【JavaScript】绑定事件的回调写法及默认参数的实际使用
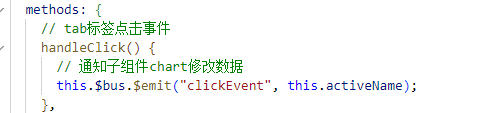
标签点击方法中通过事件总线$bus.$emit了一个clickEvent事件,并传了this.activeName参数

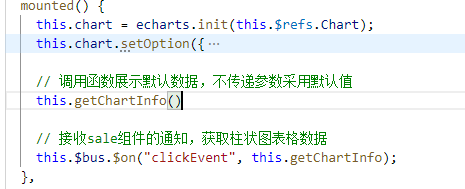
目标组件里mounted钩子里监听on了事件,不想将回调写在mounted钩子里,所以定义一个回调getChartInfo。
注意:这里回调写法不能写成 this.getChartInfo(),这种写法的是将函数执行并赋值,所以没有绑定成功,只是将函数的返回值当做回调,这样肯定是不行的。
绑定事件时,回调写法应该就是this.getChartInfo,函数名代表了函数指针,这样才能绑定回调函数,而不是只得到一个函数的返回值。

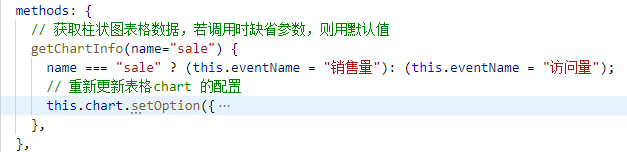
将回调写在method里,并接收了emit时传的参数

学习点:1.分清JavaScript中的函数加不加括号的意义。
★2.定义函数时直接用 = 给形参parameter 赋值一个默认值。调用函数时缺省实参argument(不传参),则此时执行函数时使用默认值。(经常用作默认展示)
缺省值深入学习
https://blog.csdn.net/neweastsun/article/details/104108497
洗尽铅华始见金,褪去浮华归本真
分类:
JavaScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现