移动端 input 获取焦点后弹出带搜索、确定、前往的键盘,以及隐藏系统键盘
一:调出系统带回车键的键盘
在项目中经常有输入框,当输入完成后点击确定执行相应的动作。但是有些设计没有确定或者搜索按钮,这就需要调用系统键盘,点击系统键盘的确定后执行相应动作。
但是单纯的input是无法实现的,要想调出带回车的键盘必须把input放在form表单里面才可以,并且得加上action(一定要加),下面是个简单的例子。
<form action class="search" onsubmit="return false;"> <i class="fa fa-lg fa-search"></i> <input type="text" class="search-input" placeholder="搜索"> <i class="fa fa-lg fa-times-circle clear-search"></i> </form>
这里为了避免form提交带来的页面刷新加了个onsubmit="return false;"。
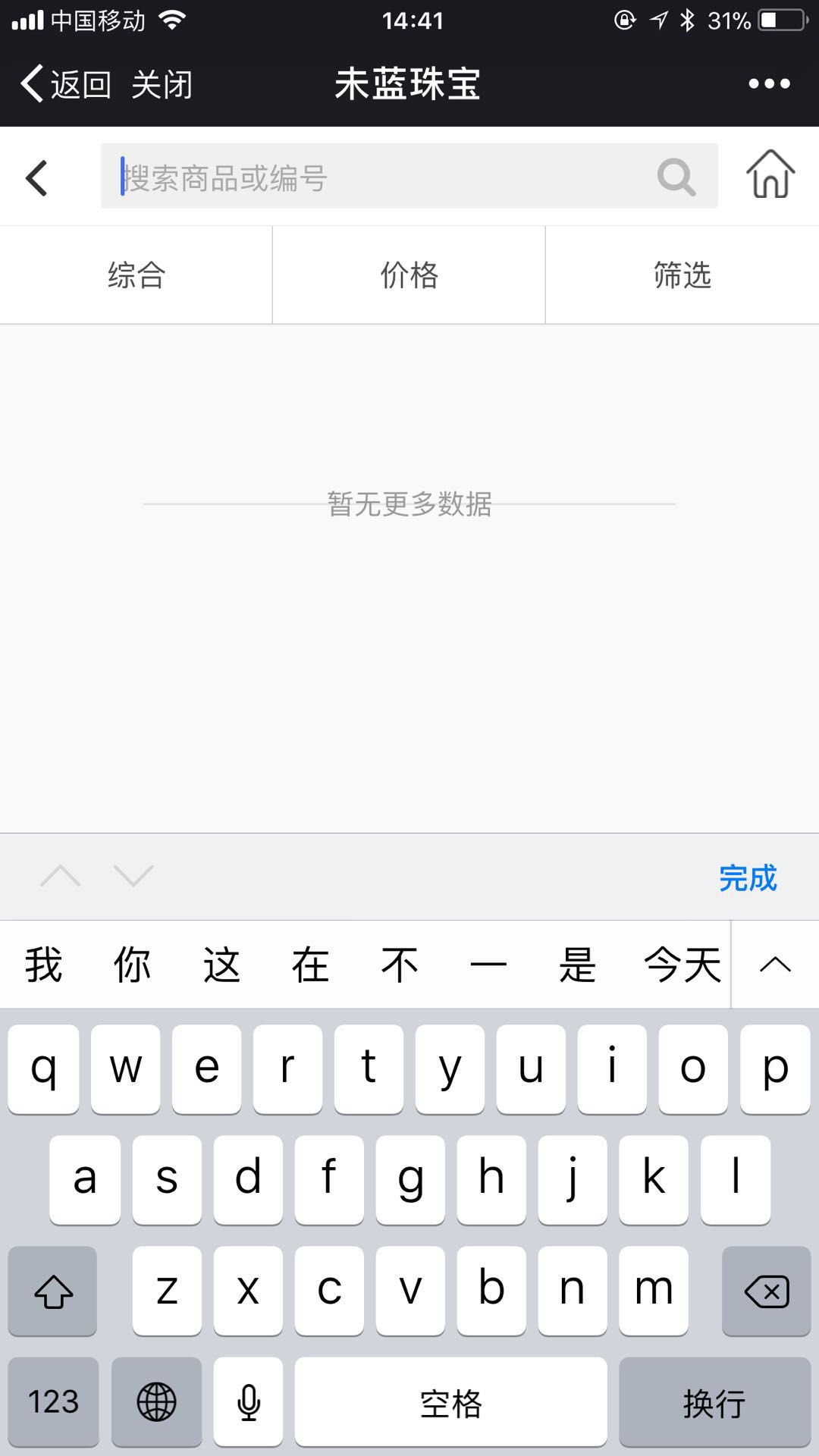
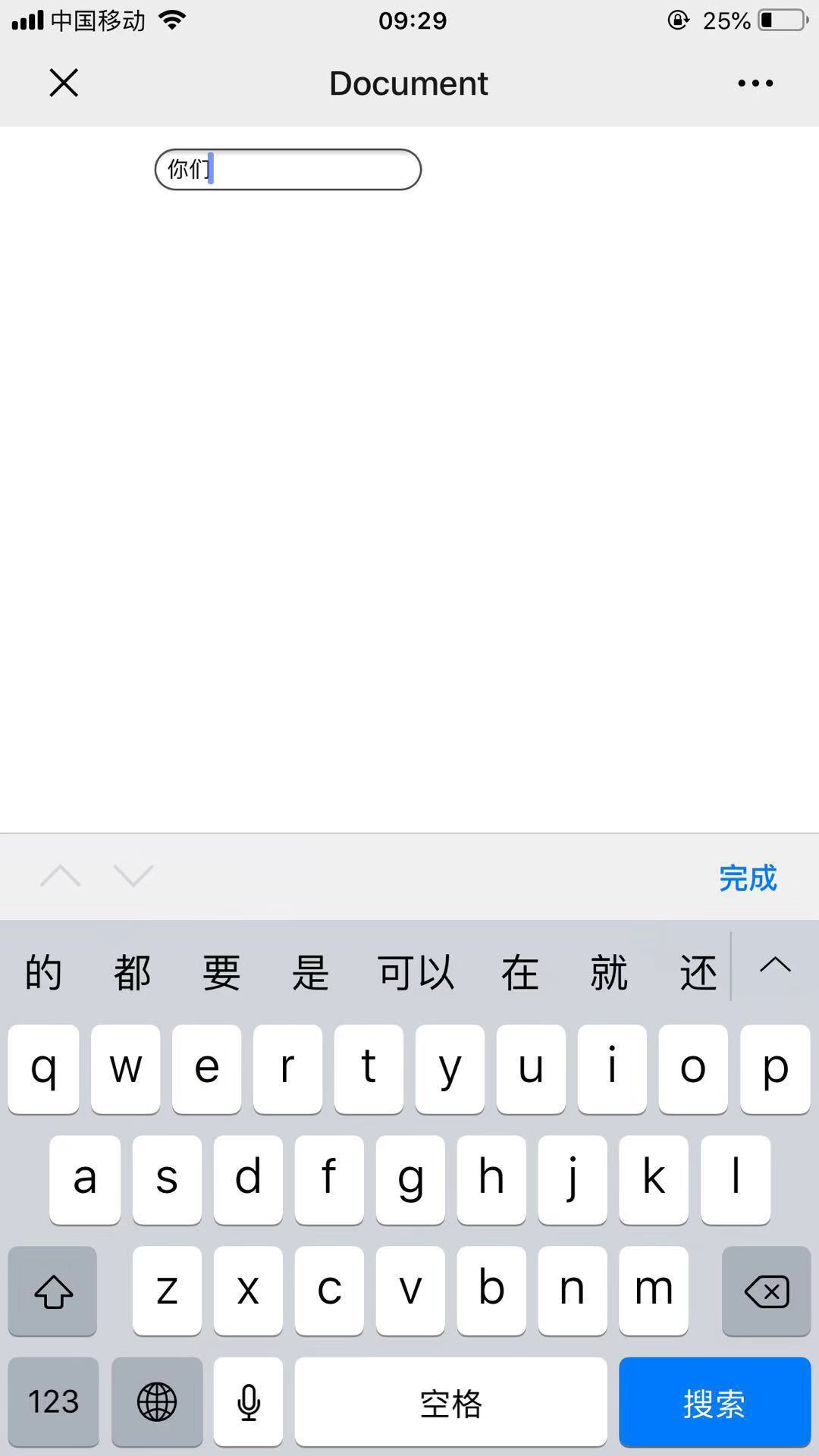
下图右图是按照上面写法出现的效果


如果需要调出“搜索”按钮只需要将type设置为search

详细的业务处理代码是这样的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1" /> <style> </style> </head> <body> <form id="test_form" action class="search" onsubmit="return checkForm()"> <i class="fa fa-lg fa-search"></i> <input id="pwd" type="search" class="search-input" placeholder="搜索"> <i class="fa fa-lg fa-times-circle