使用 Code Snippet 简化 Coding
在开发的项目的时候,你是否经常遇到需要重复编写一些类似的代码,比如是否经常会使用 for、foreach ? 在编写这两个循环语句的时候,你是一个字符一个字符敲还是使用 Visual Studio 提供的Code Snippet 工具自动帮你生成呢?
神奇之处
你只需要在代码编辑器中输入for,就会看到 Visual Studio 的自动提示框中出现了如下红框框起来的部分,这个时候只需要连按两下 tab 键,便会自动补全 for 循环语句(如图2所示),并且默认选中索引,以便你进行修改。

图 1 自动提示框

图 2 自动补全循环语句
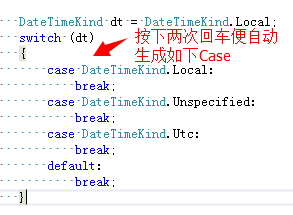
是不是很神奇? 与之类似的还有switch、cw (Console.WriteLine)、ctor(构造器)、prop(属性)等,灵活运用这些就可以让你的 Coding 工作事半功倍,更多默认 CodeSnippet 请查看参考资源[1]。
但是,每个项目都有每个项目的特殊性,默认的这些 Code Snippet 如果无法满足您的需求,这个时候就需要自动动手来扩展了。
Code Snippet 的神秘面纱【C#】
在动手开始写自己的 Code Snippet 之前,得先搞清楚这个玩意儿是怎么做到的。
它其实只是一个 xml,只不过包含了一些只有 Visual Studio 才认识的元素,这些元素就定义了如何去替我们补全代码(,Code Snippet 针对不同的语言如VB、C#、CSS使用不同的元素,本文全部按照 C# 语言进行介绍)。
下面来看一下 for 的Snippet源代码是长什么样子的
1 <?xml version="1.0" encoding="utf-8"?>
2 <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
3 <CodeSnippet Format="1.0.0">
4 <Header>
5 <Title>for</Title>
6 <Shortcut>for</Shortcut>
7 <Description>for 循环的代码段</Description>
8 <Author>Microsoft Corporation</Author>
9 <SnippetTypes>
10 <SnippetType>Expansion</SnippetType>
11 <SnippetType>SurroundsWith</SnippetType>
12 </SnippetTypes>
13 </Header>
14 <Snippet>
15 <Declarations>
16 <Literal>
17 <ID>index</ID>
18 <Default>i</Default>
19 <ToolTip>索引</ToolTip>
20 </Literal>
21 <Literal>
22 <ID>max</ID>
23 <Default>length</Default>
24 <ToolTip>最大长度</ToolTip>
25 </Literal>
26 </Declarations>
27 <Code Language="csharp"><![CDATA[for (int $index$ = 0; $index$ < $max$; $index$++)
28 {
29 $selected$ $end$
30 }]]>
31 </Code>
32 </Snippet>
33 </CodeSnippet>
34 </CodeSnippets>
一个 CodeSnippet 则主要包含 <Header> 和 <Snippet> 两部分。上面的结构挺清晰的,一个 <CodeSnippets> 元素可以包含多个不同的 <CodeSnippet> 。
其中 <Header> 部分主要是对这个 Snippet 的一个声明,包括 Snippet 的名称、描述、作者及 Snippet 的类型(稍后会解释)。

Header 部分在实际运行中的作用
<Snippet> 元素
snippet元素是关键的重点,单独弄一节来具体说明。
完整的 snippet 元素结构如下:
1 <Snippet> 2 <Declarations>... </Declarations> 3 <Code>... </Code> 4 </Snippet>
<Declarations> 元素
该元素用于定义在运行中需要被替换的变量,Microsoft 提供了两种类型:Literal(文本)和 Object(对象)。MSDN上的解释如下:
Literal 元素用于标识整体包含在代码段中、但在插入到代码中后可能会进行自定义的代码部分的替换对象。例如,字符串、数字值以及应声明为文本的一些变量名。
Object 元素用于标识代码段所需的、但可能是在代码段外部定义的项。例如,Windows 窗体控件、ASP.NET 控件、对象实例以及类型实例应声明为对象。对象声明需要指定类型。
至于这两者在实际运用中的区别,我还真不清楚。如果哪位大侠对此了解,还望指点一二。下面只介绍 Literal 类型。
完整的 <Literal> 结构如下:
1 <Literal Editable="true/false"> 2 <ID>... </ID> 3 <ToolTip>... </ToolTip> 4 <Default>... </Default> 5 <Function>... </Function> 6 </Literal>
ID 用于指定需要被替换的对象名称,有且只有一个。Editable 意味在生成代码过程中能不能直接替换成我们想要文本,比如 for 循环中的索引变量,默认是 “i”,但是我们可以替换成任何自己想要的,比如 “Index”。
Default 表示默认生成代码时,该对象将被 Default 值给代替。
Function 指示当该对象在获取焦点的时候将要执行的方法。在 Visual Studio 中目前只支持三个方法:GenerateSwitchCases(EnumerationLiteral)、ClassName()、SimpleTypeName(TypeName)。
其中 GenerateSwitchCases 顾名思义是用于为switch的变量生成case条件的。


