【CSS】class动态类名的书写
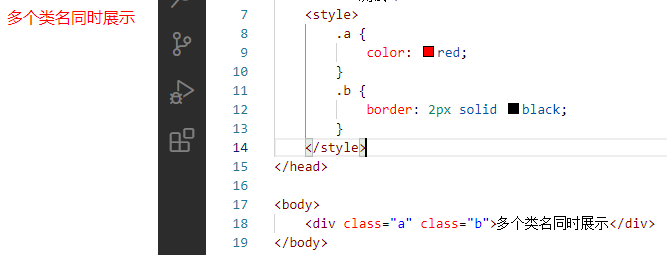
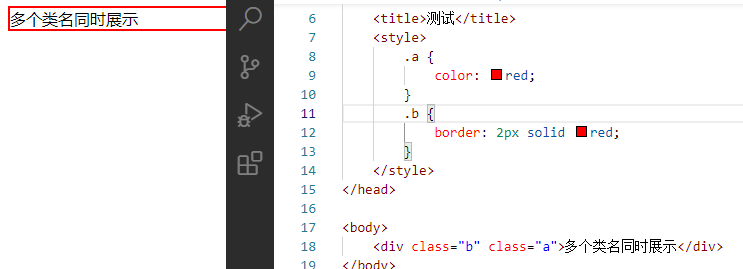
1.正常html里,一个标签无法同时写两个 class,只有位置靠前的第一个class类名生效


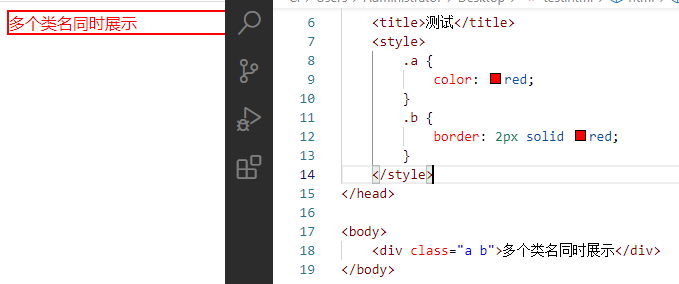
我们只能用将不同类名写入标签的class属性并用空格隔开

---
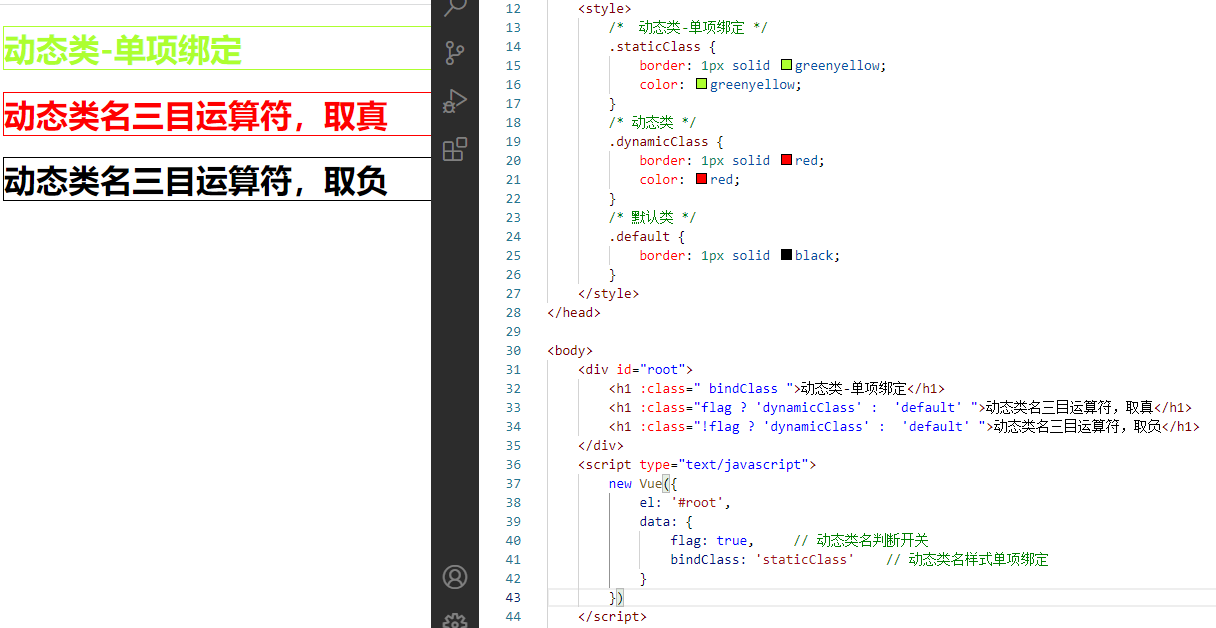
2.vue允许 ★静态类名staticClass + 动态类名dynamicClass
这里类名加不加单引号,要看你绑定时是否为字符串。如果是字符串,动态类么的书写无需额外在加单引号。自己测试
<div class="staticClass" v-bind:class="dynamicClass"><div />
简写: <div class="staticClass" :class="'dynamicClass'"><div />
---
3.动态类名写作js表达式(推荐三元运算符)
如果条件condition为真,则使用动态类dynamicClass,若条件condition为假,则使用默认类defaultClass
<div :class=" condition ? 'dynamicClass' : 'defaultClass' "><div />