clear-search"></i> </form> </body> <script> var form = document.getElementById('test_form'); function checkForm(){ var pwd= document.getElementById('pwd'); pwd.value= pwd.value; alert(pwd.value) // 这里做逻辑处理 return false; } </script> </html>
或者
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <script src="https://code.jquery.com/jquery-3.4.1.js"></script> </head> <body> <form id="myform" action="" onsubmit="return false;"> <input id="myinput" type="search"> </form> </body> <script> //这两种都能用, 一个是在form上加id 一个是在input元素加id //对于苹果手机添加一个form元素是必要的,否则只能实现功能但是键盘的文字不能变成搜索字样 $('#myinput').on('search', function () { //coding alert(1); }); </script> </html>
二:取消后隐藏系统键盘
在PC上想取消光标,可以直接点击页面的其他任何部分,但是在手机上点击其他无绑定事件的部分是没法取消光标的。这里提供三个方法来
隐藏键盘,在项目上选择其中最简单的一个就可以。
1. 最简单的的一个,直接 <a href="javascript:" class="search-close">取消</a>,点一下就可以了。
2. 用js或者jq直接让输入框失去焦点就可以,这里需要绑定主动失焦事件了。
3. 设置个非a标签的标签,随便绑定个点击事件就可以,哪怕方法里面什么都不写。


