开发vue插件并发布到npm包管理工具的流程
1-10是开发流程,后面的是发布流程
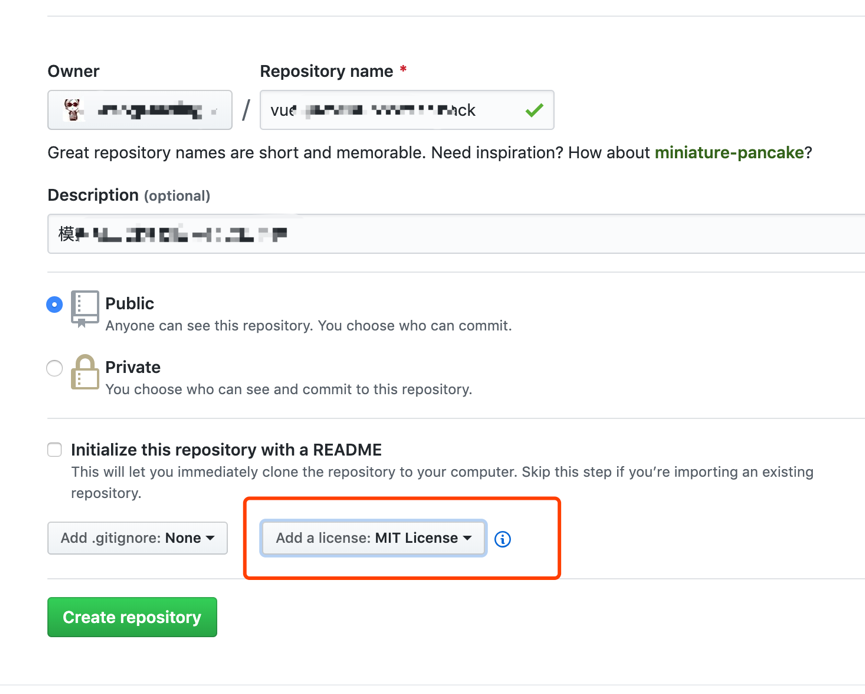
1. 在Git里面…新建项目

2. 克隆项目到本地用来开发
git clone https://github.com/***/vue-prevent-browser-back.git
3. 运行命令行,初始化项目,生成package.json
npm init –y
4. npm install 安装包
5. 在安装vue-cli的情况下执行
vue-init webpack-simple创建项目结构

