1.html
1.
<div id="base-form" class="panel-center active panel-right" :style="{height:contentHeight + 'px’}”></div>
2.
<div class="elx-pagination-table">
注意一下js 换成对应的ID,及变量tableHeight
<el-table id="taskTable" class="dic-table" highlight-current-row v-loading="tableLoading" :data="tableData" :height="tableHeight" style="width: 100%;" >
。。。
</el-table>
</div>
2.css
// 添加这段代码主要是固定表头,内容随机滚动,
.elx-pagination-table .el-table__header-wrapper {
overflow: hidden;
}
.elx-pagination-table .el-table th>.cell {
white-space: nowrap;
/*overflow: initial;*/
overflow: hidden;
}
js
在mounted中调用以下代码
mounted:function () {
var self = this;
this.$nextTick(function () {
self.addWindowResizeListener();
});
},
beforeDestroy:function () {
this.removeWindowResizeListener();
}
3.在method中
addWindowResizeListener: function () {
if( window.addEventListener){
window.addEventListener('resize',this.resizeDom )
}else if( window.attachEvent ){
window.attachEvent('onresize',this.resizeDom )
}
},
removeWindowResizeListener: function () {
if( window.removeEventListener){
window.removeEventListener('resize',this.resizeDom )
}else if( window.detachEvent ){
window.detachEvent('onresize',this.resizeDom )
}
},
resizeDom:function () {
//base-form 指定动态高度的ID,contentHeight:动态高度的变量
_.pageHeightFit(this, 'contentHeight', 'base-form', 0);
},
pageHeightFit 是一个全局的Js ,需要引入进来,我这里只写了js 里面的内容
_.pageHeightFit = function(vm, val, id, bottomHeight){
bottomHeight = typeof bottomHeight == 'number' ? bottomHeight : 50;
if($("#"+id).length>0){
vm[val] = parseFloat($(window).height()) - parseFloat($("#"+id).offset().top) - bottomHeight;
}
}
_.pageResizeHeightFit = function(vm, val, id, bottomHeight){
bottomHeight = typeof bottomHeight == 'number' ? bottomHeight : 50;
_.pageHeightFit(vm, val, id, bottomHeight);
$(window).on("resize", function(){
if($("#"+id).length>0){
vm[val] = parseFloat($(window).height()) - parseFloat($("#"+id).offset().top) - bottomHeight;
}
});
}
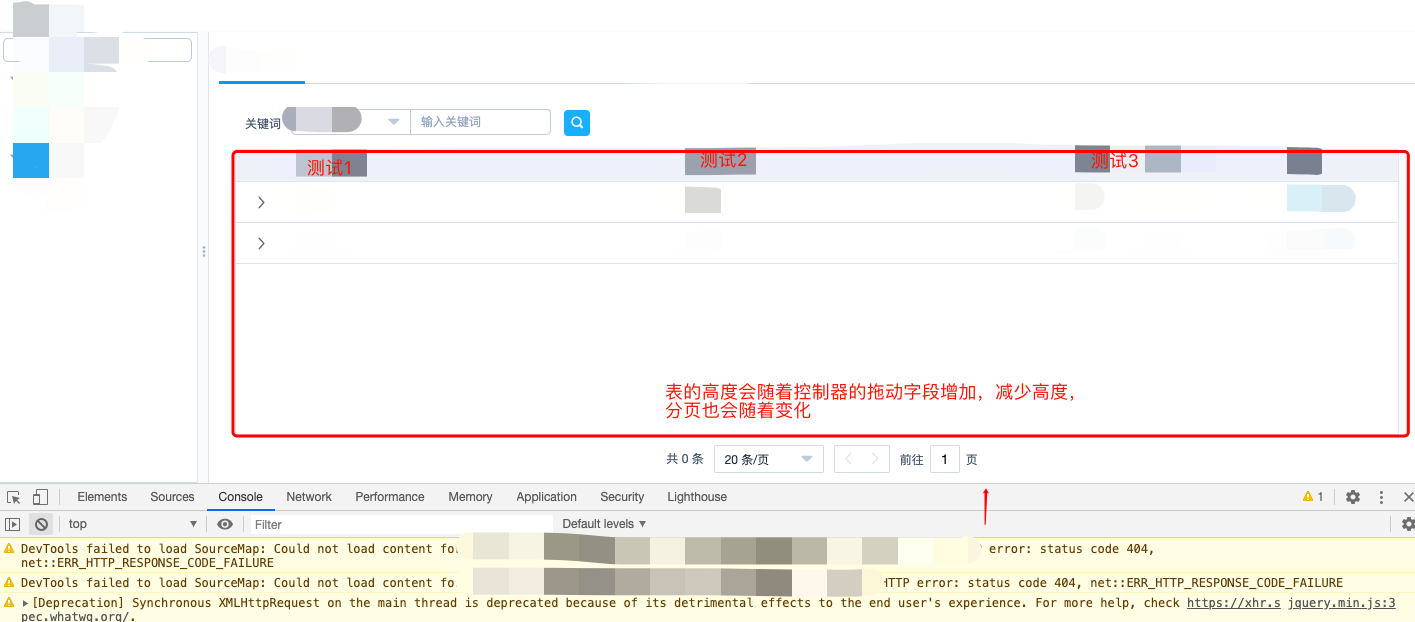
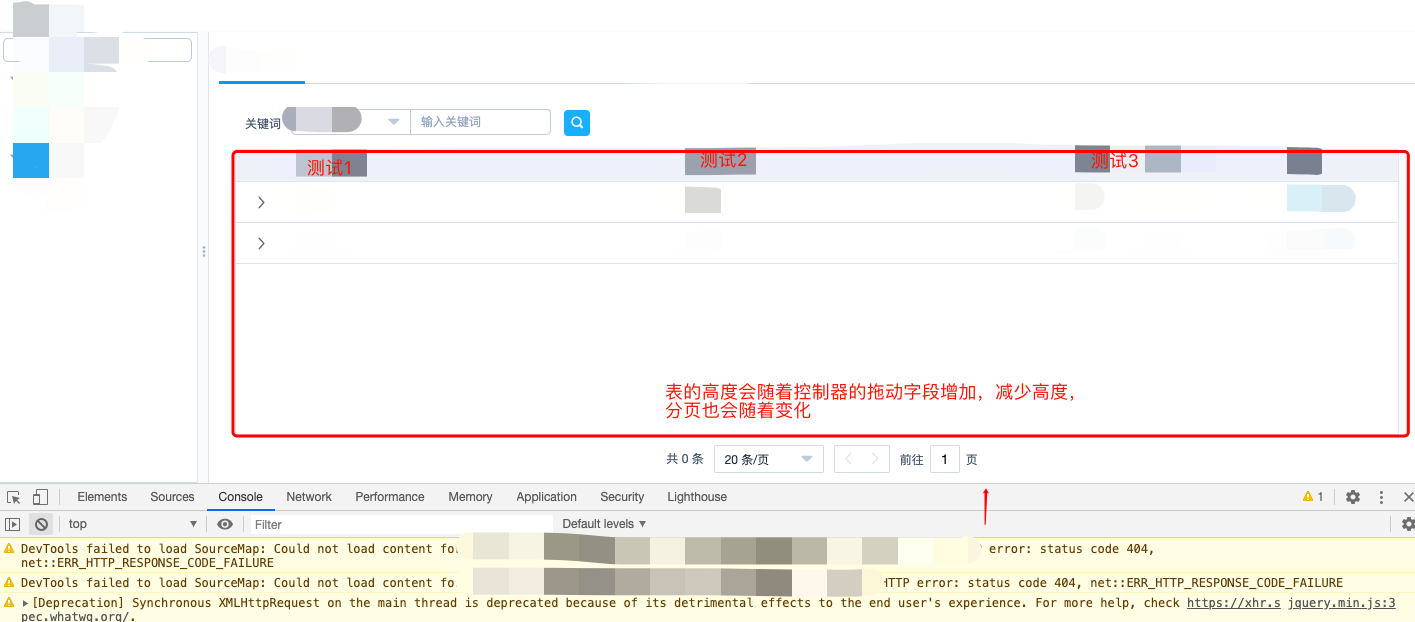
效果