【Vue2】生命周期钩子
vue2 生命周期钩子分类,共8个
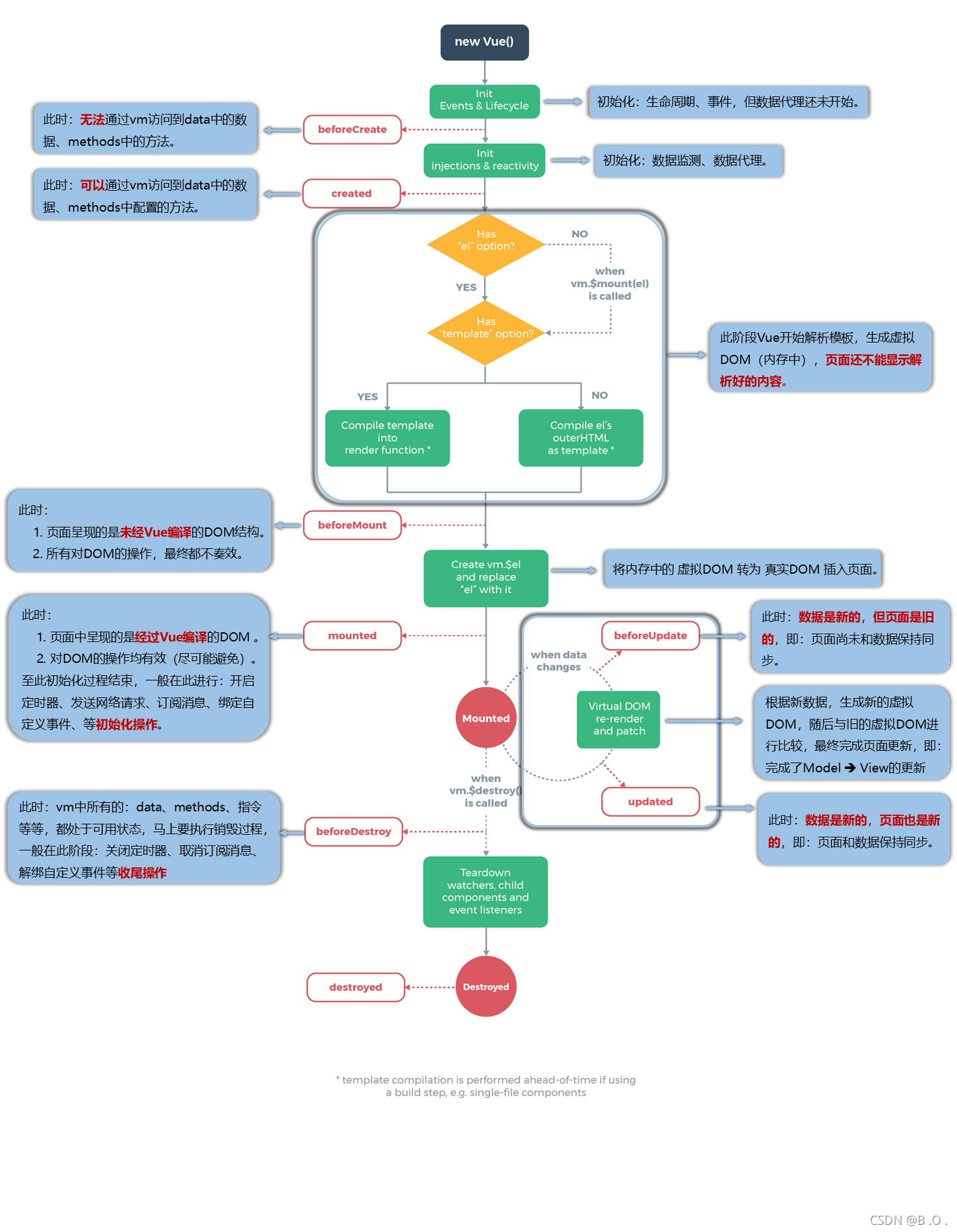
vm的生命周期(8个钩子):
将要创建 ==> 调用beforeCreate函数。
创建完毕 ==> 调用created函数。
将要挂载 ==> 调用beforeMount函数。
挂载完毕 ==> 调用mounted函数 重要的钩子。
将要更新 ==> 调用beforeUpdate函数
更新完毕 ==> 调用updated函数
将要销毁 ==> 调用beforeDestroy函数 重要的钩子
销毁完毕 ==> 调用destroyed函数

-
创建期间的生命周期函数
beforeCreate
无法访问到data中的数据、methods中的方法。
created
可以访问到data中的数据、methods中的方法。
beforeMount
未经编译的DOM结构,所有对的DOM的操作都不奏效
mounted(重要)
经过编译的真实DOM,一般在此钩子进行:发送ajax请求、启动定时器、绑定自定义事件,订阅消息等【初始化操作】
-
运行期间的生命周期函数
beforeUpDate
数据是新的,页面是旧的。页面尚未与数据保持同步。
Updated
数据是新的,页面也是新的。页面与数据保持同步。
-
销毁阶段的生命周期函数
beforeDestroy(重要)
数据、方法、指令都在销毁前都可用,一般在此钩子进行:关闭定时器、解绑自定义事件,取消订阅消息等【收尾操作】
destroyed
调用此钩子说明组件已经被销毁,若组件没有被销毁,那么destroyed钩子不会被调用。不要在这个钩子操作数据和方法
-
和keep-alive组件相关的两个生命周期钩子
当组件在 keep-alive内被切换时,它的 created(mounted) 和 destroyed 生命周期钩子不会被调用,因为created(mounted)和destroyed 是只执行一次的生命周期钩子。组件并没有被销毁所以不会重复调用,取而代之的是 activated 和 deactivated。(这会运用在 keep-alive 的直接子节点及其所有子孙节点。)
activated
在keeplive中,activated钩子用来替代created钩子
deactivated
在keeplive中,deactivated钩子用来替代destroyed钩子
洗尽铅华始见金,褪去浮华归本真



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)