【微信小程序】登录功能随笔记录
个人页面
// 用户信息处
<view class="user-info-box">
<view class="portrait-box">
<!-- 头像图片的src用动态语句来切换,无用户信息时(没登录)使用静态默认头像 -->
<!-- 并且在头像上绑定单击事件tapLogin -->
<image bindtap="tapLogin" class="portrait" src='{{userInfo.avatarUrl?userInfo.avatarUrl:"/static/images/personal/missing-face.png"}}'></image>
</view>
<view class="info-box">
<!-- 用户名字用动态语句切换,无用户名字(没登录)使用游客代替 -->
<text class="username">{{userInfo.nickname?userInfo.nickname:"游客"}}</text>
</view>
</view>点击登录事件的回调,若已经有用户信息,则点击跳转登录事件失效
// 点击跳转登录页面
tapLogin() {
// 判断用户是否已经登录,已经登录直接return
// 这里为什么一定要用userInfo的属性判断真假,因为userInfo返回了对象,恒为true
if (this.data.userInfo.nickname) {
return
}
wx.navigateTo({
url: '/pages/login/login',
})
},登录页面,给两个input框绑定了同一个handlerInput事件, 通过打标识符的方法来区分获取的input框,id=""和data-key="value"分别为两种打标识符方法
<view class="input-content">
<view class="input-item">
<text class="tit">手机号码</text>
<input bindinput="handlerInput" id="phone" data-type='phone' type="text" placeholder="请输入手机号码"/>
</view>
<view class="input-item">
<text class="tit">密码</text>
<input bindinput="handlerInput" id="password" data-type="password" type="password" placeholder="请输入密码"/>
</view>
</view>
<button bindtap='login' class="confirm-btn" >登录</button>标识符可以在事件回调的event参数里获取,但是所处的位置不同。 [type]的写法意思为this.data.type(其中type为变量)
// 表单项的事件回调
handlerInput(event) {
// let type = event.currentTarget.id // id 适合传唯一标识
let type = event.currentTarget.dataset.type // data-key="value" 适合传多个标识
this.setData({
/*
type为获取的标识符,和data绑定的phone和password同名
对象的key写法,obj.[phone] obj.[password]
故直接将变量type这样书写[type],即可自动匹配data里的phone和password
*/
[type]: event.detail.value
})
},登录页面的提交表单回调
登录注册的流程:
1.收集表单项数据
2.前端验证
1).验证用户信息是否合法(账号密码格式是否违规)
2).前端验证不通过,就是提示客户输入内容不合法,不发请求
3).如果前端验证通过,发请求(账号、密码)进行后端验证
3.后端验证
1).验证当前用户是否存在
2).如果验证用户不存在,直接返回登录失败(该用户不存在)
3).该用户存在,需要验证密码是否正确
