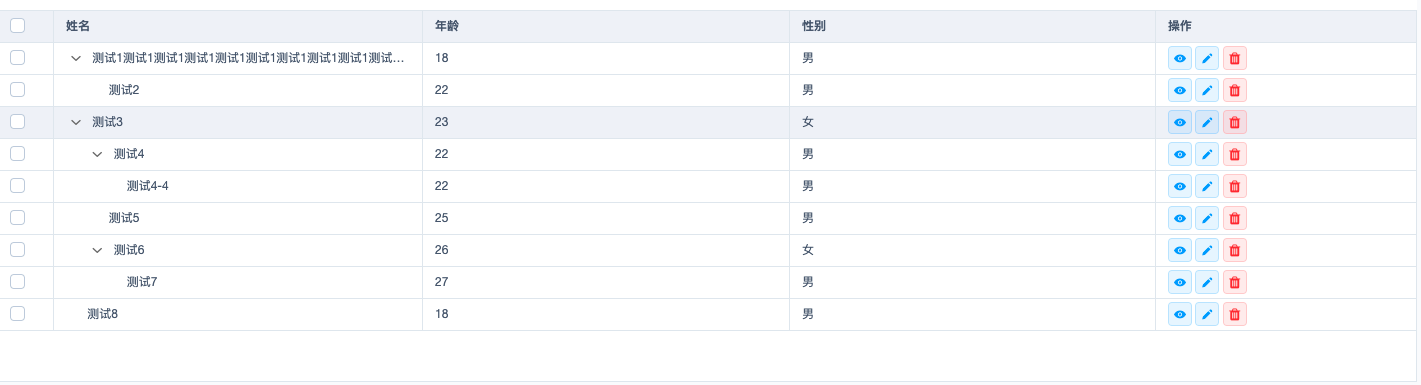
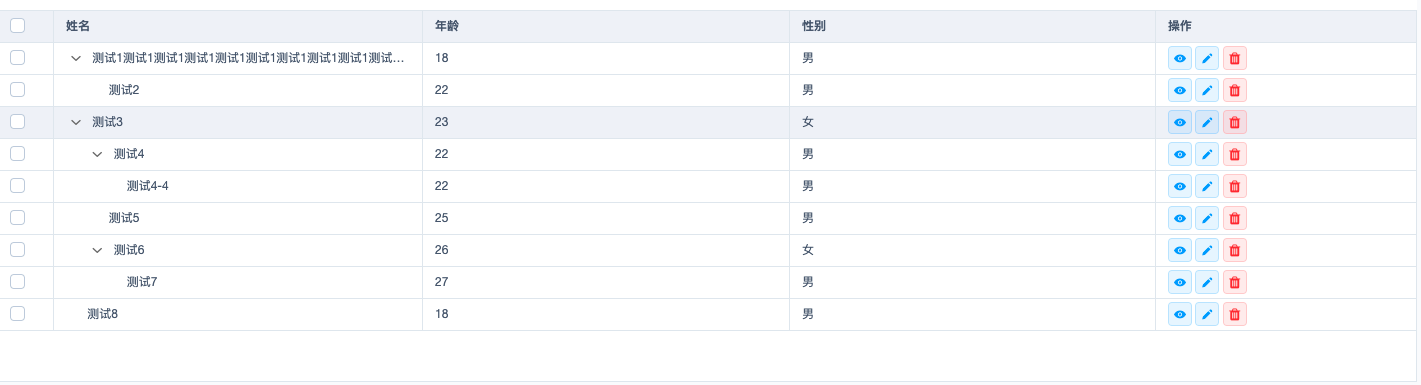
效果

我下面直接上代码了哈,
<style>
.ms-tree-space{position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: 400;
line-height: 1;
width: 18px;
height: 14px;}
.ms-tree-space::before{content: ""}
table td{
line-height: 26px;
}
.el-table__expand-icon{
display: inline-block;
width: 20px;
line-height: 20px;
height: 20px;
text-align: center;
margin-right: 3px;
position: relative;
cursor: pointer;
color: #666;
font-size: 12px;
transition: transform .2s ease-in-out;
}
.el-icon-caret-right{
}
.el-icon-caret-bottom{
transform: rotate(
90deg
);
}
table-tree-component .row-operations {
background-color:none;
border-color: none;
}
</style>
<script type="text/x-template" id="table-tree-template">
<div class="table-tree-component">
<el-table
:data="data"
border
:height="tableHeight - 130"
style="width: '100%'"
:row-style="showTr" @selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column v-for="(column, index) in columns" :key="column.dataIndex"
:label="column.text" show-overflow-tooltip>
<template scope="scope">
<span v-if="spaceIconShow(index)" v-for="(space, levelIndex) in scope.row._level" class="ms-tree-space"></span>
<div class="el-table__expand-icon is-outlined is-primary is-small" v-if="toggleIconShow(index,scope.row)" @click="toggle(scope.$index)">
<i v-if="!scope.row._expanded" class="uex-icon-arrow-right" aria-hidden="true"></i>
<i v-if="scope.row._expanded" class="uex-icon-arrow-down" aria-hidden="true"></i>
</div>
<span v-else-if="index===0" class="ms-tree-space"></span>
{{scope.row[column.dataIndex]}}
</template>
</el-table-column>
<el-table-column label="操作" v-if="treeType === 'normal'" width="260">
<template scope="scope">
<div >
<el-tag type="primary" @click.native="view(scope.row)" title="查看" class="row-operations">
<span class="uex-icon-view"></span>
</el-tag>
<el-tag type="primary" @click.native="edit(scope.row)" title="编辑" class="row-operations">
<span class="uex-icon-edit"></span>
</el-tag>
<el-tag type="danger" @click.native="remove(scope.row)" title="移除" class="row-operations">
<span class="uex-icon-delete"></span>
</el-tag>
</div>
</template>
</el-table-column>
</el-table>
</div>
</script>
<script>
function DataTransfer (data) {
if (!(this instanceof DataTransfer)) {
return new DataTransfer(data, null, null)
}
}
DataTransfer.treeToArray = function (data, parent, level, expandedAll) {
let tmp = []
Array.from(data).forEach(function (record) {
if (record._expanded === undefined) {
Vue.set(record, '_expanded', expandedAll)
}
if (parent) {
Vue.set(record, '_parent', parent)
}
let _level = 0
if (level !== undefined && level !== null) {
_level = level + 1
}
Vue.set(record, '_level', _level)
tmp.push(record)
if (record.children && record.children.length > 0) {
let children = DataTransfer.treeToArray(record.children, record, _level, expandedAll)
tmp = tmp.concat(children)
}
})
return tmp
};
Vue.component('table-tree-component', {
template: '#table-tree-template',
props: {
// 该属性是确认父组件传过来的数据是否已经是树形结构了,如果是,则不需要进行树形格式化
treeStructure: {
type: Boolean,
default: function () {
return false
}
},
tableHeight:{
type: String,
default: function () {
return 0
}
},
// 这是相应的字段展示
columns: {
type: Array,
