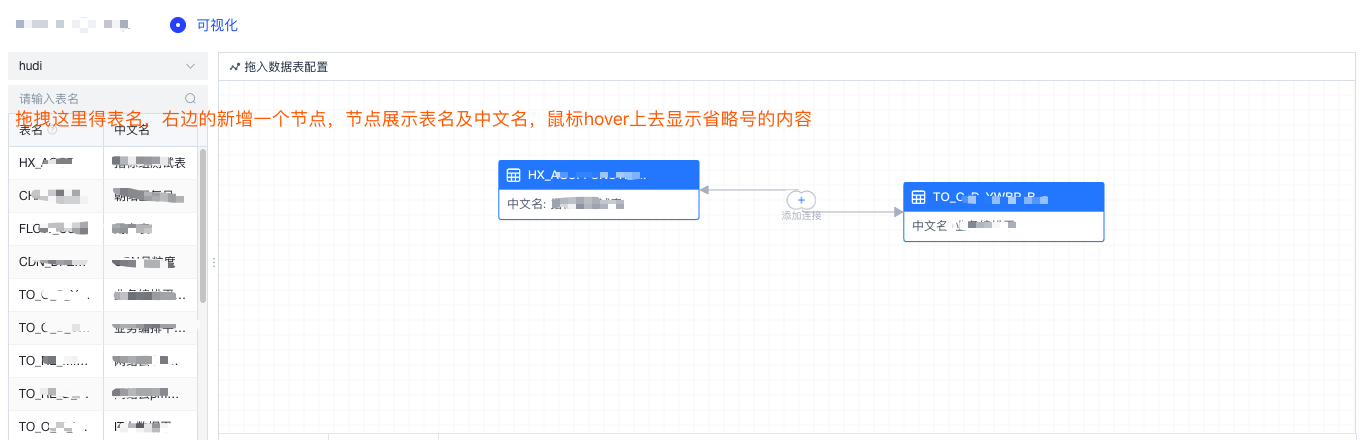
流程图gojs 简单使用
我这里使用的是vue脚手架的应用的gojs,用的版本为"gojs": "^2.2.5",
第一步,将"gojs": "^2.2.5" 添加到package中,下载 npm install
第二步,将gojs的水印去掉,需要我们将 node_modules/gojs/release 下的go.js文件拷贝出来,放到自己工程对应的js 中,将拷贝出来的Js中搜索5da73c80a36455d5038e4972187c3cae51fd22 这个字符串,以这个字符串以for开始到Cd=sd.prototype.Yx;结尾,这段代码注释掉,也就是这段代码,即可取出水印
第三步,我们注释掉的这个Js文件,这个时候可能找不到import,可以换成require引入 ,引入go.js
第四步 下面我直接上代码了哈,html js .css分开上代码
1、html,我这里是表格的英文名这列可有拖动 ,这句代码是重点哈
1.1展示流程图的html代码
2 Js 代码
3css
根据需要增删些样式哈,我这里是我这个页面的全部样式
__EOF__

本文作者:一抹红
本文链接:https://www.cnblogs.com/wangliko/p/16164206.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/wangliko/p/16164206.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端