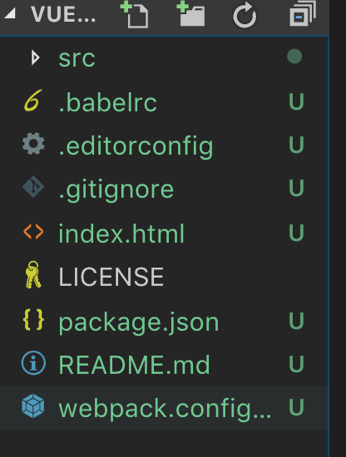
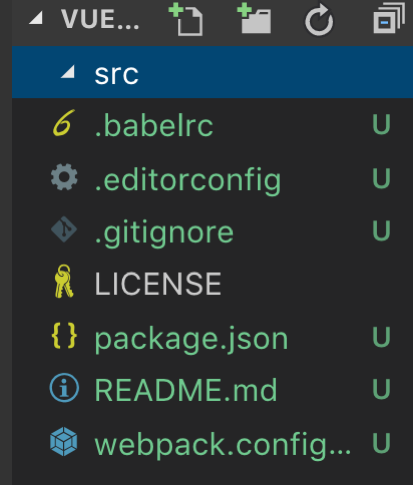
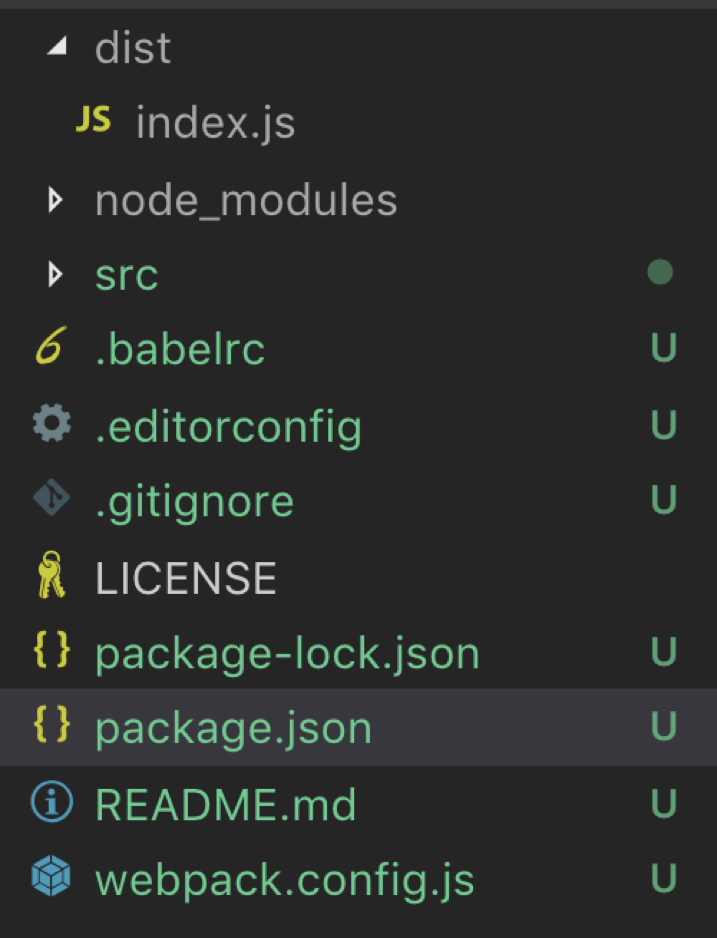
6. 删除多余文件 index.html清空src文件夹内容

