http学习
参考的是http菜鸟教程:[https://www.runoob.com/http/http-tutorial.html](https://www.runoob.com/http/http-tutorial.html)
@[TOC](文章目录)
# 一、前言
## 1.1 TCP/IP基础概念学习
**TCP/IP**-传输控制协议/网际协议:是指能够在**多个**不同网络间实现信息传输的**协议簇**。是Internet最基本的协议。
- **TCP/IP协议不仅仅指的是TCP 和IP两个协议**,而是指一个由FTP、SMTP、TCP、UDP、IP等协议构成的协议簇, 只是因为在TCP/IP协议中TCP协议和IP协议最具代表性,所以被称为TCP/IP协议。
- 严格来说是一个四层的体系结构,**应用层**、**传输层**、**网络层**和**数据链路层**都包含其中
## 1.2 TCP/IP四层的体系结构
- **应用层**:主要协议有**HTTP、Telnet、FTP(文件传输协议)、SMTP、DNS(域名系统,就是IP与域名互相转换)**,是用来接收来自传输层的数据或者按不同应用要求与方式将数据传输至传输层;(**注**:**HTTP 属于应用层**,但是是基于传输层的 TCP 协议实现的。HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP 实现)
- **传输层**:主要协议有**UDP(面向无连接的,用户数据报协议)、TCP(面向连接的,传输控制协议)**,是使用者使用平台和计算机信息网内部数据结合的通道,可以实现数据传输与数据共享;
- **网络层**:主要协议有**ICMP、IP、IGMP**,主要负责网络中数据包的传送等;
- **链路层**:也叫**网络接口层**或**网络访问层**,主要协议有**ARP、RARP**,主要功能是处理网络的硬件部分,比如,网卡,通信线路(光纤,电缆)

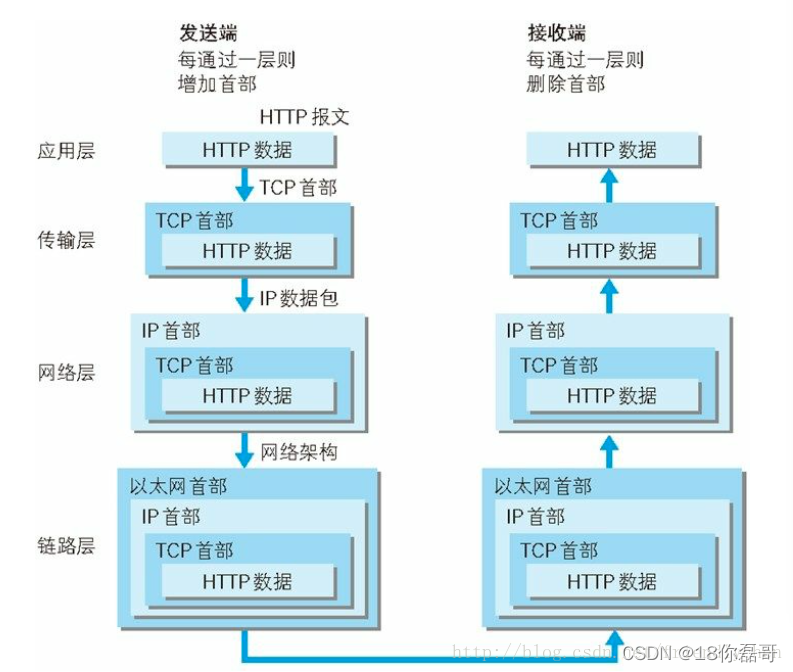
这是整个通信过程中数据流的走向,同时经过每层协议时,都会加上相应的首部,每个首部都会有相应的功能。各个分层之间相互协作,当一个部分出现问题,可以找到相应的层次来处理问题,而不是把整个协议都去检查一遍。从上图也可以看出,HTTP协议作为TCP/IP协议族应用层的重要成员,在通信过程中起着非常重要的角色。
# 二、HTTP 简介:
超文本传输协议(英语:HyperText Transfer Protocol,缩写:HTTP)
- HTTP 是用于分布式、协作式和超媒体信息系统的**应用层**协议,是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准
- HTTP 是为 **Web 浏览器与 Web 服务器之间的通信**而设计的,但也可以用于其他目的
- HTTP 是一个基于 **TCP/IP** 通信协议来传递数据的(HTML 文件、图片文件、查询结果等)
> 所以得学习一下什么是**TCP/IP**
## 2.1 HTTP 工作原理
HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
**HTTP三点注意事项:**
- **HTTP是无连接** :无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- **HTTP是媒体独立的**:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。客户端以及服务器指定使用适合的MIME-type内容类型。
- **HTTP是无状态**:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
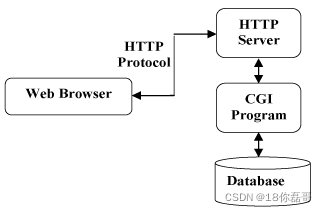
- 以下图表展示了HTTP协议通信流程
> 1.**CGI**(Common Gateway Interface) 是 HTTP 服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
> 绝大多数的 CGI 程序被用来解释处理来自表单的输入信息,并在服务器产生相应的处理,或将相应的信息反馈给浏览器。CGI 程序使网页具有交互功能。
>
> 2.浏览器显示的内容都有 HTML、XML、GIF、Flash 等,浏览器是通过 MIME Type 区分它们,决定用什么内容什么形式来显示。
> 注释:MIME Type 是该资源的媒体类型,MIME Type 不是个人指定的,是经过互联网(IETF)组织协商,以RFC(是一系列以编号排定的文件,几乎所有的互联网标准都有收录在其中) 的形式作为建议的标准发布在网上的,大多数的 Web服务器和用户代理都会支持这个规范 (顺便说一句,Email 附件的类型也是通过 MIME Type 指定的)。媒体类型通常通过 HTTP 协议,由 Web 服务器告知浏览器的,更准确地说,是通过 Content-Type来表示的。例如:Content-Type:text/HTML。通常只有一些在互联网上获得广泛应用的格式才会获得一个 MIME Type,如果是某个客户端自己定义的格式,一般只能以application/x- 开头。
## 2.2 HTTP 消息结构
- HTTP是基于**客户端/服务端**(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。
- 一个HTTP"客户端"是一个应用程序(Web浏览器或其他任何客户端),通过连接到服务器达到向服务器发送一个或多个HTTP的请求的目的。
- 一个HTTP"服务器"同样也是一个应用程序(通常是一个Web服务,如Apache Web服务器或IIS服务器等),通过接收客户端的请求并向客户端发送HTTP响应数据。
- HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。
- 一旦建立连接后,数据消息就通过类似Internet邮件所使用的格式[RFC5322]和多用途Internet邮件扩展(MIME)[RFC2045]来传送。
**客户端请求消息**
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:**请求行(request line)**、**请求头部(header)**、**空行**和**请求数据**四个部分组成,下图给出了请求报文的一般格式。

