【CSS】深入display:inline-block,block,inline,none的区别与用法,vertical-align解释
总结
| 属性display | 块元素block | 行内元素inline | 行内块元素inline-block | none |
|---|---|---|---|---|
| 是否换行 | × | √ | √ | |
| 父元素未定宽高 | 子元素填充宽高 | 宽度随内容增加 | 宽度随内容增加 | 不渲染,脱离文档流 |
| 设置宽高是否有效 | √ | × | √ |
一、display:block 块级元素
- 块级元素独占一行,多个块级元素会另起一行,垂直排列
- 块级元素里面可以包含块级元素和行内元素
- 可以设置width,height,margin,padding。盒模型。
- 父级块元素未定宽高,则子级的块级元素元素会自动在填充满宽高。
- 忽略vertical-align
常见的块级元素:div、p、h1~h6、ul、ol、li、table
二、display:inline 行内元素
- 行内元素不会另起一行,多个行内元素同一行水平方向排列,直到排不下了才会换行
- 行内元素里面不能包含块级元素
- 设置width,height无效,设置margin,padding上下无效,左右是有效的。只能设置line-height行高。
- 行内元素宽度由元素内容长度决定,高度有字体大小决定。
- 受vertical-align控制(用来指定inline行内元素或者table-cell表格单元格的垂直对齐方式)
- 非替换行内元素(p、label等)的行框高由line-height决定,替换行内元素(img、input、textarea等)的行框高由height、margin、padding、border决定
常见的行内元素:span、a、button、lable、br、img、input
★如何理解vertical-align?
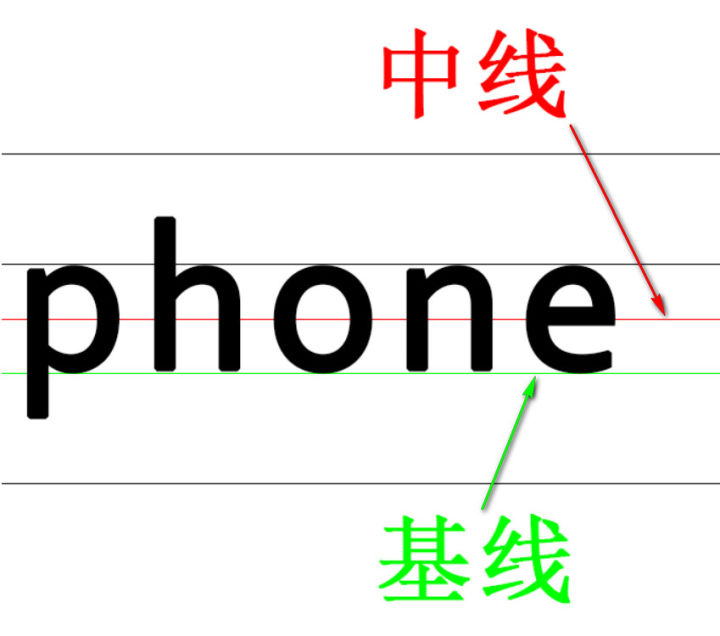
CSS 的属性 vertical-align,用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
注意 vertical-align只对行内元素、行内块元素和表格单元格元素生效:不能用它垂直对齐块级元素。
vertical-align属性 默认baseline,常用 top,middle,bottom。
通俗讲,元素出现高度不一致,vertical-align能够,
- 使行内元素相对于父元素基准线的对齐。
- 其中top和bottom将会使行内元素及其子元素整行对齐。没有基线的元素(无内容),使用外边距的下边缘替代。
- 表单里的单元格就是位于单元格内的上方,中部,下方。
vertical-align里的基准线如何理解。

什么是行高,如何通过行高控制文本或者图片垂直居中
- 对于单行文本,使行高line-height等于父容器的高度,则使单行文本垂直居中。
- 对于图片,如果规定了行高line-height,就可以使用vertical-align控制垂直方向的距离了。注意使用middle才是完全居中,默认属性baseline不是真正的居中,请介绍上面基准线的定义。
什么是可替换元素?
在 CSS 中,可替换元素(replaced element)的展现效果不是由 CSS 来控制的。这些元素是一种外部对象,它们外观的渲染,是独立于 CSS 的。
CSS 能对可替换元素产生的唯一影响在于,部分属性支持控制元素内容在其框中的位置或定位方式。
- img标签根据src属性来读取展示图片
- input标签根据type来决定显示是单选按钮,复选框,输入框(MDN上H5新增了很多强大的功能)
不可替换元素:HTML中绝大部分是不可替换元素,内容直接展示给用户
三、display:inline-block 行内块元素
又能像块元素一样修改width和height属性,又保持了行内元素不换行的特性。同时具备block和inline两者的功能。
- 有内容的元素,默认以内容下侧基线对齐
- 无内容,以外边距的下边缘为基线
- 相邻出现间隔时,将父元素font-size:0px,子元素设置font-size
四、display:none
display="none"表示该元素和它的子元素不会被渲染,隐藏了。
但是通过vue里的v-show原理,就是通过动态设置display="none"控制显示与隐藏,但是和v-if对比可知,v-show仍旧会生成DOM节点,所以display="none"并不是真正的隐藏。
洗尽铅华始见金,褪去浮华归本真
分类:
CSS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现