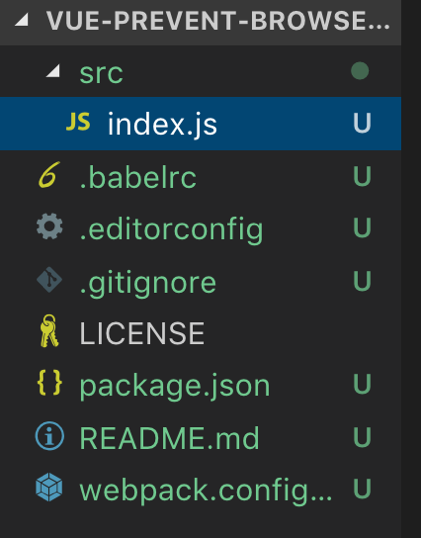
7. 把插件内容复制到src

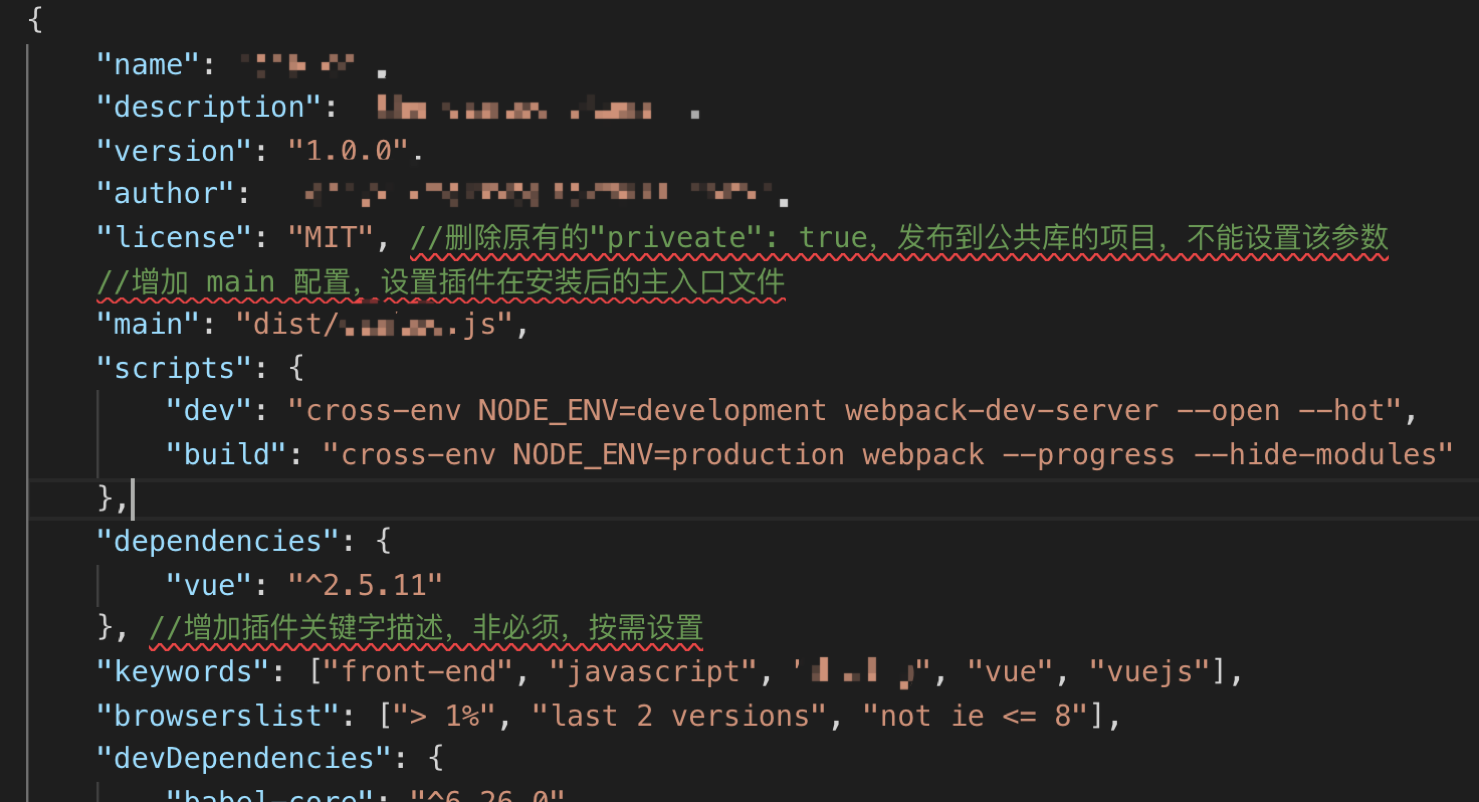
8. 修改package.json配置内容
![]()

