《前端圈技术论坛-腾讯互娱专场》观后感
11月22日,周六,天气晴朗,原计划今天和阿武去参加前端圈技术论坛深圳专场,可是我要加班,吃完午饭阿武发来一张现场图片,用的还是周四羽毛球赛的冠军奖品——一个手机鱼眼镜头拍摄的,同事阿王问我这是什么活动,得知我已报名后,当即让我放下工作赶过去参加,好在活动现场就在隔壁大楼C1-18F,于是才有了这篇观后感。
整体来说这次专场比上次的iweb峰会质量高一些,干货比较多。本次论坛主要内容有:
1、TGideas副总监PANTHER致辞
由于去的晚了点,没有赶上。
2、TGideas重构四组(重构工程师)黄勇尤:Can I use webp?
webp是一种新的图片格式,同一张图片,webp格式的比jpg格式的size要小25%,但是支持webp格式的浏览器跟不支持webp的浏览器差不多对半分,chrome支持最优,微信及手机QQ内置浏览器暂不支持,解决兼容的办法是做两套图片,一套webp格式,一套jpg或其他比较大众的格式,判断浏览器是否支持webp来加载相应的图片,判断方式也比较简单,就是将一张2*2的webp格式的图片转换成base64,new Image后设置图片src为转换来的base64(当然直接用src路径也行),判断加载过来的图片宽和高是不是都等于2,是则该浏览器支持webp格式,否则不支持。webp格式的图片解析比jpg格式慢1.4倍,但是经过分享者测试,webp图片的容量小的特性很好地弥补了解析慢的特性,同样的环境下加载依然比jpg快。另一种解决兼容的办法是利用flash来处理webp图片使其它浏览器渲染webp格式图片,需要引入两个js文件,大小100多K,酌情使用。
3、TGideas重构一组(重构工程师)谭杰俊:逐帧动画-让魔法小精灵在你的页面上起舞
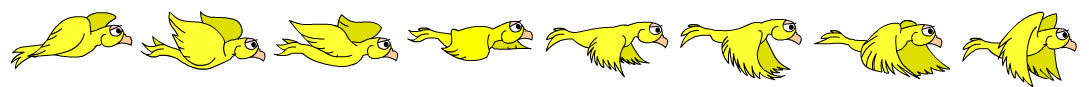
页面里有一些非常类似于视频却不是视频的动画效果就是用逐帧动画来实现的,灵感来自于早期的电影,原理是利用几张图片快速切换,在人的视觉上看起来像是动画,以下图片快速切换可以做出一只小鸟飞翔的动画,查看demo,其中关键的地方是利用了animation的steps()方法,该方法接收一个参数n,指定该动画在一定时间内以steps的方式切换n次,不指定该参数将以连贯的补间动画方式过渡,达不到想要的效果。

逐帧动画fps最少控制在每秒10帧,最多控制在每秒60帧,少于10帧动画效果体验不是很好,多与60帧会丢帧。
有同学问到不支持css3的浏览器怎么办,用js,当然支持的还是用css3而非js,但是css3做出的动画无法通过鼠标来控制其行为,如一个小人向左向右走动,出拳打的动作,这种效果还是需要js去实现。另外有同学说用这种方式做动画,图片比较多,其实通过雪碧图(css精灵)的方式合并以后,比起同样效果的视频还是很小的。
4、TGideas多媒体开发组(多媒体开发工程师) 罗飞虎
这位讲师分享的其中一款叫《旋转吧大宝剑》的H5游戏刚好上周阿武在玩,他主要讲的是一个H5游戏的开发流程,讲的不是很流畅,加上我对H5游戏了解比较少,没有留下什么印象……
5、TGideas重构二组(重构工程师)丁亮亮:重构代码修炼之道
这位同学英文名叫smallni,很好记,一上来自我介绍,把他娃的照片放了出来,哈哈。smallni分享了代码重构中需要注意的一些问题,比如代码缩进,代码注释,比如看到一份psd设计稿,先要区分内容是否需要维护、确认UI元素组件(icon、button、标题、列表)、确认设计稿中交互是否完整、确认固定标题字数、固定图片位大小规范等等,平时工作,都应该按照规范做事,在重构的过程中,抽出一些可重用可扩展的模块,模块越小越好。听完发现自己在某些方面确实没有注意到,以后要改进。
6、TGideas重构二组(重构工程师)肖鑫裕:前端爬坑指南
听完这位同学分享没有记住他的真名,只记得花名叫nono,还有PPT比较”骚“……。这位同学同样遇到了我们都会遇到的问题,就是页面已经开发完了,需求改了要重来,老板看页面久了不顺眼要改,结果团队集体加班改页面,后来发现老板只关注首页,就只把首页改了,其它地方换个皮肤,搞定!nono认为,有些事情我们需要自己去争取,不是需求说什么就是什么。比如我们真的需要兼容IE浏览器吗?我们应该根据浏览器市场份额及用户数据来下结论。当某个效果用css3很容易实现而低端浏览器不支持时,应该推动只兼容高级浏览器放弃低级的浏览器。nono从一个把妹只需要养只萨摩的例子引出搞定需求应该先摸清需求所需要所需要实现的效果并满足他,跟需求讨论实现方式的时候,应该拿数据说事而不只是说用户体验不好,拿用户体验说事容易扯皮。
今天分享的内容都还是挺实用的,希望前端的同学要多多学习,多多分享,能力有限,可能在理解过程中有偏差,请谅解。总算赶在睡觉前写完了,最后上一张合影

by:王美建 from:http://www.cnblogs.com/wangmeijian/p/4116093.html

