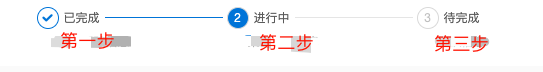
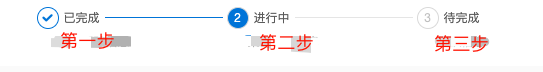
步骤条添加待完成,进行中,已完成三个状态的操作,我这里封装的组件
Vue 文件
<template>
<div class="elx-steps-horizontal">
<div v-for="(item,index) in abstracts" class="info" :key="index">
<div class="info-content">
<div v-if="index < value" class="square squarefinish" @click="btnClick( index )">
<i class="uex-icon-tick" style="color:#147BD1;font-size: 14px"></i></div>
<div v-else-if="index == value" class="square squareactive" @click="btnClick( index )">{{index + 1}}</div>
<div v-else class="square" @click="btnClick( index )">{{index + 1}}</div>
<div class="info-text-groups">
<!-- <div class="info-active"> -->
<!-- <span v-if="index == value">进行中</span> -->
<!-- <div :class="['info-text',index < value?'text-active':'']" @click="btnClick( index )">{{ item }}</div> -->
<span v-if="index == value" class="text-active">进行中</span>
<span v-if="index > value" class="text-active">待完成</span>
<span v-if="index < value" class="text-active">已完成</span>
<!-- </div> -->
<div class="sline" v-show="index != ( abstracts.length - 1 )" :class="index < value?'active-line':''"></div>
<!-- <div v-show="index != ( abstracts.length - 1 )"
class="sline"
:style="'left:' + (fnGetencnlength(String(item)) * 6 + 38) + 'px;width:calc(100% - ' + (fnGetencnlength(String(item)) * 6 + 46) + 'px)'"></div> -->
</div>
</div>
<div class="title">
<div :class="['info-text',index < value?'text-active':'']" @click="btnClick( index )">{{ item }}</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'elx-steps-horizontal',
components: {
},
props: {
value: {
default: 0,
type: Number,
required: true
},
abstracts: {
// default: [],
type: Array,
required: true
}
},
data() {
return {
};
},
computed: {
},
mounted() {
console.log('abstracts', this.abstracts);
},
methods: {
// 中英文字符长度计算
fnGetencnlength(str) {
let sLen = 0;
// let strs = str;
try {
// 先将回车换行符做特殊处理
// strs = str.replace(/(\r\n+|\s+|+)/g, '龘');
// 处理英文字符数字,连续字母、数字、英文符号视为一个单词
// strs = str.replace(/[\x00-\xff]/g, 'm');
// 合并字符m,连续字母、数字、英文符号视为一个单词
// str = str.replace(/m+/g,"*");
// 去掉回车换行符
// strs = str.replace(/龘+/g, '');
// 返回字数
// sLen = str.length;
for (let i = 0; i < str.length; ++i) {
const charCode = str.charCodeAt(i);
if (charCode >= 0 && charCode <= 128) {
sLen += 1;
} else {
sLen += 2;
}
}
return sLen;
} catch (e) {
console.log('e', e);
}
return sLen;
},
btnClick(index) {
this.$emit('change', index);
}
},
watch: {
}
};
</script>
<style rel="stylesheet/scss" lang="scss">
@import './styles/elx-steps-horizontal.scss';
</style>
样式文件
@import "dacp-deploy/src/theme/common/prd-color-var.scss";//我这里用的全局样式的变量
@import "dacp-deploy/src/theme/common/size-var.scss";
.elx-steps-horizontal {
width: 600px;
padding-left: 30px;
min-width: 400px;
height: 50px;
position: relative;
overflow: hidden;
display: flex;
flex-flow: row nowrap;
justify-content: space-around;
align-items: center;
.info {
width:100%;
display: flex;
flex-direction: column;
.title {
padding-left: 20px;
.info-text{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 12px;
/*color: #bfcbd9;*/
margin-left: 3px;
color: rgba(0,0,0,0.35);
cursor: pointer;
}
}
.info-content{
width:100%;
height: 30px;
padding: 2px;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
position: relative;
overflow: hidden;
text-overflow: ellipsis;
.square{
border: 1px solid $--border-color-base;
background-color: $--color-white;
width: 22px;
height: 22px;
min-width: 22px;
border-radius: 15px;
padding-top: 3px;
font-size: 12px;
text-align: center;
cursor: pointer;
color: rgba(0,0,0,0.25)
}
.squareactive {
background-color: $--color-primary;
color: $--color-white;
}
.squarefinish {
background-color: $--color-white;
color: $--color-primary;
border: 1px solid $--color-primary;
}
.info-text-groups{
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
.sline {
border-top: 1px solid rgba(0,0,0,0.1);
width: calc(100%);
margin-left: 5px;
// position: absolute;
// height: 1px;
// background-color: rgba(0,0,0,0.1);
}
.active-line {
border-color: $--color-primary;
}
.text-active {
padding-left: 5px;
}
.info-active{
padding-top: 16px;
padding-left: 3px;
display: flex;
flex-direction: column;
}
}
}
}
}
引入组件,注册(这里不写入代码了),及调该组件
<elx-steps-horizontal v-model="stepActive"
:abstracts="panelTitles"
@change="stepChange">
</elx-steps-horizontal>
js data中定义的数据
panelTitles: ['第一步信息', '第二步信息', '第三步信息'],//根据需要传入,可N步
stepChange自己根据需要写入,stepActive:激活的第几部
效果

喜欢直接调用组件的,欢迎关注我哦,小姐姐在这里谢谢您了啦~~~~~,后期将不定期更新各种组件,及上效果图,