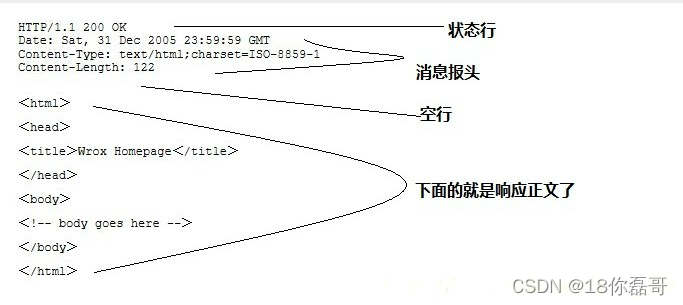
**服务器响应消息**
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

**实例**:下面实例是一点典型的使用GET来传递数据的实例
客户端请求:
```java
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3 OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com
Accept-Language: en, mi
```
服务端响应:
```java
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
```
输出结果:
```css
Hello World! My payload includes a trailing CRLF.
```
# 三、HTTP 请求方法
> **HTTP 协议的 9 种【请求方法】介绍**
> HTTP1.0 定义了三种请求方法: GET, POST 和 HEAD 方法。
> HTTP1.1 新增了六种请求方法:OPTIONS、PUT、PATCH、DELETE、TRACE 和 CONNECT 方法。
| 方法| 描述|
|--|--|
| GET | 请求指定的页面信息,并返回实体主体。 |
| HEAD| 类似于 GET 请求,只不过返回的响应中没有具体的内容,用于获取报头。 |
| POST| 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的建立和/或已有资源的修改。 |
| PUT|从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE| 请求服务器删除指定的页面。 |
| CONNECT| HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。 |
| OPTIONS| 允许客户端查看服务器的性能。 |
| TRACE| 回显服务器收到的请求,主要用于测试或诊断。 |
| PATCH| 是对 PUT 方法的补充,用来对已知资源进行局部更新 。 |
> HTTP 协议中共定义了九种方法或者叫“动作”来表明对 **Request-URI** 指定的资源的不同操作方式,我们在实际应用中常用的也就是 **get 和post**,其他请求方式也都可以通过这两种方式间接的来实现。
# 四、HTTP 响应头信息
HTTP请求头提供了关于请求,响应或者其他的发送实体的信息。
在本章节中我们将具体来介绍HTTP响应头信息
参考官网文档(建议转中文) [https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Accept-Encoding](https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Type)
| 应答头| 说明 |
|--|--|
| Allow | 首部字段用于枚举资源所支持的 HTTP 方法的集合 (**Allow: GET, POST, HEAD**),若服务器返回状态码 405 Method Not Allowed,则该首部字段亦需要同时返回给客户端。如果 Allow 首部字段的值为空,说明资源不接受使用任何 HTTP 方法的请求。这是可能的,比如服务器需要临时禁止对资源的任何访问|
| Content-Encoding|文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压 缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的 Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader(“Accept- Encoding”))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。(**Content-Encoding: gzip;Content-Encoding: compress ;Content-Encoding: deflate ;Content-Encoding: br**)。(多个,按应用的编码顺序列出**Content-Encoding: deflate, gzip**)
| Content-Length |表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过 byteArrayStream.writeTo(response.getOutputStream()发送内容| 3 |4 |
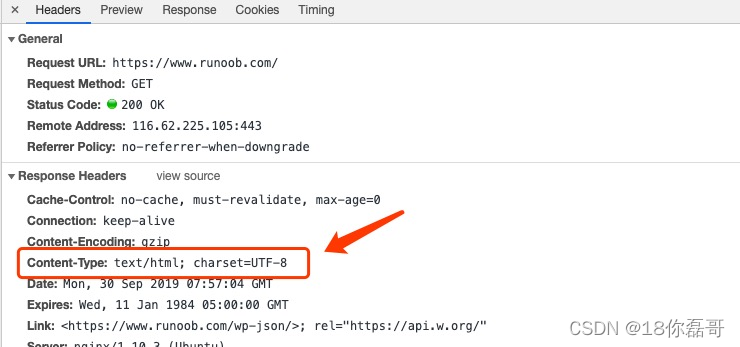
|Content-Type |表示后面的文档属于什么MIME类型(**Content-Type: text/html; charset=utf-8Content-Type: multipart/form-data; boundary=something**)。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType;浏览器会在某些情况下进行MIME查找,并不一定遵循此标题的值; 为了防止这种行为,可以将标题 X-Content-Type-Options 设置为 nosniff |
| Date |当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦 |
# 五、HTTP 状态码
当浏览者访问一个网页时,浏览者的浏览器会向网页所在服务器发出请求。当浏览器接收并显示网页前,此网页所在的服务器会返回一个包含 HTTP 状态码的信息头(server header)用以响应浏览器的请求。
