Vue连续点击菜单刷新当前页面
1.跳转代码
<template v-for="(kid,index) in child.children" v-if="!kid.hidden"> <div :key="kid.name" @click="RoutLink(child,kid,index)"> <el-menu-item :index="kid.path" :class="kid"> <i class="dise" >●</i> <span v-if="kid.meta&&kid.meta.title">{{ kid.meta.title }}</span> </el-menu-item> </div> </template>
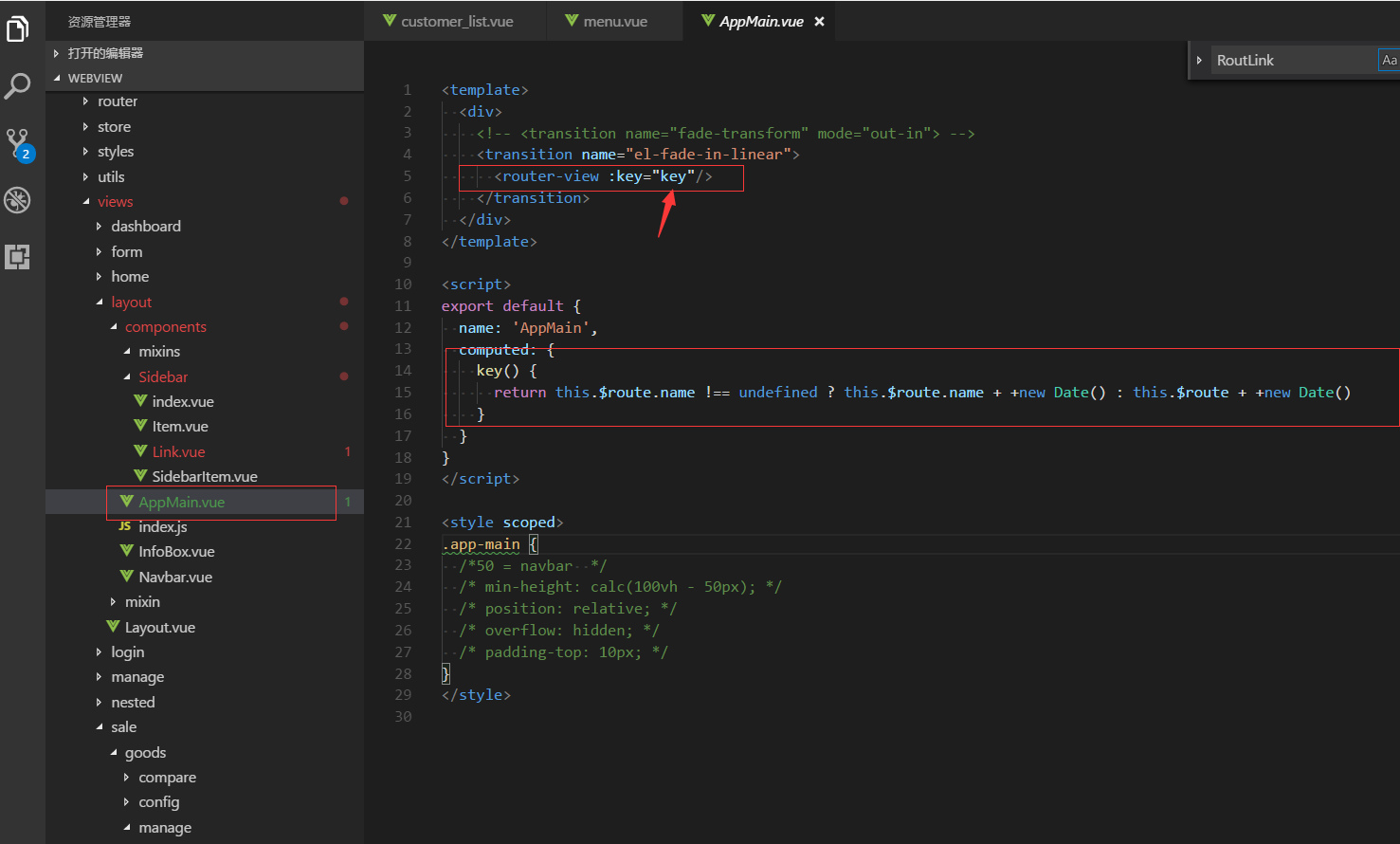
2,事件代码,我是路径后面加的时间戳,注:在根据路径渲染的文件'"<router-view :key="key"/>",我的项目在AppMain.vue里面如下图:

<template>
<div>
<!-- <transition name="fade-transform" mode="out-in"> -->
<transition name="el-fade-in-linear">
<router-view :key="key"/>
</transition>
</div>
</template>
<script>
export default {
name: 'AppMain',
computed: {
key() {
return this.$route.name !== undefined ? this.$route.name + +new Date() : this.$route + +new Date()
}
}
}
</script>
<style scoped>
</style>
RoutLink(child, kid, index) { const router = this.routes.path + '/' + this.menus.path + '/' + child.path + '/' + kid.path this.$router.replace({ path: router, query: { t: +new Date() // 保证每次点击路由的query项都是不一样的,确保会重新刷新view } }) },


