vue 组件来回切换时 记住上一个组件滚动位置(keep-alive)
记住组件滚动状态:
使用场景:从某列表组件进入详情页,在返回的时候需要保留列表组件状态,包括滚动的高度。这个时候需要keep-alive配合。
方法一:如下情况导航在做普遍用法。前提是使用keep-alive

keep-alive提供了两个钩子函数:
1. acvitaved: keep-alive 组件激活时调用。
2. deactivated: keep-alive 组件停用时调用。
用法: 先找到组件的最外层滚动的标签的class或id。
export default {
name: "docMng", //为了保存这个路由状态
data() {
return {
offsetTop: "" //获取滚动位置,下次进来的时候,设置滚动高度为这个值
};
},
activated() {
// keep-alive组件 页面进入的时候设置滚动高度
document.getElementById("mainContent").scrollTop = this.offsetTop;
},
deactivated() {
//keep-alive 组件停用时调用(简单理解为组件离开的时候)。
// 获取页面滚动高度,这个钩子有可能会拿不到数据,因为这个钩子执行的慢,可以用beforeRouteLeave代替
this.offsetTop = document.getElementById("mainContent").scrollTop;
},
// beforeRouteLeave(to, from, next) {
// // 组件离开的时候,获取页面滚动高度
// // this.offsetTop = document.getElementById('mainContent').scrollTop;
// next()
// },
};
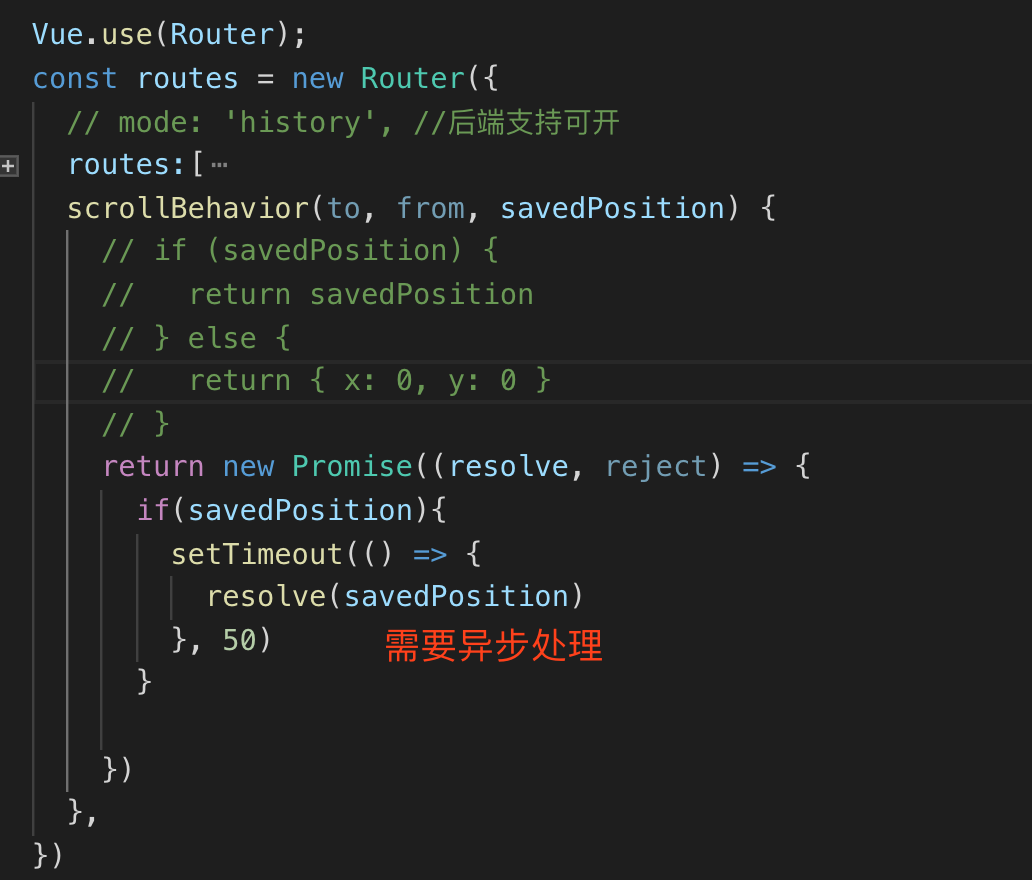
方法二:项目全局页面滚动的情况,导航菜单在顶部的时候可以用此方法。(不必keep-alive也可以)
配合vue-router的scrollBehavior。直接在scrollBehavior里面设置滚动到某一位置是设置不上的,只能异步再加个定时。
savePosition输出的是{x:0,y:0}滚动的距离。

总结:
方法一 优点:由于keep-alive,所以到指定滚动高度的时候是无感知的。 缺点:需要对每个想要此功能的组件写相应代码。
方法二 优点:全局控制代码量少。 缺点:需要加定时才能,延时返回指定高度,显得突兀不流畅。
两种方法的采用完全看自己项目的设计排版,所以某一方法有时候是可以通用的。


