element ui 二次封装,进行webpack将自己组件打包,并通过script标签直接使用 类似csdn的方式使用
首先吧element ui 的源码下载或者克隆下来 地址: https://github.com/ElemeFE/element


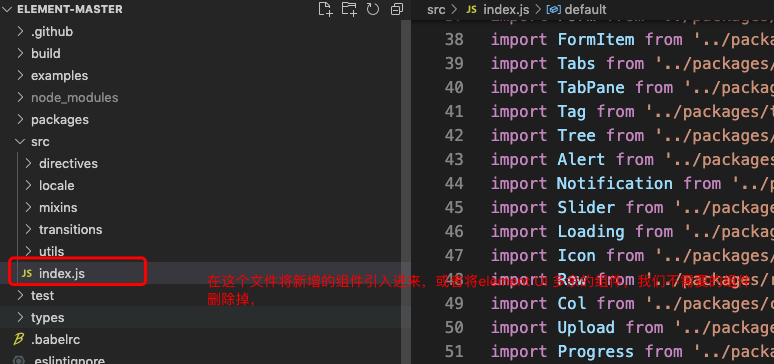
注意:components.json将自己新增的组件及组件名字在这个文件同时也要引入进来,避免打包不上自己新增的组件,具体原理(这里不解释l),里面一步一步的追究其源码很好理解的。

element-ui 我这里的目录我拉去了代码自己重新改了加名字叫element-uex,其中里面的原理及逻辑和element ui 一样

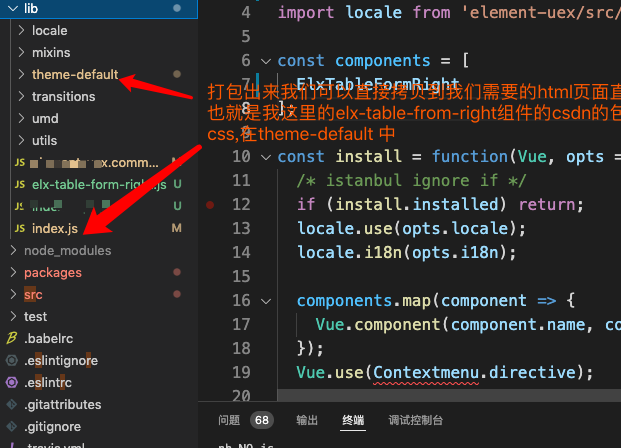
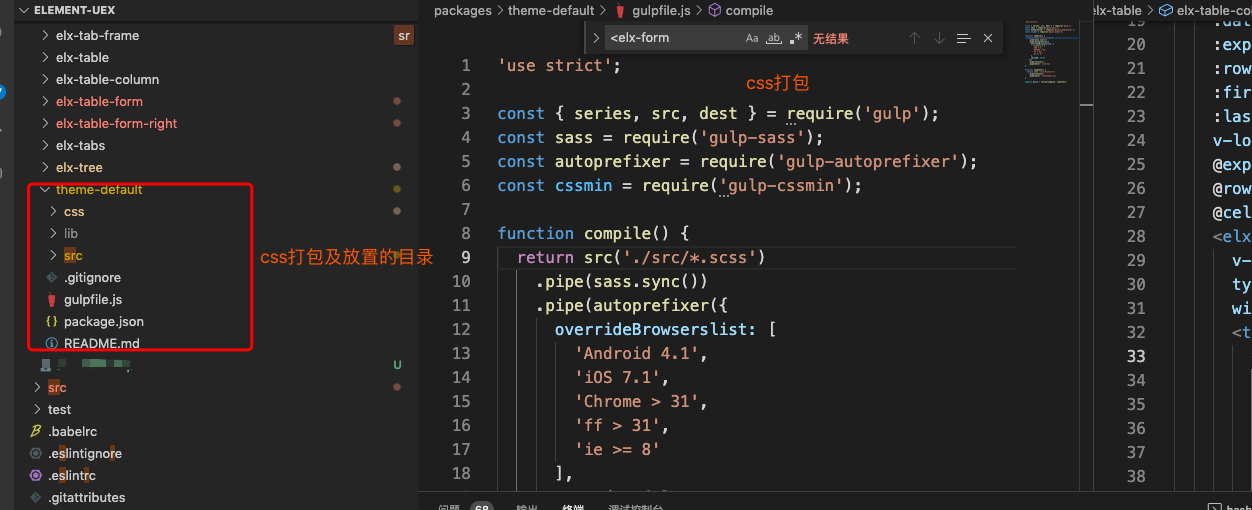
以上代码根据自己需要写完了,直接npm run dist即可打包构建自己新增的组件即可。
以上都是截图及怎么应用的截图及快速构建到自己的项目中去,我以上说的至少针对.html的页面通过script标签直接使用的情况,可以这样去二次开发组件及打包。
如果是.vue 的页面,就更简单了哈,直接按需引入即可。就不用打包这么麻烦了。