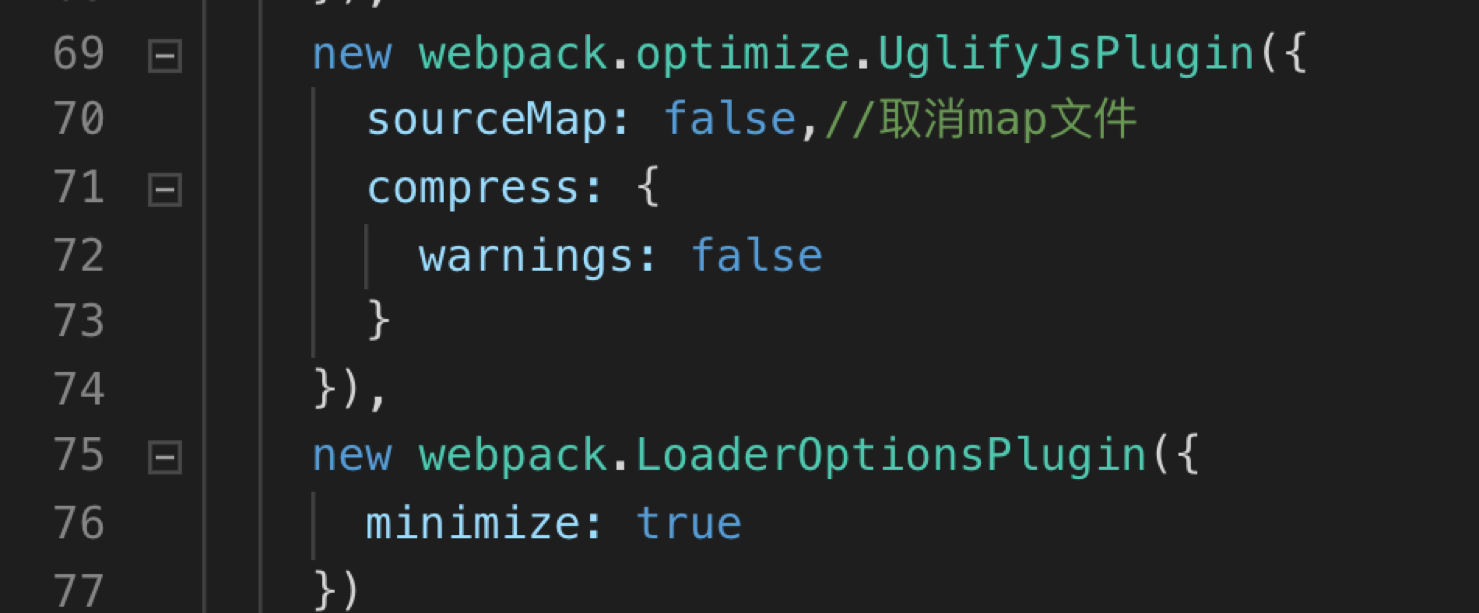
9. 修改webpack.config.js的output部分配置


10. 打包输出插件 npm run build
有的插件不需要打包直接把代码复制到dist文件就好了

11. 去注册npm账号
12. 发布前要配置要发布的内容,要不会把各种乱七八糟的文件都发布了
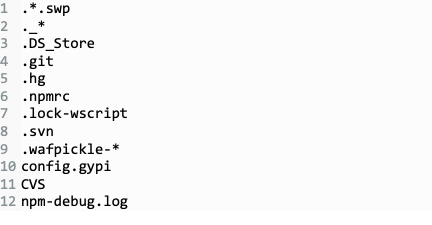
a. 使用 .npmignore 设置忽略哪些文件
如果项目没有使用 git或者 没有 .gitignore 文件, 那么可以添加 .npmignore 文件来设置忽略哪些文件,.npmignore 的写法跟 .gitignore 的规则完全一样。 需要注意的是如果同时使用了 .npmignore 和 .gitignore 的话, 只有 .npmignore 会生效, 优先级比较高。
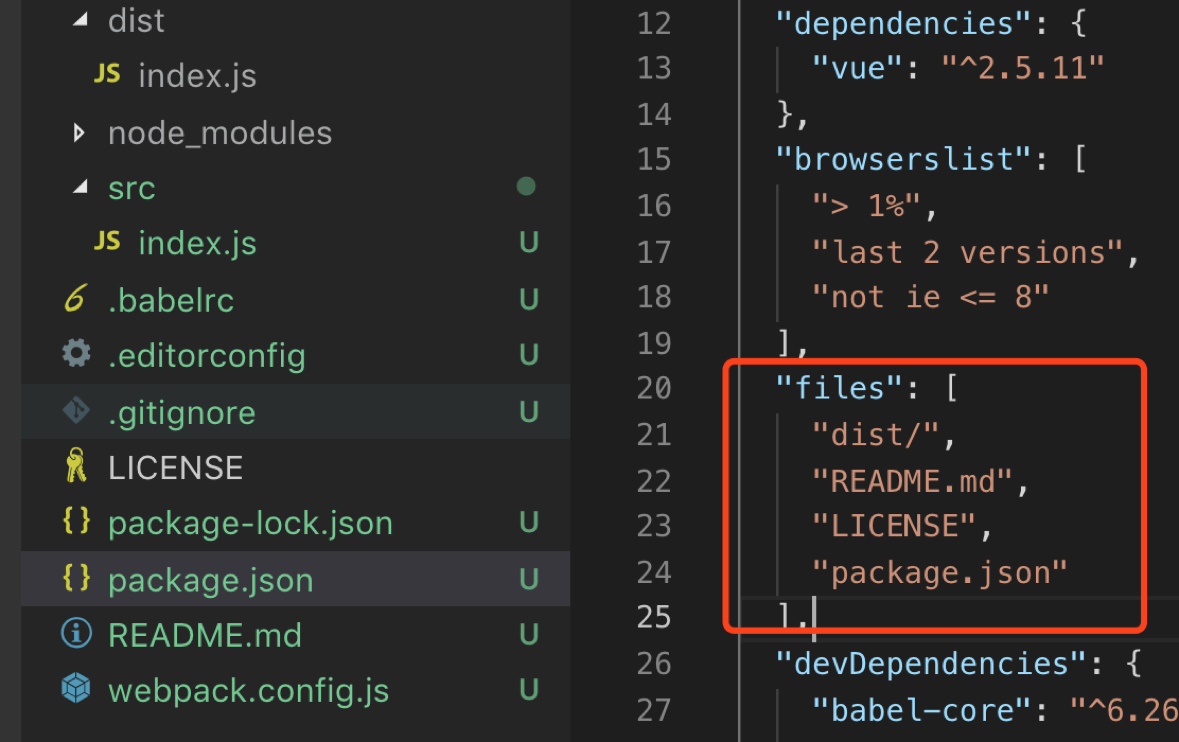
b. 使用 package.json 的 files 字段选择发布哪些文件
