通过node npm 自动生成Vue文件夹及文件
这篇文章是看到别人的博客上的,觉得特别适用,所以收藏起来,本人亲自实践,确实特别适用,需要注意下路径,否则会报路径错误
安装一下chalk,这个插件能让我们的控制台输出语句有各种颜色区分
npm install chalk --save-dev
yarn add chalk --save-dev
在根目录中创建一个 scripts 文件夹
新增一个generateComponent.js文件,放置生成组件的代码
新增一个template.js文件,放置组件模板的代码
template.js文件,里面的内容可以自己自定义,符合当前项目的模板即可
// template.js
module.exports = {
vueTemplate: compoenntName => {
return `<template>
<div class="${compoenntName}">
${compoenntName}组件
</div>
</template>
<script>
export default {
name: '${compoenntName}'
};
</script>
<style lang="stylus" scoped>
.${compoenntName} {
};
</style>`
},
entryTemplate: compoenntName => {
return `import ${compoenntName} from './main.vue'
export default [{
path: "/${compoenntName}",
name: "${compoenntName}",
component: ${compoenntName}
}]`
}
}
generateComponent.js生成vue目录和文件的代码
// index.js
const chalk = require('chalk')
const path = require('path')
const fs = require('fs')
const resolve = (...file) => path.resolve(__dirname, ...file)
const log = message => console.log(chalk.green(`${message}`))
const successLog = message => console.log(chalk.blue(`${message}`))
const errorLog = error => console.log(chalk.red(`${error}`))
// 导入模板
const {
vueTemplate,
entryTemplate
} = require('./template')
// 生成文件
const generateFile = (path, data) => {
if (fs.existsSync(path)) {
errorLog(`${path}文件已存在`)
return
}
return new Promise((resolve, reject) => {
fs.writeFile(path, data, 'utf8', err => {
if (err) {
errorLog(err.message)
reject(err)
} else {
resolve(true)
}
})
})
}
log('请输入要生成的页面组件名称、会生成在 views/目录下')
let componentName = ''
process.stdin.on('data', async chunk => {
// 组件名称
const inputName = String(chunk).trim().toString()
// Vue页面组件路径 **注意这里的路径,一定要写对,我这里是直接构建的vue-element-admin的项目,你们根据需要填写路径**
const componentPath = resolve('../../../vue-element-admin-master/src/views', inputName)
// vue文件
const vueFile = resolve(componentPath, 'main.vue')
// 入口文件
const entryFile = resolve(componentPath, 'entry.js')
// 判断组件文件夹是否存在
const hasComponentExists = fs.existsSync(componentPath)
if (hasComponentExists) {
errorLog(`${inputName}页面组件已存在,请重新输入`)
return
} else {
log(`正在生成 component 目录 ${componentPath}`)
await dotExistDirectoryCreate(componentPath)
}
try {
// 获取组件名
if (inputName.includes('/')) {
const inputArr = inputName.split('/')
componentName = inputArr[inputArr.length - 1]
} else {
componentName = inputName
}
log(`正在生成 vue 文件 ${vueFile}`)
await generateFile(vueFile, vueTemplate(componentName))
log(`正在生成 entry 文件 ${entryFile}`)
await generateFile(entryFile, entryTemplate(componentName))
successLog('生成成功')
} catch (e) {
errorLog(e.message)
}
process.stdin.emit('end')
})
process.stdin.on('end', () => {
log('exit')
process.exit()
})
function dotExistDirectoryCreate(directory) {
return new Promise((resolve) => {
mkdirs(directory, function() {
resolve(true)
})
})
}
// 递归创建目录
function mkdirs(directory, callback) {
var exists = fs.existsSync(directory)
if (exists) {
callback()
} else {
mkdirs(path.dirname(directory), function() {
fs.mkdirSync(directory)
callback()
})
}
}
配置package.json,scripts新增两行命令,其中-com是为了区别是创建页面组件还是公共组件
**由于我是将scripts放在了build文件下面,所以我这里这样写**
"scripts": {
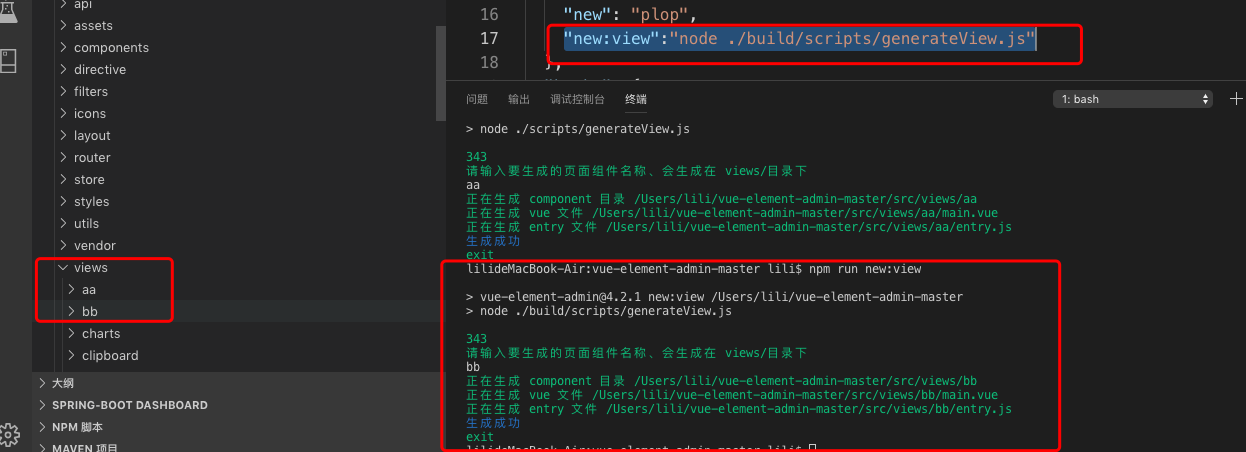
"new:view":"node ./build/scripts/generateView.js"
},
执行
npm run new:view // 生成页组件
npm run new:com // 生成基础组件
或者
yarn run new:view // 生成页组件
yarn run new:com // 生成基础组件
效果


由于本文章是从本人博客赋值过来的 原博客:[https://segmentfault.com/a/1190000018056163]


