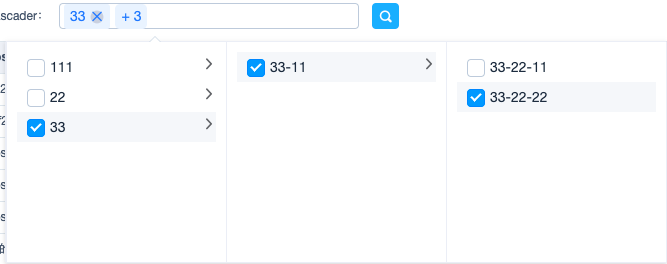
vue 级联,下拉多选

https://github.com/webCoderJ/ele-multi-cascader
该博客已经写了,安装,使用都写的了,直接调用即可
<ele-multi-cascader :options="department" v-model="searchForm.department" :show-all-levels="false" label-key="department_name" panel-width="240" value-key="id" placeholder="请选择" />
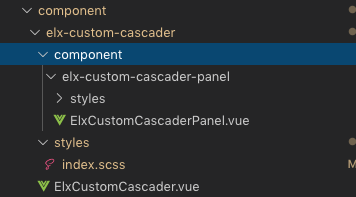
### 以上是引入的插件,下面是可以根据自己的需求定制化修改级联,我这里是总共两个文件,我这里就不上代码了,具体要代码的同学,直接评论@我吧,工作日都在线


##


