react 进度条
最终结果图
还是直接上代码哈,我这里直接用的react的hook写的,最近这一年没怎么有时间更新博客,这两年我换技术栈了,换成react了,中间写了很多组件,后面我有空了全部都更新出来吧,不过都是react的哦,当然有时候vue也在使用哈,一般我都是直接上代码,不存在过多的讲解,因为不是特别难的代码,一看就明白。
js
html
css
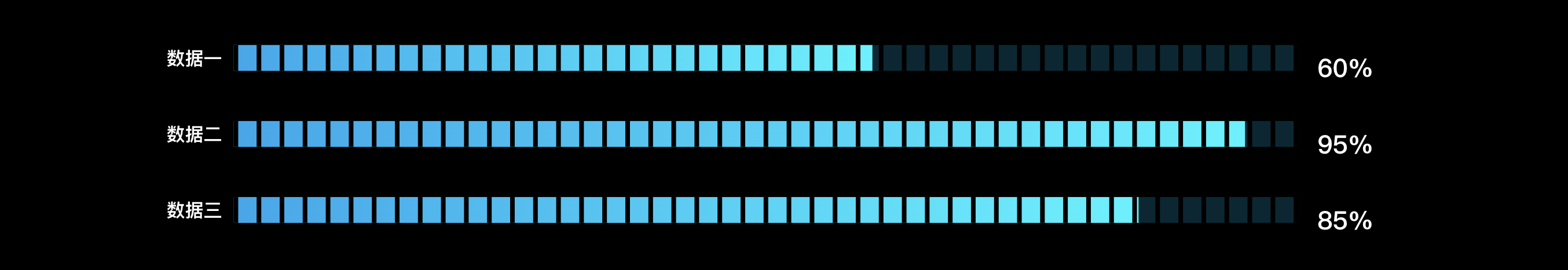
在react中使用echarts实现进度条,下面是最终效果图
css
参考案例 https://www.makeapie.cn/echarts_content/xZM0zcaoKS.html
html+css+js 实现进度条
html
css
js
该demo是无意之间看到的,参考案例 https://codepen.io/Elias-Zeng/pen/xbKWvjq
__EOF__

本文作者:一抹红
本文链接:https://www.cnblogs.com/wangliko/p/17490448.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wangliko/p/17490448.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通