【性能优化】树摇tree-shaking
tree shaking 树摇
Tree Shaking 指基于 ES Module 进行静态分析,通过 AST 将用不到的函数进行移除,从而减小打包体积。
1 前置知识
-
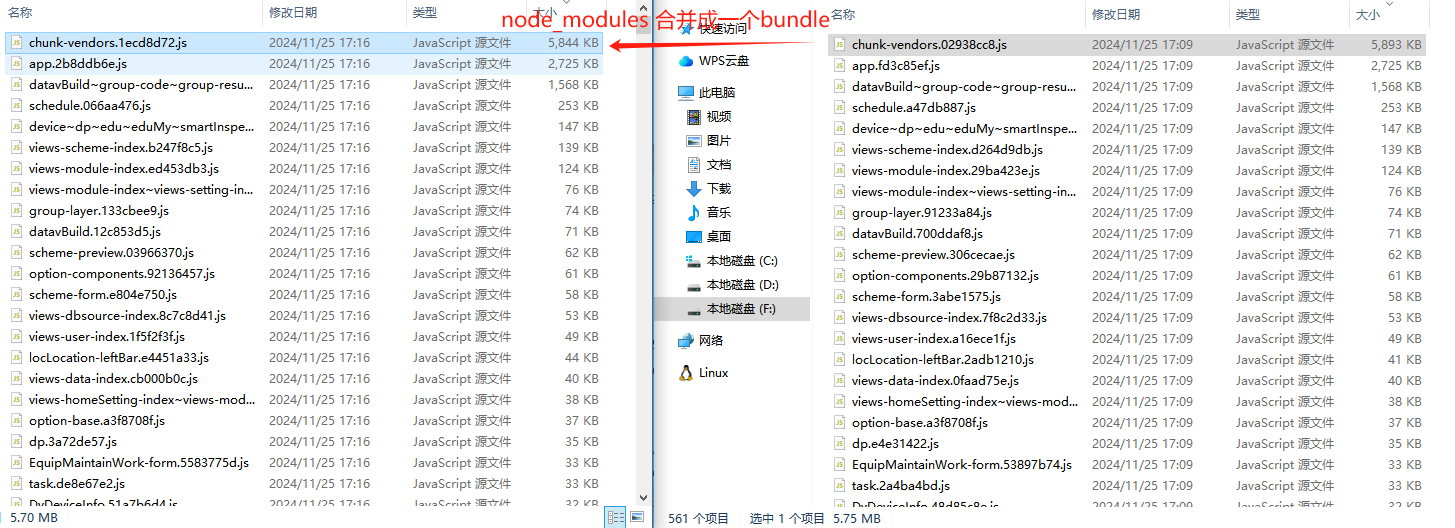
webpack 打包产物js文件夹下主要分为三个主要模块(css其实也同理)
- 打包工具将node_modules 里的三方库压缩合并成一个单独的bundle,位置 js/chunk-vendors.hash.js
- 打包工具将自己写的模块代码,位置 js/app.hash.js
- 打包工具将路由懒加载的模块分隔,常见的分隔符有xx-xx.hash.js 代表文件名的分隔符,xx~x-xxx.js 代表打包工具将多个模块xx和x-xxx糅合进一起
-
webpack-bundle-analyzer 分析图显示三个模块大小
- stat size 原始模块的大小,即未经任何处理或压缩的模块大小
- parsed size 经过 Webpack 解析和处理后的模块大小
- gzipped size 经过 gzip 压缩后的模块大小
2 配置树摇

