vue项目中引入循环执行setInterval或者requestAnimationFrame的用法等
项目中循环计时处理某些方法的情况还是比较常见的,一般会用setInterval来处理,但是这个方法会似的页面卡顿等使用体验不好。
所以就使用浏览器提供的requestAnimationFrame方法,window.requestAnimationFrame() 告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行,requestAnimationFrame的步伐跟着系统的刷新步伐走。它能保证回调函数在屏幕每一次的刷新间隔中只被执行一次,这样就不会引起丢帧现象,也不会导致动画出现卡顿的问题。
无论是用setInterval,还是requestAnimationFrame,在单页面项目中,切换页面后还是会在继续执行的所以得需要在页面切换的时候清除掉。
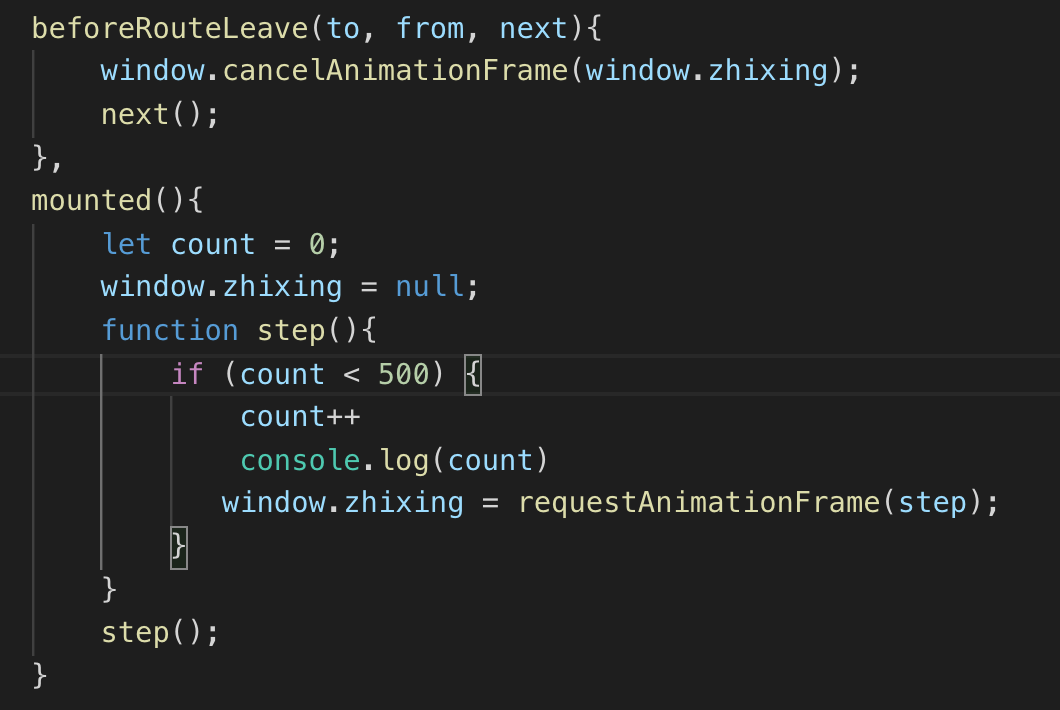
Vue项目中示例: