【前端数据可视化】Echarts 基础指令
ECharts是什么
一个基于 JavaScript 的开源可视化图表库
ECharts 的绘图流程是怎样的?
- 引入 js 库
- 编写渲染容器 DOM,添加 width 和 height 样式属性
- 获取渲染 DOM 对象
- 初始化 ECharts 对象
- 编写 option 参数
- 调用 setOption 完成渲染
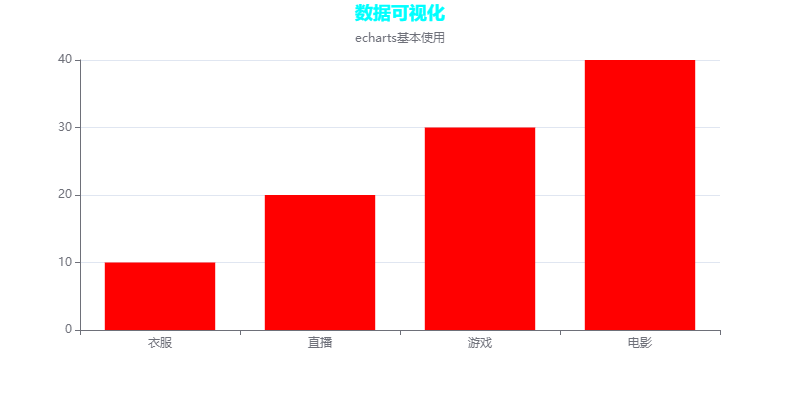
入门案例:销售柱状图


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入echarts依赖包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> *{ margin: 0; padding: 0; } div{ width: 800px; height: 400px; } </style> </head> <body> <!-- 准备一个容器:容器就是显示图标区域 --> <div></div> </body> </html> <script> //基于准备好的DOM初始化echarts实例 let dom = document.querySelector('div'); //创建echarts实例 let mycharts = echarts.init(dom); //指定图表的配置项与数据 mycharts.setOption({ //图表的标题 title:{ //主标题的设置 text:'数据可视化', //子标题 subtext:"echarts基本使用", //主标题的颜色 textStyle:{ color:'cyan' }, //设置标题位置 left:'center' }, //x轴的配置项 xAxis:{ //数据 data:["衣服",'直播','游戏','电影'] }, //y轴的配置项 yAxis:{ //显示Y轴的线 axisLine:{ show:true }, //显示Y轴刻度 axisTick:{ show:true } }, //系列的设置:绘制什么样类型的图表、数据的展示在这里设置 series:[ { //图表类型的设置 type:"bar", //图表的数据 bar柱状图 line折线图 pie饼图 data:[10,20,30,40], color:'red' } ] }); </script>
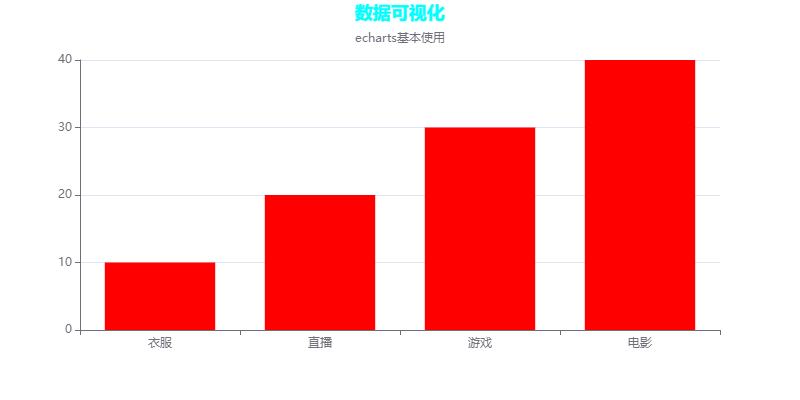
进阶案例:多 ECharts 实例(展示多个图表)



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入echarts依赖包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> *{ margin: 0; padding: 0; } div{ width: 800px; height: 400px; } </style> </head> <body> <!-- 准备一个容器:容器就是显示图标区域 --> <div class="box1"></div> <div class="box2"></div> </body> </html> <script> //基于准备好的DOM初始化echarts实例 let dom1 = document.querySelector('.box1'); let dom2 = document.querySelector('.box2'); //创建echarts实例 let mycharts1 = echarts.init(dom1); let mycharts2 = echarts.init(dom2); //指定图表的配置项与数据 mycharts1.setOption({ //图表的标题 title:{ //主标题的设置 text:'数据可视化', //子标题 subtext:"echarts基本使用", //主标题的颜色 textStyle:{ color:'cyan' }, //设置标题位置 left:'center' }, //x轴的配置项 xAxis:{ //数据 data:["衣服",'直播','游戏','电影'] }, //y轴的配置项 yAxis:{ //显示Y轴的线 axisLine:{ show:true }, //显示Y轴刻度 axisTick:{ show:true } }, //系列的设置:绘制什么样类型的图表、数据的展示在这里设置 series:[ { //图表类型的设置 type:"bar", //图表的数据 bar柱状图 line折线图 pie饼图 data:[10,20,30,40], color:'red' } ] }); //第二个图表的配置项 mycharts2.setOption({ title:{ //主标题 text:"折线图", left:'center', textStyle:{ color:'red' }, subtext:'echarts基本使用', subtextStyle:{ color:'cyan' } }, //x轴 xAxis:{ data:['星期一','星期二','星期三','星期四','星期五','星期六','星期日'] }, yAxis:{}, //图表类型与数据 series:[ { type:'line', data:[10,20,15,44,2,19,100], color:'cyan' } ] }) </script>
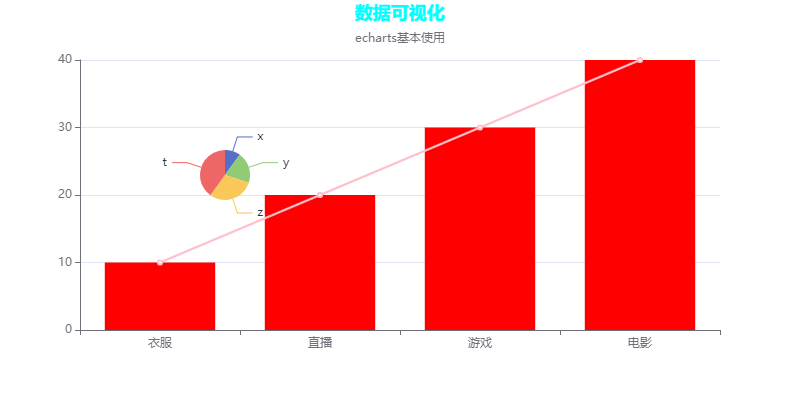
进阶案例:一个容器显示多个图表


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入echarts依赖包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> *{ margin: 0; padding: 0; } div{ width: 800px; height: 400px; } </style> </head> <body> <!-- 准备一个容器:容器就是显示图标区域 --> <div></div> </body> </html> <script> //基于准备好的DOM初始化echarts实例 let dom = document.querySelector('div'); //创建echarts实例 let mycharts = echarts.init(dom); //指定图表的配置项与数据 mycharts.setOption({ //图表的标题 title:{ //主标题的设置 text:'数据可视化', //子标题 subtext:"echarts基本使用", //主标题的颜色 textStyle:{ color:'cyan' }, //设置标题位置 left:'center' }, //x轴的配置项 xAxis:{ //数据 data:["衣服",'直播','游戏','电影'] }, //y轴的配置项 yAxis:{ //显示Y轴的线 axisLine:{ show:true }, //显示Y轴刻度 axisTick:{ show:true } }, //系列的设置:绘制什么样类型的图表、数据的展示在这里设置 series:[ //柱状图 { //图表类型的设置 type:"bar", //图表的数据 bar柱状图 line折线图 pie饼图 data:[10,20,30,40], color:'red' } , // 折线图 { type:'line', data:[10,20,30,40], color:'pink' }, //饼图 { type:'pie', //饼图你可以显示文字,data写法如下 data:[{name:'x',value:10},{name:'y',value:20},{name:'z',value:30},{name:'t',value:40}], //饼图的宽度与高度 width:150, height:150, //饼图位置 left:150, top:100, //饼图的半径 radius:25 } ] }); </script>
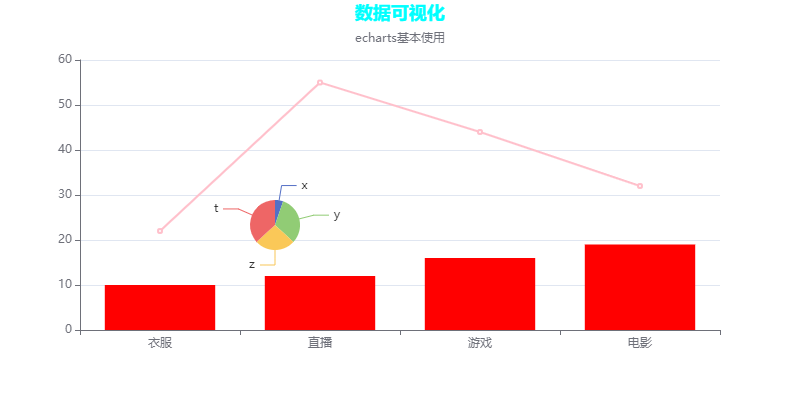
进阶案例:数据集dataset使用


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入echarts依赖包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> *{ margin: 0; padding: 0; } div{ width: 800px; height: 400px; } </style> </head> <body> <!-- 准备一个容器:容器就是显示图标区域 --> <div></div> </body> </html> <script> //基于准备好的DOM初始化echarts实例 let dom = document.querySelector('div'); //创建echarts实例 let mycharts = echarts.init(dom); //数据集 let data = [ ["衣服",10,22,'x',10], ["直播",12,55,'y',60], ["游戏",16,44,'z',50], ["电影",19,32,'t',70], ] //指定图表的配置项与数据 mycharts.setOption({ //设置字符集 dataset:{ //数据源 source:data }, //图表的标题 title:{ //主标题的设置 text:'数据可视化', //子标题 subtext:"echarts基本使用", //主标题的颜色 textStyle:{ color:'cyan' }, //设置标题位置 left:'center' }, //x轴的配置项 xAxis:{ //数据 data:["衣服",'直播','游戏','电影'] }, //y轴的配置项 yAxis:{ //显示Y轴的线 axisLine:{ show:true }, //显示Y轴刻度 axisTick:{ show:true } }, //系列的设置:绘制什么样类型的图表、数据的展示在这里设置 series:[ //柱状图 { //图表类型的设置 type:"bar", //图表的数据 bar柱状图 line折线图 pie饼图 // data:[10,20,30,40], color:'red', encdoe:{ y:1 } } , // 折线图 { type:'line', // data:[10,20,30,40], color:'pink', encode:{ y:2 } }, //饼图 { type:'pie', //饼图你可以显示文字,data写法如下 // data:[{name:'x',value:10},{name:'y',value:20},{name:'z',value:30},{name:'t',value:40}], //饼图的宽度与高度 width:250, height:250, //饼图位置 left:150, top:100, //饼图的半径 radius:25, encode:{ //饼图旁边的文字 itemName:3, value:4 } } ] }); </script>
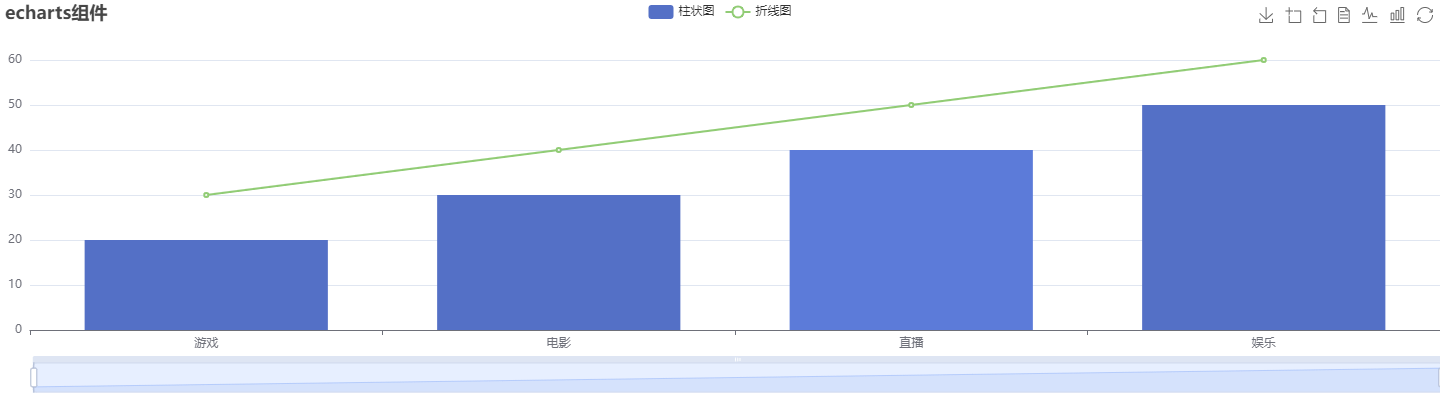
进阶案例:组件


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> * { margin: 0; padding: 0; } .box { width: 100%; height: 400px; /* border: 1px solid black; */ } </style> </head> <body> <!--准备容器 --> <div class="box"></div> </body> </html> <script> //初始化echarts实例 //获取容器 let dom = document.querySelector('.box'); //初始化echarts实例 let mycharts = echarts.init(dom); //配置数据 mycharts.setOption({ dataZoom: {}, //标题 title: { text: "echarts组件" }, xAxis: { data: ['游戏', '电影', "直播", '娱乐'] }, yAxis: {}, series: [ { name: "柱状图", type: "bar", data: [20, 30, 40, 50] } , { name: "折线图", type: 'line', data: [30, 40, 50, 60] } ] , //提示组件 tooltip: { //提示框文字的颜色 textStyle: { color: 'red' } }, //系列切换组件 legend: { data: ['柱状图', '折线图'] }, //工具栏组件 toolbox: { show: true, feature: { saveAsImage: {}, dataZoom: { yAxisIndex: "none" }, dataView: { readOnly: false }, magicType: { type: ["line", "bar"] }, restore: {}, } }, //调整图标布局 grid: { left: 30, right: 0, } }) </script>
进阶案例:单坐标系

 单个坐标系代码
单个坐标系代码
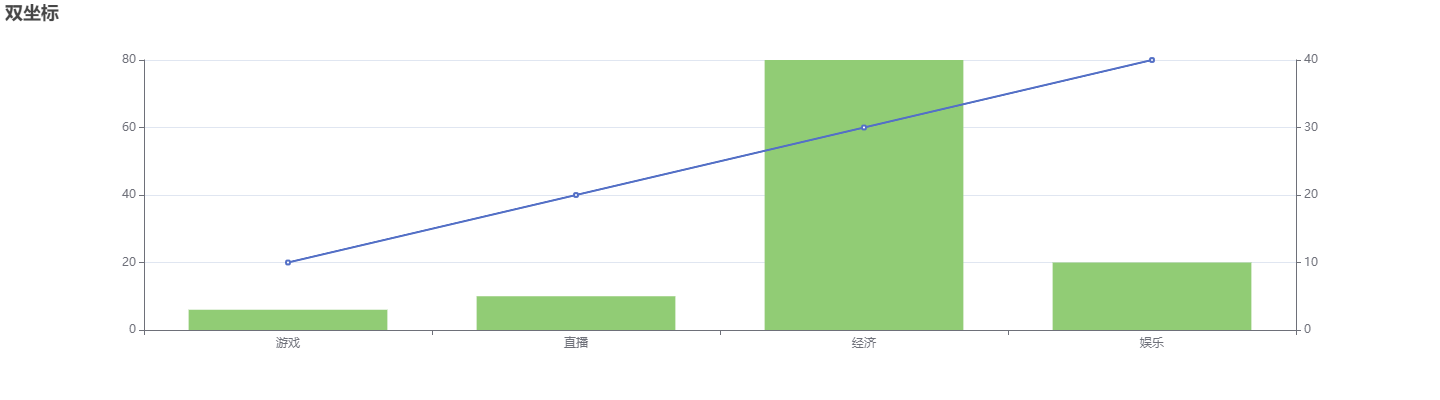
进阶案例:多个坐标体系


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <!-- 引入echarts依赖包 --> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.js"></script> <style> * { margin: 0; padding: 0; } div { width: 100%; height: 400px; } </style> </head> <body> <!-- 准备一个容器:容器就是显示图标区域 --> <div></div> </body> </html> <script> //基于准备好的DOM初始化echarts实例 let dom = document.querySelector('div'); //创建echarts实例 let mycharts = echarts.init(dom); //双做标题 mycharts.setOption({ title: { text: "双坐标" }, xAxis: { data: ['游戏', '直播', '经济', '娱乐'] }, yAxis: [ { //显示Y轴的线 axisLine: { show: true }, //显示Y轴刻度 axisTick: { show: true } }, { //显示Y轴的线 axisLine: { show: true }, //显示Y轴刻度 axisTick: { show: true } } ], series: [ { type: 'line', data: [10, 20, 30, 40], //用的是索引值为0的y轴 yAxisIndex:1 } , { type: 'bar', data: [6, 10, 80, 20], //用的是索引值为1y轴 yAxisIndex:0 } ] }) </script>
洗尽铅华始见金,褪去浮华归本真





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现