这里拿最常见的lodash库来举个例子,老项目使用了lodash 库,改造成 lodash-es 库
2.2 脚手架配置 webpack-bundle-analyzer
// vue.config.js
// vue-cli 高级版本已经预装,4.0以上
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: {
// 使用默认配置,具体配置 在函数参数里对象传入
plugins: [new BundleAnalyzerPlugin()]
}
}
2.3 安装lodash-es
我们可以在 npm.devtool.tech 中查看某个库是否支持 Tree Shaking。
支持 ES 则支持webpack树摇
lodash-es 支持es导入导出
// 舍弃全量引入
// import lodash from 'lodash'
// 使用支持es的库,并且使用es导入语法支持树摇
import {debounce} from 'lodash-es'
2.4 重新打包生成
# 打包测试,会在dist文件夹下生成 report.html
npm run build -- --report
3 分析树摇结果
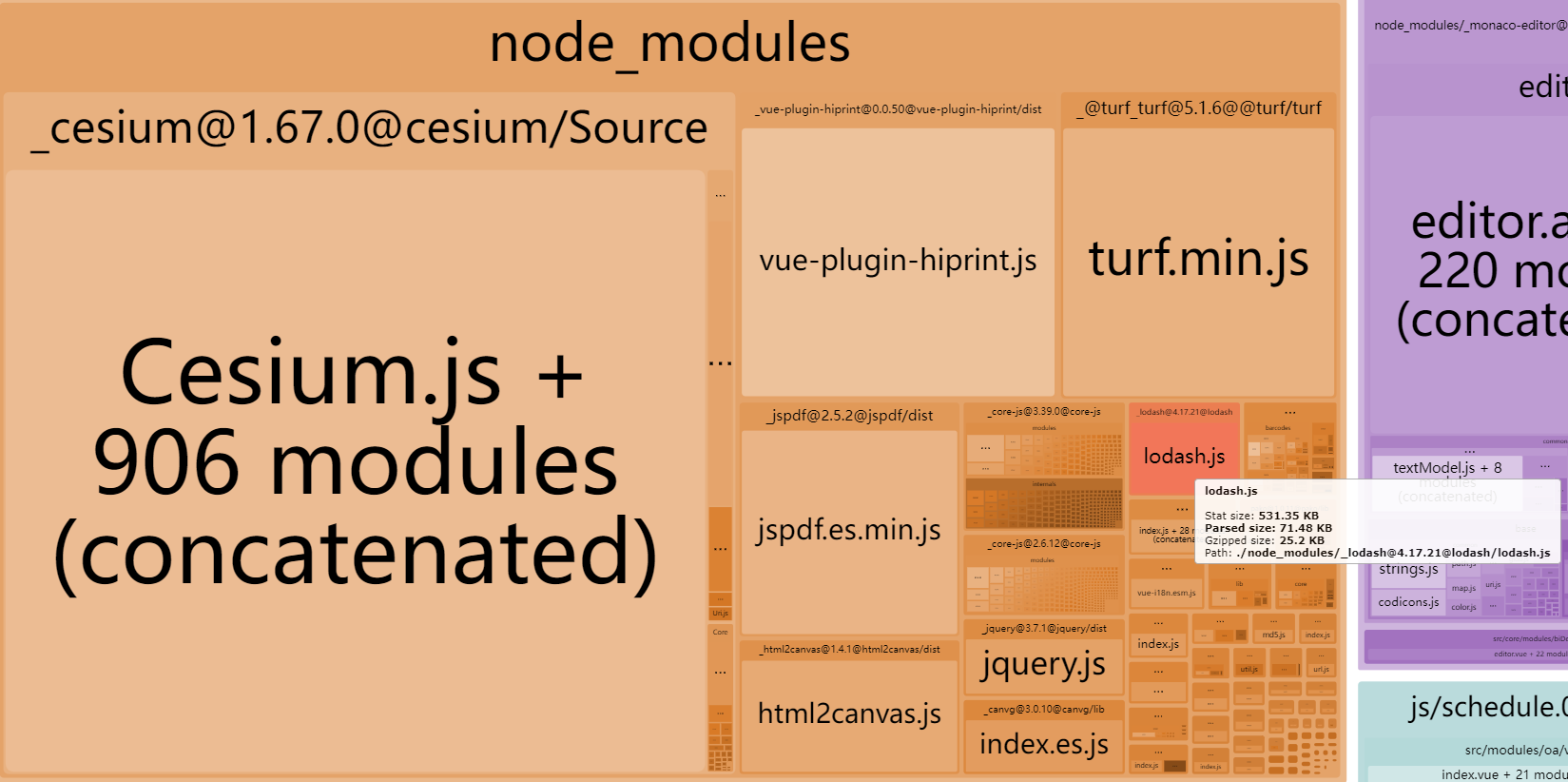
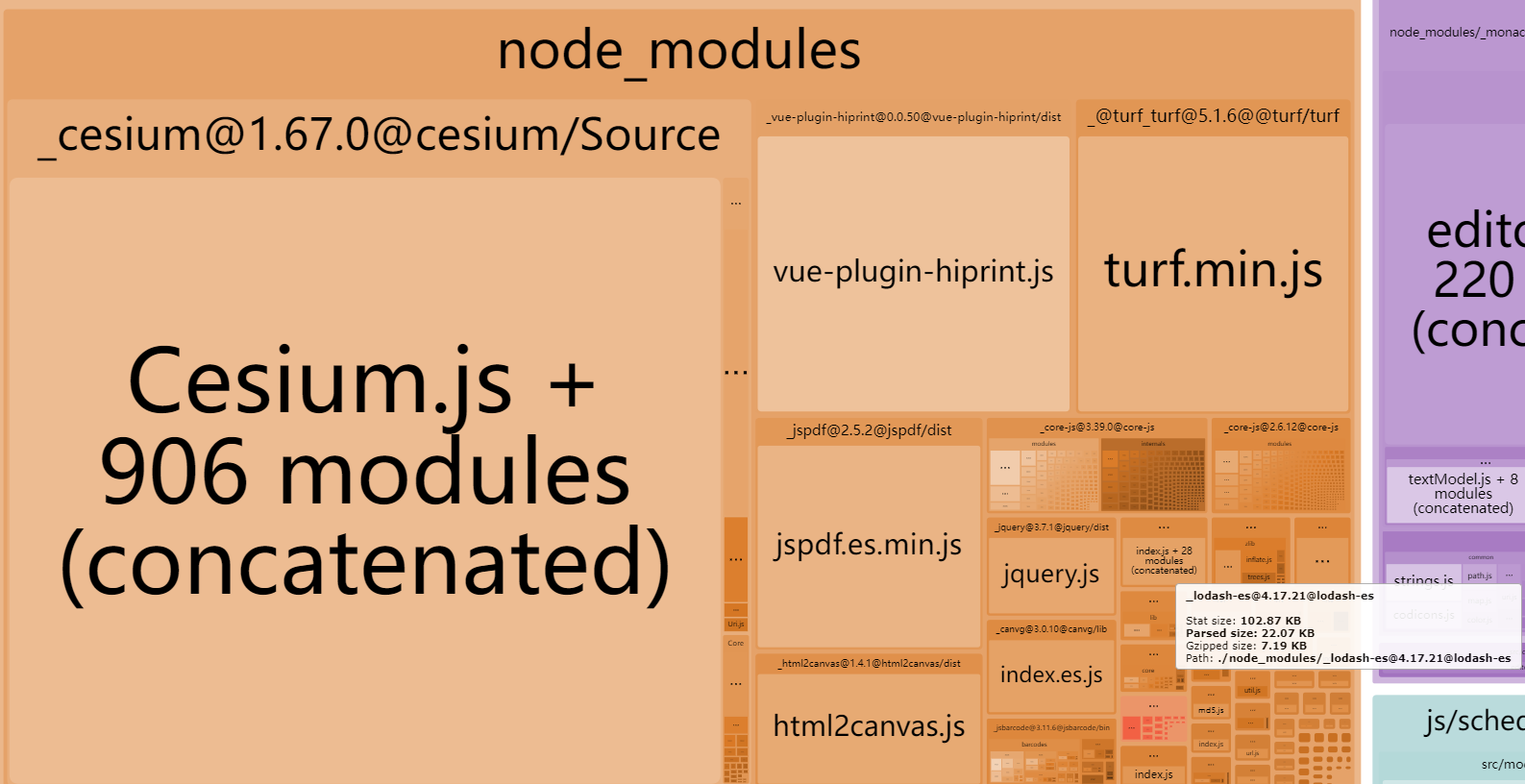
3.1 webpack-bundle-analyzer 查看分析图


3.2 打包产物大小分析
- lodash 打包产物
- stat size: 531.35 KB
- parsed size: 71.48 KB
- gzipped size: 25.2 KB
- lodash-es 打包产物
- stat size: 102.87 KB
- parsed size: 22.07 KB
- gzipped size: 7.19 KB
lodash打包后产物从 71.48 KB 到 22.07 KB,减少了50 KB 左右。
3.3 打包产物是否使用树摇
虽然 lodash 也会经过 webpack 的静态分析减小打包体积。但是查看分析图很明显是打包成一整个文件。
当我们使用 lodash-es 时,通过 webpack-bundle-analyzer 可以清楚的看到只打包了运用的模块。
洗尽铅华始见金,褪去浮华归本真



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南