【跨域】基于前端知识面的跨域汇总
跨域知识点
前端知识面跨域简单复习
什么是跨域?
跨域是因为浏览器同源策略产生的问题,浏览器同源策略指:协议、域名、端口三者必须完全一致。
跨域问题只发生在浏览器端,不会发生在移动端,服务器更加不存这个问题。
开发时解决跨域问题
- jsonp
- cors
- nodejs中间件
- webpack proxy
上线时解决跨域问题
- nginx
- cors
- websocket
跨域方法的具体实施
jsonp跨域
原理:script标签发送不受同源策略影响。前后端不分离已弃用,面试会问。
★cors(Cross-Origin Resource Sharing)
原理:添加特殊响应头,保证浏览器接收跨域请求。
为了前后端分离,可以在nodejs中直接使用。使用cors解决跨域,前端就无需任何操作,符合前后分离的思想。
两行代码解决跨域
// npm i cors 安装封装好的第三方中间件cors
const cors = require('cors'); // express或者koa框架中引入cors,koa中叫koa-cors
app.use(cors()) //使用cors中间件
手动写出cors的简易原理
app.options('',(request,response)=>{ // options为请求方式增删改查,单引号为请求的路径
response.setHeader('Access-Control-Allow-Origin','*') // 只添加一行即可解决简单请求(GET,POST)
response.setHeader('Access-Control-Expose-Headers','*') // 复杂请求(PUT,DELETE),三个请求头全部需要添加
response.setHeader('Access-Control-Allow-Methods','*')
})
// tips: GET,POST为简单请求。而PUT,DELETE为复杂请求,需要在真正请求前进行一次预请求又称嗅探请求(Preflight request)
如果后端cors跨域没处理好,前端在跨域时出现cookie丢失
前端 Vue 设置 axios 允许跨域携带 cookie(默认是不带 cookie)
axios.defaults.withCredentials = true;
nodejs中间件(express和koa框架)
原理:代理服务器,服务器间无需要考虑跨域
express 中间件 http-proxy-middleware
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');
const app = express();
app.use('/api',
createProxyMiddleware({
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '', // rewrite path
},
}));
app.listen(3000)
koa2 中间件 koa-server-http-proxy
服务器端代码
const koaServerHttpProxy = require("koa-server-http-proxy");
// 服务器端接口转发
app.use(koaServerHttpProxy("/api",{
target:"http://localhost:3000", // 跨域的指定地址
pathRewrite:{'^/api':''}, // 限定 跨域的条件: 以 api 开头
changeOrigin:true // 开启服务
}));
前端代码
const xhr = new XMLHttpRequest();
xhr.open("post","/api/Serverpost",true); // 与后端的设置需要一致 api
xhr.onload = function(){
console.log(xhr.responseText);
}
xhr.send();
★webpack proxy 配置代理服务器解决跨域
原理:代理服务器,服务器间无需要考虑跨域
vue2 cli 里的devServer.proxy 解决跨域的原理同webpack proxy代理跨域,因为vue2 cli就是用的webpack。
以vue脚手架举例,vue脚手架在中vue.config.js文件中
module.exports = {
productionSourceMap:false, // 准备打包时再加上,webpack打包去除map文件
lintOnSave: false, // 关闭ESLINT校验工具
devServer: {
proxy: {
'/api': {
target: 'http://88.88.888.888', // 后台接口域名,代理地址,这里设置的地址会代替axios中设置的baseURL
ws: true, // 如果要代理 websockets,配置这个参数
secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 是否跨域
pathRewrite:{ // 改写路径,/api改为/
'^/api': '/'
}
}
}
}
pathRewrite: {'^/api': '/'} //重写之后url为 http://88.88.888.888/xxxx
pathRewrite: {'^/api': '/api'} //重写之后url为 http://88.88.888.888/api/xxxx
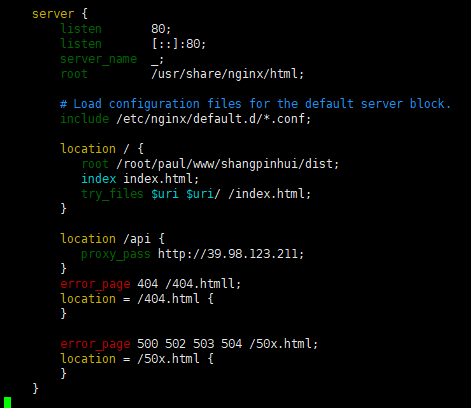
★nginx
原理:通过反向代理,两台后端服务器之间无需要考虑跨域问题。
上线解决跨域问题首选nignx,自己做的小项目也可以用直接nginx部署上线,如何使用nginx部署项目反向代理←




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现