【Vue2】组件通信的方式,命名规范
1.配置项props
适用于:父传子组件,props
如果传递的是函数,本质是子组件给父组件传递数据
如果传递的数据(非函数),本质就是父组件给子组件传递数据
书写方式三种
功能:让组件接收外部传过来的值
(1)传递数据:
<Demo :your-name="xxx"/>
(2)接收数据
第一种方法(只接收):
props:['yourName']
第二种方法(限制类型):
props:{
yourName:String
}
第三种方法(限制类型、限制必要性、指定默认值):
props:{
yourName:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告。
若业务需求确实需要修改,name请复制props的内容到data中一份,然后去修改data中的数据。(data里重新return ,储存一个新变量名储存值,然后后用methods或computed计算一下)
路由的props书写形式:布尔值,对象,函数形式
3月20日tips:
props和自定义事件的命名规范再次强调,
绑定命名props时需使用 kebab-case (短横线分隔命名) ,组件里使用props使用camelCase (小驼峰命名法) 。
绑定自定义事件名使用 kebab-case (短横线分隔命名),对应的回调函数使用camelCase (小驼峰命名法) 。
5月28日tips:
HTML模板和JS代码中的命名规范。为什么?
规范:当你在 HTML模板的props命名需要使用kebab-case (短横线分隔命名) 命名,在逻辑层(JS代码部分)使用camelCase (小驼峰命名法)来使用。
为什么:因为HTML模板对大小写不敏感(请注意模板字符串是区分的,模板字符串无视这个规范,而且模板字符串中无法使用短横线分隔命名),HTML中模板会大写会被编译成小写,
而vue会将JS代码部分的小驼峰命名自动转换成短横线分隔命名,然后最终放入html中渲染,所以需要使用对应的HTML模板中需要使用短横线分隔命名来匹配。
为什么我在hmtl模板中对props命名直接使用小驼峰写法也能使用?所以为什么一定要养成命名规范?
其实vue中props命名中会自动转换大小写的(也就是props命名用小驼峰写法也行),所以html模板中props使用小驼峰写法,逻辑层(JS代码部分)也能接收到。
但是请养成习惯,比如下面的自定义事件的命名则会发生逻辑层(JS代码部分)无法监听到自定义事件。HTML模板请用短横线分隔命名,逻辑层(JS代码部分)用小驼峰命名法。
2.组件的自定义事件
适用于:子传父组件传值,父组件$on 监听(绑定)与子组件$emit 发射(通知),$off解绑$on的监听
1.一种组件间通信的方式,适用于: 子组件==>父组件
2.使用场景:A是父组件,B是子组件,B想给A传数据,name就要在A中给B绑定自定义事件(事件的回调在A中)
3.绑定自定义事件(以下只是两种绑定自定义事件的方式不同,第一种直接通过):
1.第一种方式()
请注意HTML模板中自定义事件名称采用kebab-case写法,JS代码中回调函数采用小驼峰写法!!!请不要问我为什么,之前被卡这1个小时没发现。为什么?请看上面已经总结过在HTML模板和JS代码部分的命名规范
在父组件中<Demo @handler-event="test" /> 或 <Demo v-on:handler-event="test" />, 父组件method里定义好回调函数test(){}
在子组件中 this.$emit('handlerEvent', 参数)
2.第二种方式
在父组件中<Demo ref="demo" />
......
mounted(){
this.$refs.demo.$on('atguigu', this.test)
},
methods(){
test(){ }
}
在子组件中 this.$emit('handlerEvent', 参数)
3.若想让自定义事件只能触发一次,可以使用once修饰符,或$once方法。
4.触发自定义事件:this.$emit('atguigu', data)
5.解绑自定义事件:this.$off('atguigu')
6.组件上也可以绑定原生DOM事件,需要使用native修饰符。
7.注意:通过this.$refs.xxx.$on('atguigu', options)绑定自定时事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出现问题。
3.全局事件总线(GlobalEventBus)
适用于:万能
Vue.prototype.$bus = this;
1.一种组件间通信方式,适用于任意组件间通信。
2.安装全局事件总线(入口文件main.js中):
new Vue({
......
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
在vm create时给vue原型对象安装一个傀儡$bus(傀儡vm实例对象)
}
.....
})
3.使用事件总线:
1).接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
methods(){
demo(data){......}
}
.....
mounted(){
this.$bus.$on('事件名', this.demo) //或者直接把this.demo写成成回调函数形式
}
2).提供数据:this.$bus.$emit('事件名', data)
4.最好在beforeDestroy钩子中,用$off 去解绑当前组件所用到的事件。
4.消息订阅与发布(全局事件总线的封装库)
适用于:万能,vue 中不用,react中使用比较多。本质上是一样的。
1.一种组件间通信的方式,适用于任意组件间通信
2.使用步骤:
1.安装pubsub: npm i pubsub-js
2.引入: import pubsub from 'pubsub-js'
3.订阅方接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身
method(){
demo(data){.....}
}
.....
mounted(){
this.pid = pubsub.subscribe('xxx', this.demo)//订阅消息
}
4.发布方提供数据:pubsub.publish('xxx', data)
5.最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid) 去取消订阅
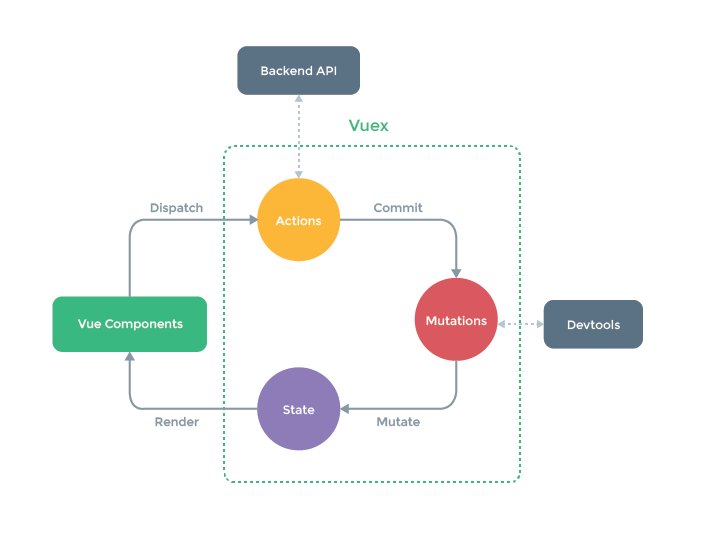
5.vuex 状态管理模式
适用于:万能。
1.概念:在vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且使用以任意组件间通信。
2.何时使用:多个组件需要共享数据时
3.搭建vuex环境

6.插槽
适用于:父子组件通信(一般结构)
1.作用:让父组件向子组件指定位置插入html结构,也是一种组件间通信的方式,使用于父组件 ===> 子组件(props反向配置)
2.分类:默认插槽、具名插槽、作用域插槽
洗尽铅华始见金,褪去浮华归本真



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报