; } .right:after{-webkit-animation:rotateB 2s infinite linear; transform-origin:left center;} </style> <div class="loading"> <div class="left"></div> <div class="right"></div> <div class="progress">85%</div> </div>
5月11日更新:
附上一个用到这个知识点做的时钟,demo:
源码:
<style>
*{margin: 0; padding: 0;}
.loading{margin:100px auto; width: 25em; height: 8em; position: relative;}
.clock{position: relative; width: 8em; height: 8em; display: inline-block;}
.loading .progress{position: absolute; width: 6em; height:6em; background-color: white; border-radius: 50%; left: 1em; top: 1em; line-height: 6em; text-align: center;
}
.progress span{ font: 50px/2em Arial;}
.left,.right{width: 4em;height: 8em;overflow: hidden; position: relative; float: left;}
.left{ border-radius: 8em 0 0 8em;}
.right{ border-radius: 0 8em 8em 0;}
.left div,.right div{content:""; position:absolute; display:block; width: 4em;height: 8em; background-color: white;border-radius: 8em 0 0 8em; transition:all .3s; transform-origin:right center; transform:rotateZ(-180deg);}
.right div{content:""; position:absolute; display:block; border-radius: 0 8em 8em 0;transform-origin:left center; }
.clock:nth-child(1) .left div,.clock:nth-child(1) .right div{
background-color: red;
}
.clock:nth-child(2) .left div,.clock:nth-child(2) .right div{
background-color: green;
}
.clock:nth-child(3) .left div,.clock:nth-child(3) .right div{
background-color: blue;
}
</style>
<div class="loading">
<div class="clock hours">
<div class="left"><div></div></div>
<div class="right"><div></div></div>
<div class="progress"><span>0</span></div>
</div>
<div class="clock minutes">
<div class="left"><div></div></div>
<div class="right"><div></div></div>
<div class="progress"><span>0</span></div>
</div>
<div class="clock seconds">
<div class="left"><div></div></div>
<div class="right"><div></div></div>
<div class="progress"><span>0</span></div>
</div>
</div>
<script>
/*
by:王美建 CSS3 时钟
*/
setInterval(function(){
var time = new Date(),
H = time.getHours(),
M = time.getMinutes(),
S = time.getSeconds();
showHours("hours",H,12);
showHours("minutes",M,30);
showHours("seconds",S,30);
},30)
function showHours(oClass,num,n){
var aEle = getByClass(oClass)[0].children,
Rdeg = num > n ? n : num,
Ldeg = num > n ? num - n : 0;
aEle[2].innerHTML = "<span>"+num+"</span>";
aEle[1].children[0].style.transform = "rotateZ("+ (360/(2*n)*Rdeg-180) +"deg)";
aEle[0].children[0].style.transform = "rotateZ("+ (360/(2*n)*Ldeg-180) +"deg)";
}
function getByClass(oClass){
return document.getElementsByClassName(oClass);
}
</script>
本文出处:By:王美建 http://www.cnblogs.com/wangmeijian/p/4449150.html 转载请保留出处。






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 数据并发安全校验处理工具类