【ElementPlus】el-menu侧边垂直菜单折叠后图标会消失的问题解决
首先上代码
<template>
<template v-for="subItem in menuList" :key="subItem.path">
<!-- 有子菜单 -->
<el-sub-menu v-if="subItem.children && subItem.children.length" :index="subItem.path">
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
<SubMenu :menuList="subItem.children" />
</el-sub-menu>
<!-- 无子菜单的一级菜单 -->
<el-menu-item v-else :index="subItem.path" @click="clickMenu(subItem)">
<template #title>
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>
</template>
</template>

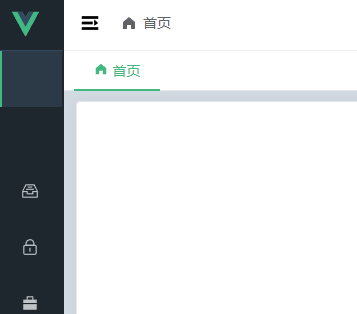
折叠后的一级菜单图标不见了

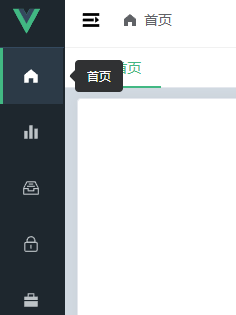
将title插槽的slot换了个位置,问题解决了
<!-- 无子菜单的一级菜单 -->
<el-menu-item v-else :index="subItem.path" @click="clickMenu(subItem)">
<el-icon>
<component :is="subItem.meta.icon"></component>
</el-icon>
<template #title>
<span>{{ subItem.meta.title }}</span>
</template>
</el-menu-item>

洗尽铅华始见金,褪去浮华归本真

