wangEditor3 - Web富文本编辑器自定义菜单
在项目中需要用到富文本编辑器,但是需要在菜单最后增加一个可点击按钮,点击后做其它业务处理。
富文本采用了wangEditor,因为简单轻巧
官网: http://www.wangeditor.com/,
文档:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
用法什么的就不做介绍了。我的是npm install 来处理的
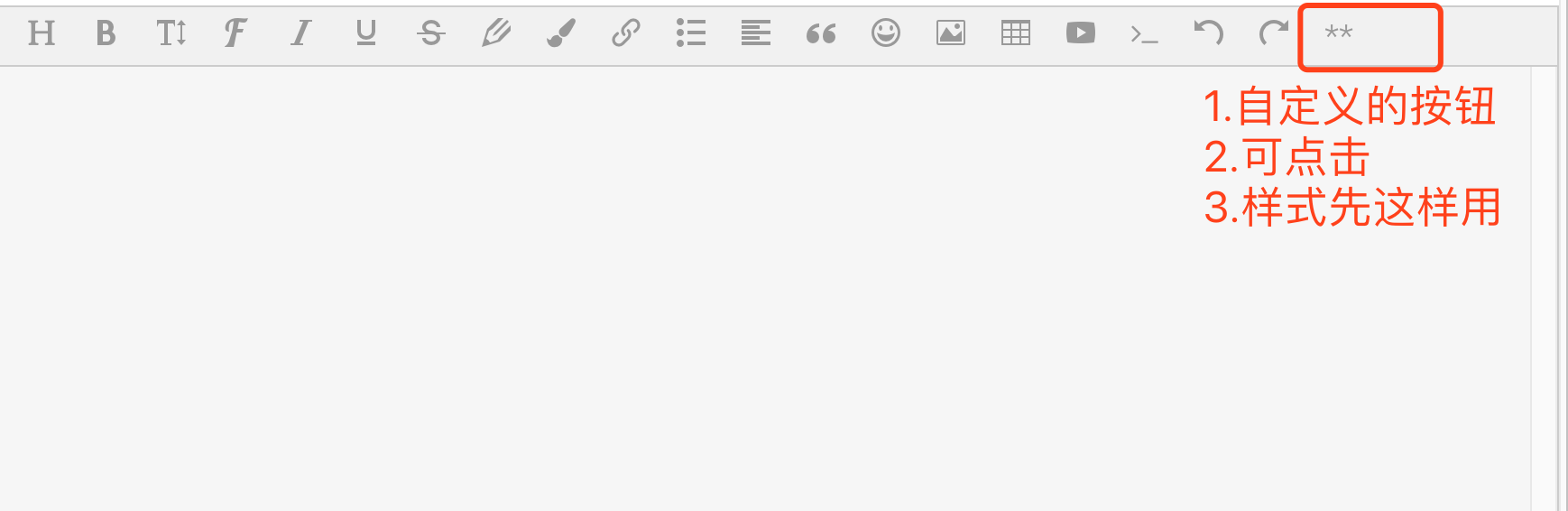
完成后的效果:

