Chrome浏览器获取XPATH的方法----通过开发者工具获取
还在为xpath的正确性而犯愁吗?难道必须得装一个Firefox浏览器,安装一个插件?
No!!!!!!!
有了chrome浏览器,照样能获取xpath,而且保证正确。
具体的使用方法?请往下看。
chrome有自己的开发者工具,可以用这儿来直接获取xpath,都不用担心正确性了。
具体使用步骤如下:
1、在chrome浏览器的右上角有个选择菜单,也就是这个,点一下:
2、在列表最后面有个“更多工具”,点击一下,就可以看到开发者工具了。
3、打开开发者工具后,点击开发者工具中第一行的第一个对话框Elements,如下:
这是极客学院的首页源代码。
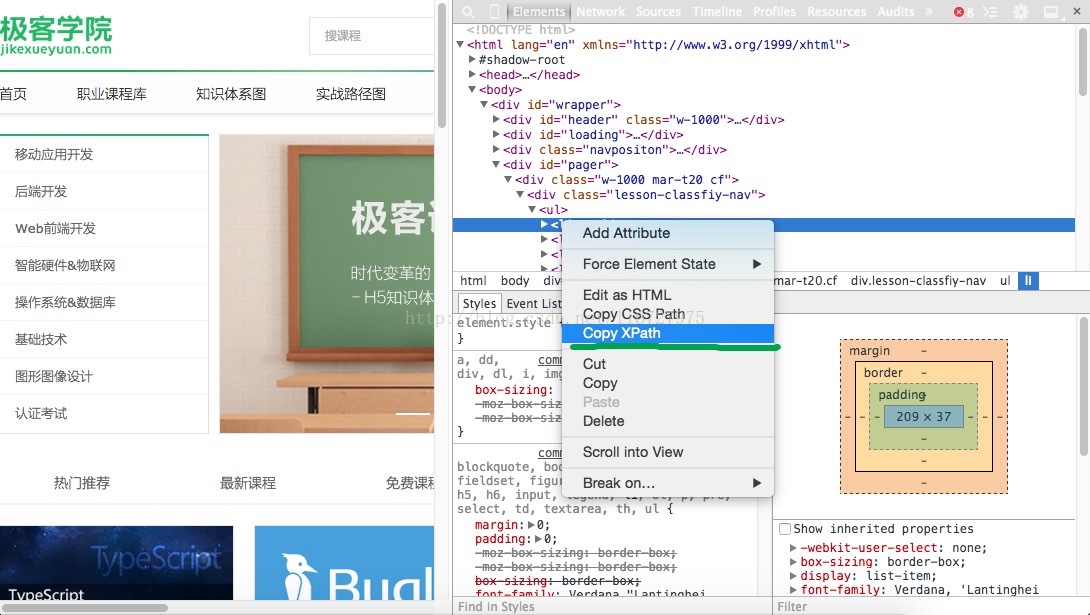
4、这个时候就看到了网页具体的源代码有木有。接下来,找到自己想要爬取的列表,在那个列表上点击右键,就会出“Copy Xpath”了。具体如下:
本示例爬取的是极客学院首页,想要获取它的课程列表,那么在源代码中找到这些列表信息,在要爬取的代码那里点击右键,如下:

5、这个时候,点击Copy Xpath,就可以获得具体的Xpath地址了,我爬取到的Xpath地址如下:
//*[@id="pager"]/div[1]/div[1]/ul/li[1]
会了吗?总之chrome的开发者工具是个很强大的工具,小编也是刚刚用了一段时间,具体的还有待研究,如果还有比较好的应用方式,我再上传哦。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号