4).如果密码不正确,返回给前端,并提示密码不正确
5).如果密码正确,返回登录成功的数据
// 登录回调
async login() {
// 1.收集表单项数据
let { phone, password } = this.data
// 2.前端验证
/*
手机号验证
1.内容为空
2.手机号格式不正确
3,手机号格式正确,验证通过
*/
if (!phone) { //1.内容为空
// alert('手机号不能为空') //没有alert
// 提示用户 类似elementui的$messagebox
wx.showToast({
title: '手机号不能为空',
icon: 'error'
})
return
}
// 定义正则表达式
let phoneReg = /^1[3-9][0-9]{9}$/
if (!phoneReg.test(phone)) { //2.手机号格式不正确
// 提示用户
wx.showToast({
title: '手机号格式错误',
icon: 'error'
})
return
}
// 验证密码
if (!password) {
// 提示用户
wx.showToast({
title: '密码不能为空',
icon: 'error'
})
return
}
// 首先我们需要用到一个 WxValidate插件 - 表单验证的js插件(未完成)
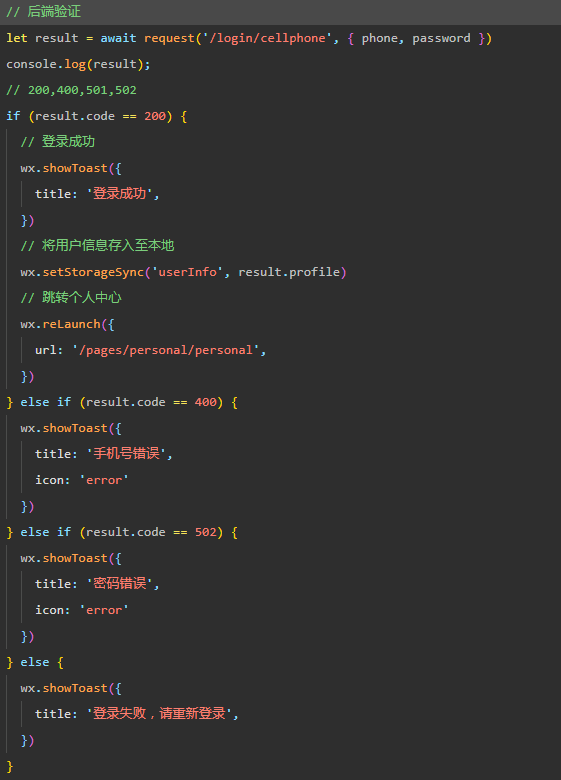
// 后端验证
let result = await request('/login/cellphone', { phone, password })
console.log(result);
// 200,400,501,502
if (result.code == 200) {
// 登录成功
wx.showToast({
title: '登录成功',
})
// 将用户信息存入至本地
wx.setStorageSync('userInfo', result.profile)
// 跳转个人中心
wx.reLaunch({
url: '/pages/personal/personal',
})
} else if (result.code == 400) {
wx.showToast({
title: '手机号错误',
icon: 'error'
})
} else if (result.code == 502) {
wx.showToast({
title: '密码错误',
icon: 'error'
})
} else {
wx.showToast({
title: '登录失败,请重新登录',
})
}
},wx.showToast 类似于elementui的$messagebox 弹出提示框
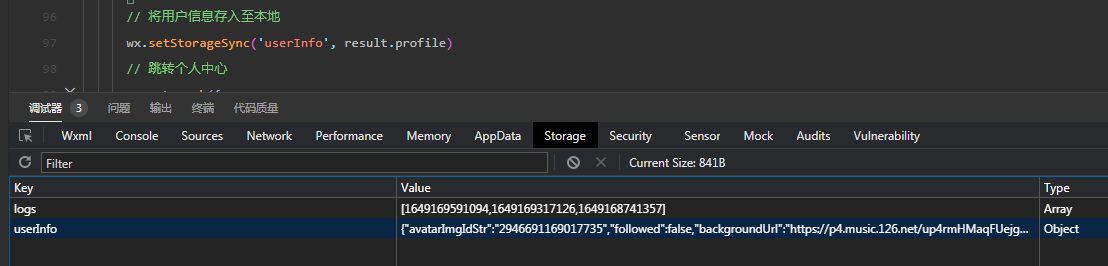
wx.setStorageSync('userInfo', result.profile) 类似于浏览器的setLocalStorage,注意键值对,userInfo为key,result.profile为请求来的用户信息
1. 小程序Storage
1. 单个key存储的上限是1M
2. 所有数据的上限是10M
3. 等同于H5的localStorage,相当于永久存储
4. 方法: setStorage || setStorageSync
1. 单个key存储的上限是1M
2. 所有数据的上限是10M
3. 等同于H5的localStorage,相当于永久存储
4. 方法: setStorage || setStorageSync

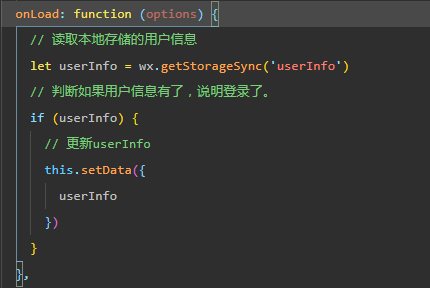
wx.getStorageSync('userInfo') 读取本地存储的用户信息,通过键名读取。

后端验证处,拿到请求回来的数据的给的状态码(注意这个不是http状态码,此处http状态码恒为200,都成功请求到了后端的数据),提示客户登录的错误。

洗尽铅华始见金,褪去浮华归本真
分类:
微信小程序



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现