由于插件官方不支持自定义,那么只能自己实现,修改源码。源码位置在安装包内。
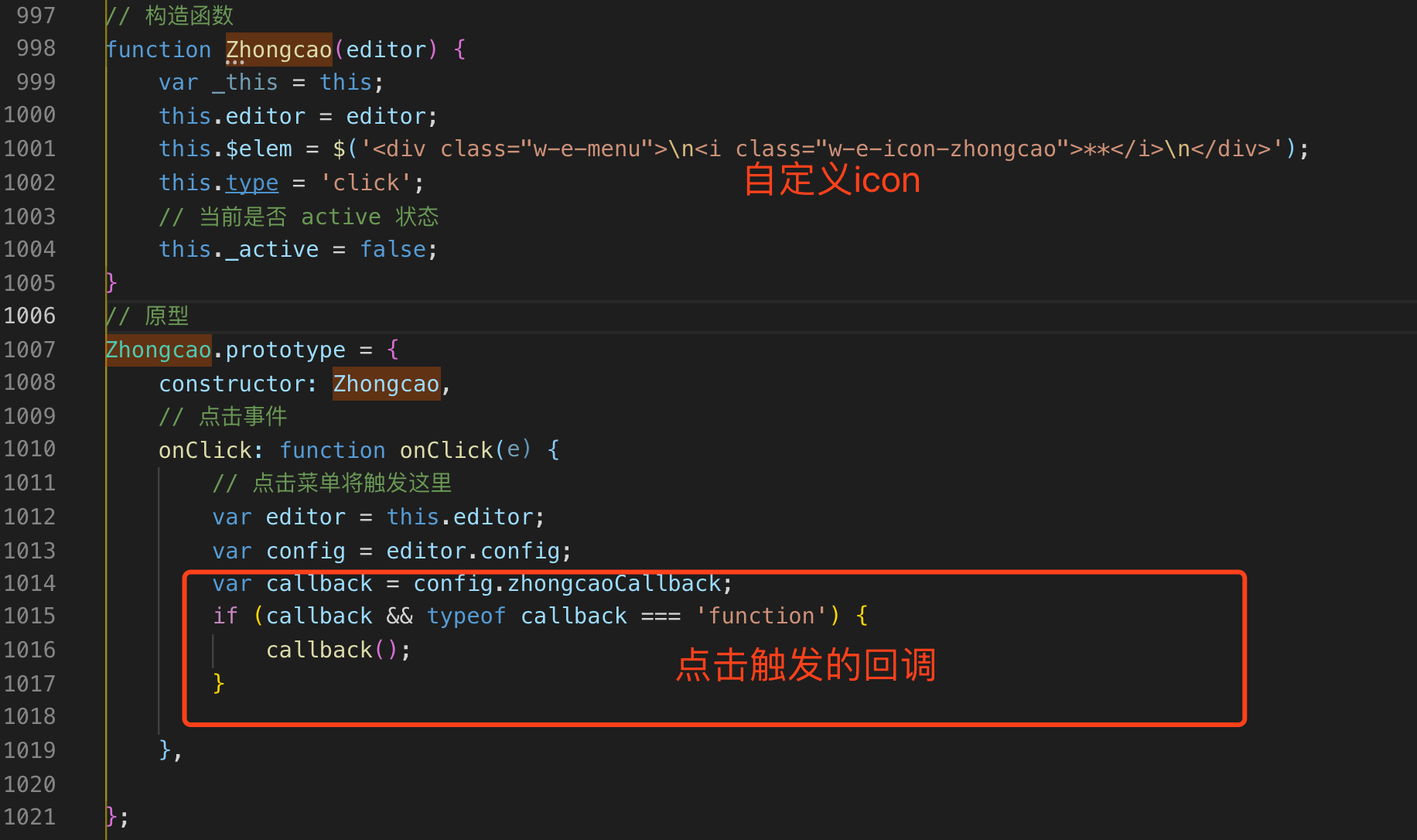
1. 修改菜单显示。
找到菜单配置项目把自定义的菜单名称放里面

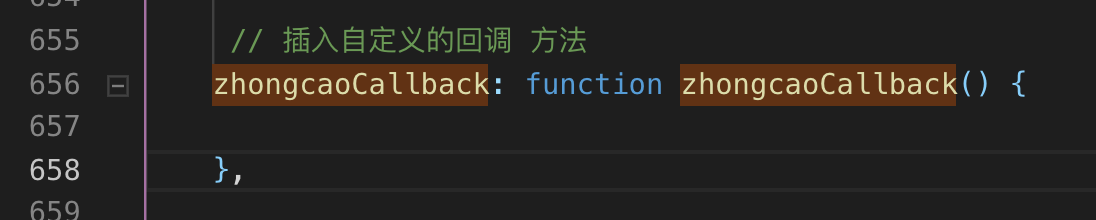
2.添加自定义的回调函数
在配置文件里面插入自定义的回调,这个只会输出配置文件的时候显示一下,告诉别人有哪些配置项。
可以不用写,因为在使用这个回调方法的时候会修改到这个地方的配置项,相当于自定义配置项。