---
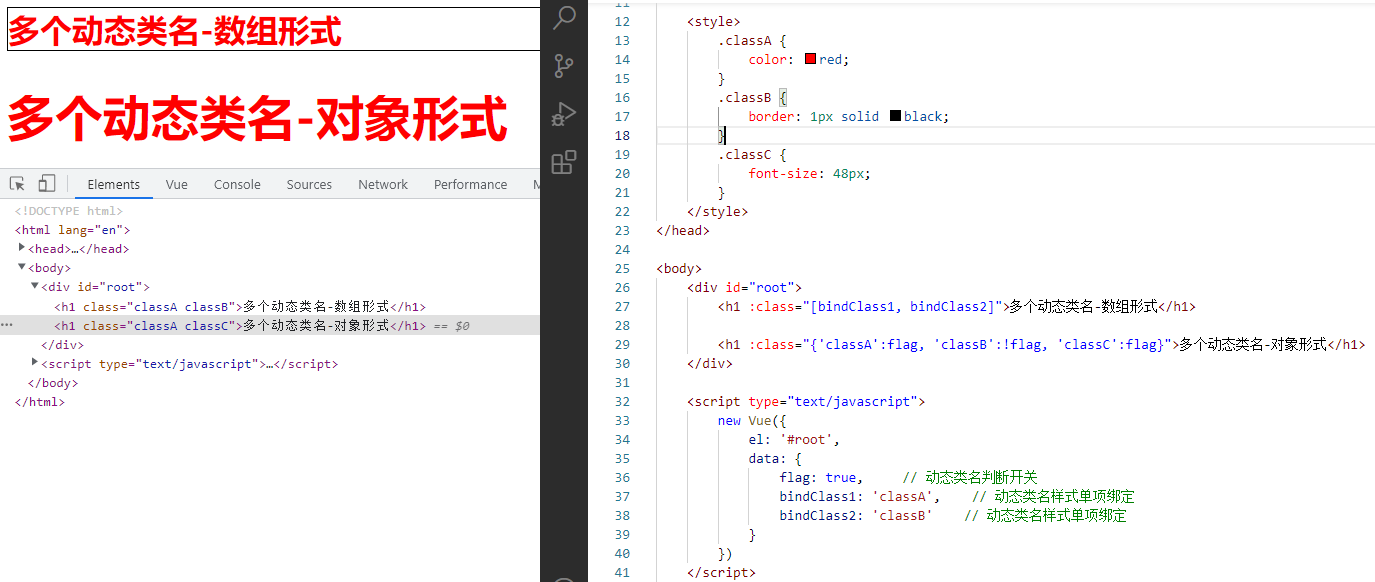
4.多个动态类名用数组或者对象表示
可以直接将需要的动态类名写进数组里,对象形式的话,可以通过开关真/假来控制动态添加需要控制的样式

洗尽铅华始见金,褪去浮华归本真
分类:
CSS



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现