ClassName方法用于获取当前的类名。
SimpleTypeName 则用于缩短类型的名字,因为有些时候有些程序集不会被using进来,这个时候对该程序集中某一类型的调用就需要使用 “名称空间.类型名称” 这种方式。但是如果当前的文件已经把需要的程序集using进来了,那这种调用方式就显得是多此一举。通过使用 SimpleTypeName 就能在生成代码的时候帮助我们判断是否需要加上名称空间这个前缀。
<Code> 元素
这才是我们的主角,因为我们的代码就是写在了该元素内部。先来看一个例子:
1 <Code Language="csharp"><![CDATA[for (int $index$ = 0; $index$ < $max$; $index$++)
2 {
3 $selected$ $end$
4 }]]>
上面的代码相当简单,所有需要在生成代码的时候被替换的内容都用 $ 包裹,如$index$,记住这个被包裹的内容必须在 <Declarations> 被正确定义过。因为代码中可能会有一些在XML中有特殊含义的字符,所以用CDATA进行包裹,防止错误转义。
$selected$ 和 $end$ 是保留的关键字,其中 $end$ 用于指示当代码插入完毕后,光标应该位于的位置。$selected$ 用于表示在生成代码前你所选中的文本,并在生成代码的过程中使用你选中的文本替换 $selected$,常用于 SurroundWith 这种类型的 Code Snippet 中。
Snippet 类型
根据我们的使用方式,snippet 分为 Expansion、SurroundsWith 及 Refactoring(只能在重构过程中使用,自定义的 Code Snippet 不能使用)。
Expansion:允许将代码段插入到光标处。
SurroundsWith:允许将此代码段放置在一段选定的代码周围。比如我们写完一段代码后,发现忘记加 try...catch... 了,这个时候可以选中需要包裹在 try...catch... 中的代码,然后调用 Code Snippet。
如何自定义一个 snippet
如果对上面的结构有了基本了解,下面就来实践一下吧。通过本节,我们要实现自动生成 Debug.WriteLine 的 snippet。
首先,打开 Visual Stuido / 文件 / 新建 / 文件,选择 xml 类型。
在 xml 文件中,输入最小的snippet代码。
1 <?xml version="1.0" encoding="utf-8"?> 2 <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> 3 <CodeSnippet Format="1.0.0"> 4 <Header> 5 <Title></Title> 6 </Header> 7 <Snippet> 8 <Code Language=""> 9 <![CDATA[]]> 10 </Code> 11 </Snippet> 12 </CodeSnippet> 13 </CodeSnippets>
修改如上的代码,包括 Header 部分和 Snippet 部分,别忘记指定Language。
1 <?xml version="1.0" encoding="utf-8"?> 2 <CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet"> 3 <CodeSnippet Format="1.0.0"> 4 <Header> 5 <Title>dw</Title> 6 <Description>Debug.WriteLine</Description> 7 <Shortcut>dw</Shortcut> 8 <Author>Charley</Author> 9 </Header> 10 <Snippet> 11 <Declarations> 12 <Literal> 13 <ID>text</ID> 14 <ToolTip>希望输出的内容</ToolTip> 15 <Default>"text"</Default> 16 </Literal> 17 </Declarations> 18 <Code Language="csharp"> 19 <![CDATA[Debug.WriteLine($text$);$end$]]> 20 </Code> 21 </Snippet> 22 </CodeSnippet> 23 </CodeSnippets>
如果嫌自己写太麻烦,也可以使用开源的 snippet 编辑工具,详见参考资源[2]。
Snippet 的管理
新建完一个snippet之后,该如何才能在项目中用起来呢?
工具 / 代码段管理器 打开管理器。

使用 “导入” 将自定义的文件导入进来。

为自己的 snippet 选择一个位置。

点击完成就已经成功了。在代码编辑器中,输入 dw 就会发现 Visual Stuido 的智能提示已经出现了我们的 snippet。

如何使用 SurroundWith 类型的 Snippet?
相比于 Expansion 类型的 snippet,使用 SurroundsWith 相对要麻烦点。
本人认为最快捷的方式就是使用键盘快捷键,在代码编辑器中 CTRL+K, CTRL+S,就可以呼出 snippet。

然后用键盘或鼠标选择目标 snippet。




