css实现左右两端对齐均匀排列 text-align: justify
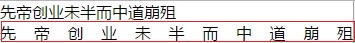
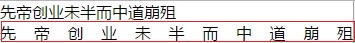
1.实现一行文字的两端对齐均匀排列

为了实现效果只是加上一个text-align: justify;是没效果的。所以需要加上一个空标签<span><i>都可以,也可以用伪类来写,为了不让页面有多余的标签,所以最好使用伪类写
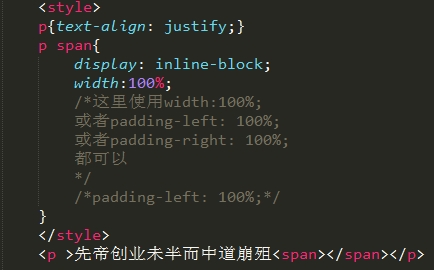
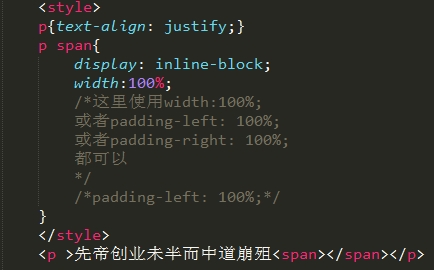
加标签的方法:

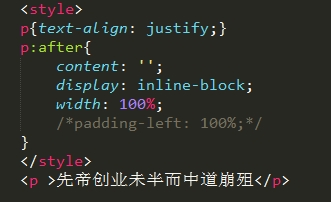
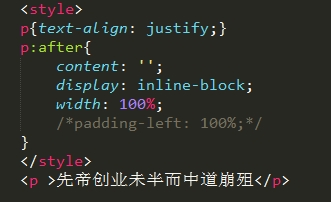
伪类法:

2.实现标签内标签的左右对齐均匀排列(当然这个效果可以用flex来实现,代码量更少,分情况选用吧)


1.实现一行文字的两端对齐均匀排列

为了实现效果只是加上一个text-align: justify;是没效果的。所以需要加上一个空标签<span><i>都可以,也可以用伪类来写,为了不让页面有多余的标签,所以最好使用伪类写
加标签的方法:

伪类法:

2.实现标签内标签的左右对齐均匀排列(当然这个效果可以用flex来实现,代码量更少,分情况选用吧)