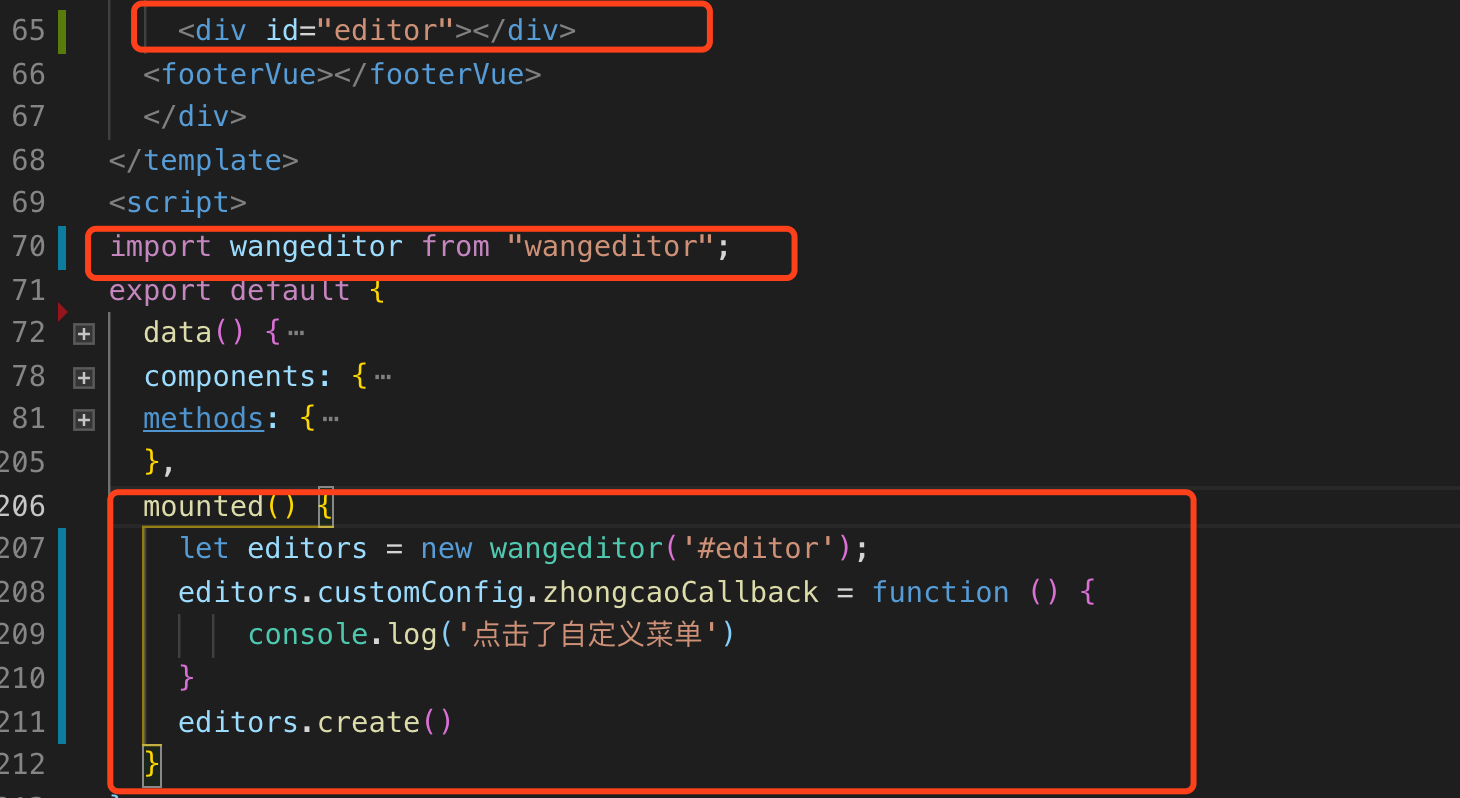
3. 设置初始化显示在页面,添加点击回调

4.使用,可以在回调里面做相应业务处理


注意:由于代码是修改了源码,建议项目静态资源里面保存一份,以免丢失。