上面两种方式都是设置忽略哪些文件, 有时可能只想发布编译打包后的几个文件或者目录, 如果按照上面的设置会很麻烦, 这是可以直接在 package.json 中 files 字段设置发布哪些文件或目录, 这样的话, 只有这些目录或文件才会被publish.
同时需要说明的是这里的优先级是高于 .npmignore 和 .gitignore 的。
c. npm默认带了一些规则
除了上面的规则外, npm还有一些内置的规则,会被自动忽略的文件有

node_modules下的所有文件也会被忽略。另外还有一部分文件会被包含, 即便设置忽略也无效, 这些文件有

黑名单模式:.npmignore文件,没有.npmignore情况下使用.gitignore文件。
白名单模式:package.json里边配置files字段


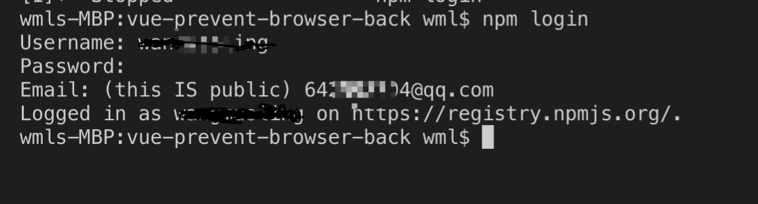
13. 发布 先登录 然后版本号必须跟之前发布的不一样才可以
![]()
14. 登录npm: npm login