default: function () {
return []
}
},
// 这是数据源
dataSource: {
type: Array,
default: function () {
return []
}
},
// 这个作用是根据自己需求来的,比如在操作中涉及相关按钮编辑,删除等,需要向服务端发送请求,则可以把url传过来
requestUrl: {
type: String,
default: function () {
return ''
}
},
// 这个是是否展示操作列
treeType: {
type: String,
default: function () {
return 'normal'
}
},
// 是否默认展开所有树
defaultExpandAll: {
type: Boolean,
default: function () {
return false
}
}
},
data: function() {
return {
};
},
computed: {
// 格式化数据源
data: function () {
let me = this
if (me.treeStructure) {
let data = DataTransfer.treeToArray(me.dataSource, null, null, me.defaultExpandAll)
console.log(data)
return data
}
return me.dataSource
}
},
methods: {
view:function(row){
console.log('row',row)
var self=this;
self.$emit('rowbtnview', row)
},
edit:function(row){
this.$emit('rowbtnedit', row)
},
remove:function(row){
this.$emit('rowbtnremove', row)
},
handleSelectionChange:function(val){
console.log('val',val)
},
// 显示行
showTr: function (row, index) {
let show = (row._parent ? (row._parent._expanded && row._parent._show) : true)
row._show = show
return show ? '' : 'display:none;'
},
// 展开下级
toggle: function (trIndex) {
let me = this
let record = me.data[trIndex]
record._expanded = !record._expanded
},
// 显示层级关系的空格和图标
spaceIconShow (index) {
let me = this
if (me.treeStructure && index === 0) {
return true
}
return false
},
// 点击展开和关闭的时候,图标的切换
toggleIconShow (index, record) {
let me = this
if (me.treeStructure && index === 0 && record.children && record.children.length > 0) {
return true
}
return false
},
handleDelete () {
this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'error'
}).then(() => {
this.$message({
type: 'success',
message: '删除成功!'
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
}
},
watch: {
},
created: function() {
console.log('erer')
},
mounted: function() {
}
})
</script>
调用
肯定要引入进来哦,我这里就没有上引入组件的代码,我这用的Vue 是引入页面的方式用的,所以上述组件可能有点不一样,但是按照importent这样的方式引入进来即可。
<table-tree-component
:columns="columnes"
:table-height="tableHeight"
:tree-structure="true"
:default-expand-all="true"
:data-source="dataSource"
@rowbtnview="rowBtnView($event)"
@rowbtnedit="rowBtnEdit"
@rowbtnremove="rowBtnRemove"
></table-tree-component>
data,js
columnes: [
{
text: '姓名',
dataIndex: 'name'
},
{
text: '年龄',
dataIndex: 'age'
},
{
text: '性别',
dataIndex: 'sex'
}
],
dataSource: [
{
id: 1,
parentId: 0,
name: '测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1测试1',
age: 18,
sex: '男',
children: [
{
id: 2,
parentId: 1,
name: '测试2',
age: 22,
sex: '男',
children:null,
}
]
},
{
id: 3,
parentId: 0,
name: '测试3',
age: 23,
sex: '女',
children: [
{
id: 4,
parentId: 3,
name: '测试4',
age: 22,
sex: '男',
children:[
{
id: 4334,
parentId: 3,
name: '测试4-4',
age: 22,
sex: '男',
}
],
},
{
id: 5,
parentId: 3,
name: '测试5',
age: 25,
sex: '男',
children:null,
},
{
id: 6,
parentId: 3,
name: '测试6',
age: 26,
sex: '女',
children: [
{
id: 7,
parentId: 6,
name: '测试7',
age: 27,
sex: '男',
children:null,
}
]
}
]
},
{
id: 18,
parentId: 0,
name: '测试8',
age: 18,
sex: '男',
children:null,
}
],
methods
rowBtnView:function(val){
console.log('rowBtnView',val)
},
rowBtnEdit:function(val){
console.log('rowBtnEdit',val)
},
rowBtnRemove:function(val){
console.log('rowBtnRemove',val)
},
有啥问题,随时扣我。