HTTP 状态码的英文为 HTTP Status Code。。
下面是常见的 HTTP 状态码:
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 500 - 内部服务器错误
## 5.1 HTTP 状态码分类
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:
- **信息响应(100–199)** 信息,服务器收到请求,需要请求者继续执行操作
- **成功响应(200–299)** 成功,操作被成功接收并处理
- **重定向(300–399)** 重定向,需要进一步的操作以完成请求
- **客户端错误(400–499)** 客户端错误,请求包含语法错误或无法完成请求
- **服务器错误 (500–599)** 服务器错误,服务器在处理请求的过程中发生了错误
## 5.2 HTTP状态码列表:
| 状态码 | 状态码英文名称 | 中文描述 |
|--|--|--|
| 100 | Continue | 继续。客户端应继续其请求|
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议 |
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成|
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档|
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求|
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择|
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源|
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码|
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向|
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证|
| 402 | Payment Required | 保留,将来使用|
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止|
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求|
| 407 | Proxy Authentication Required|请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时|
| 409 | Conflict | 服务器完成客户端的 PUT 请求时可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置|
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式|
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息|
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中|
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求|
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理|
# 六、HTTP content-type 内容类型
> Content-Type(内容类型),一般是指网页中存在的 Content-Type,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件,这就是经常看到一些 PHP 网页点击的结果却是下载一个文件或一张图片的原因。Content-Type 标头告诉客户端实际返回的内容的内容类型。
语法格式:
> Content-Type: text/html; charset=utf-8
Content-Type: multipart/form-data; boundary=something
实例:

## 6.1 媒体格式类型
**6.1.1** 常见的媒体格式类型如下:
- text/html : HTML格式
- text/plain :纯文本格式
- text/xml : XML格式
- image/gif :gif图片格式
- image/jpeg :jpg图片格式
- image/png:png图片格式
**6.1.2** 以application开头的媒体格式类型:
- application/xhtml+xml :XHTML格式
- application/xml: XML数据格式
- application/atom+xml :Atom XML聚合格式
- application/json: JSON数据格式
- application/pdf:pdf格式
- application/msword : Word文档格式
- application/octet-stream : 二进制流数据(如常见的文件下载)
- application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
**6.1.3** 另外一种常见的媒体格式是上传文件之时使用的:
- multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式

 浙公网安备 33010602011771号
浙公网安备 33010602011771号