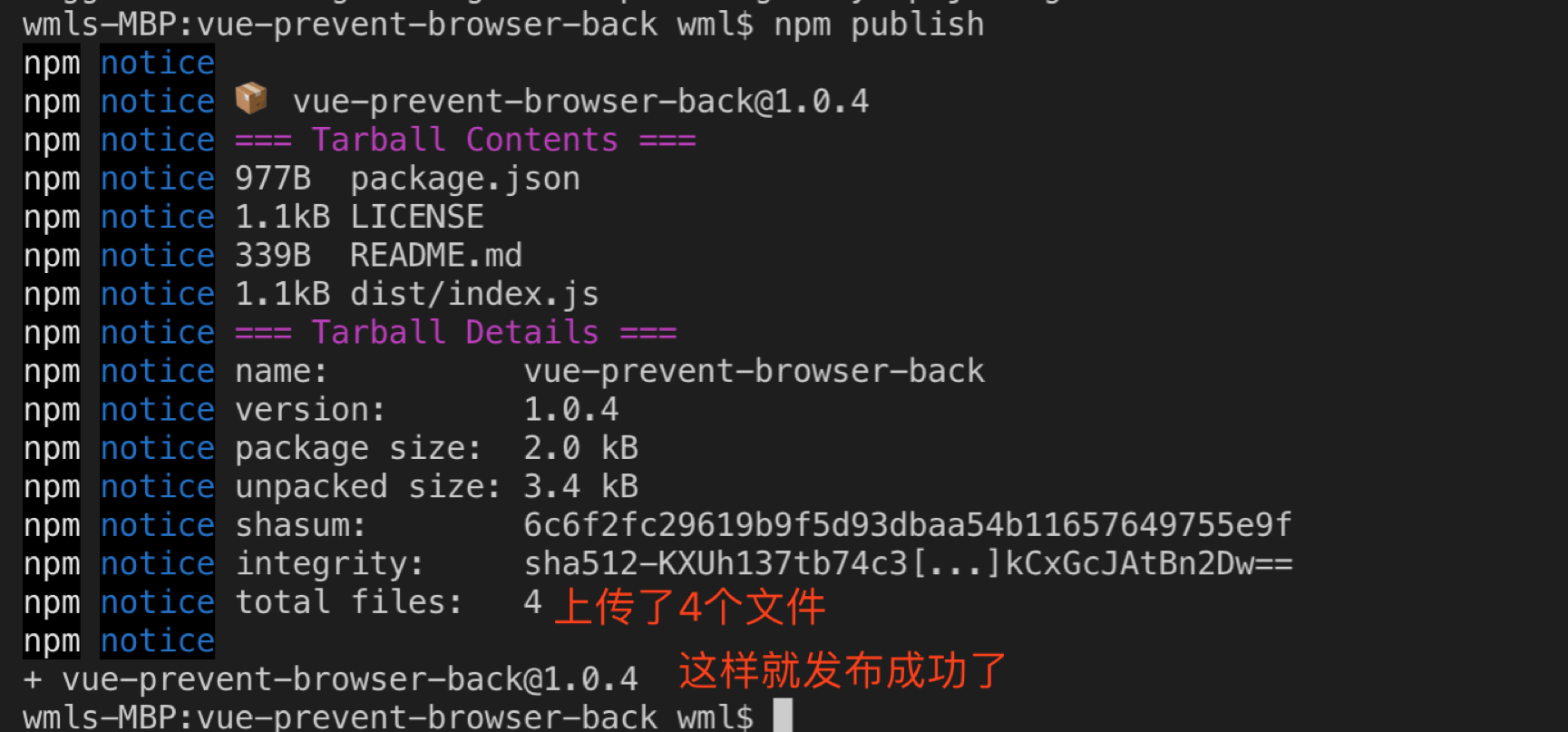
15. 发布:npm publish

遇到的问题:
1. npm ERR! you must verify your email before publishing a new package: https:/
就是没有通过验证就发包 结果报错了
得通过邮件验证下
2 . npm err You must be logged in to publish packages. : vue-prevent-browser-back
解决:包名被占用,package.json改一个。


