elementUI 上传upload组件和表单验证(自定义验证规则)
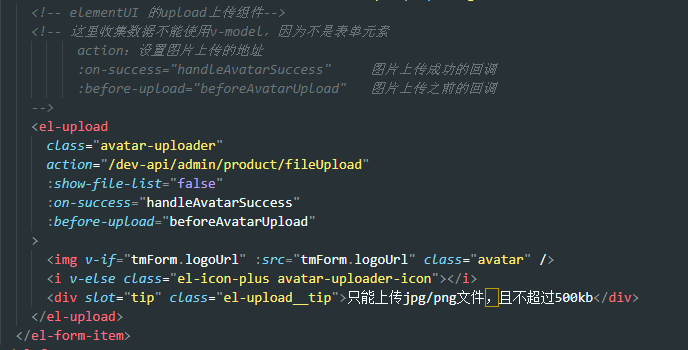
使用用户头像上传组件,
注意图片上传路径action路径问题,图片上传控制台报404错误,控制台 network选项卡查看请求。思考,发现请求路径不对,这里需要完整路径

el-upload 组件里的两个事件回调
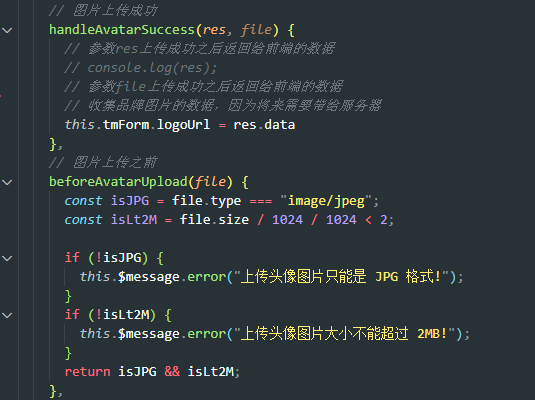
图片上传:之前验证图片,大小、格式
图片上传:成功把服务器返回数据给表单

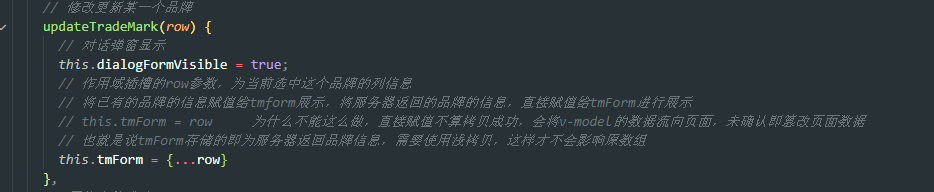
修改品牌名称和图片
思考这里拷贝数据为什么要用浅拷贝,扩展运算符实现浅拷贝{...row},思考直接赋值与浅拷贝与深拷贝关系
为什么这里不能用直接赋值,会导致拷贝失败,引用对象与原对象联动修改
直接赋值引用、深浅拷贝的学习链接---https://www.cnblogs.com/wanglei1900/p/15924101.html

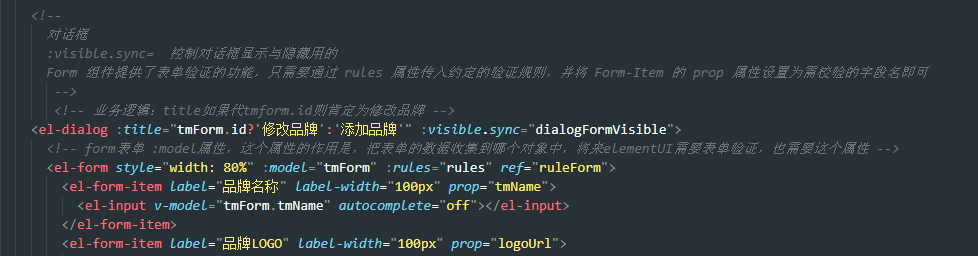
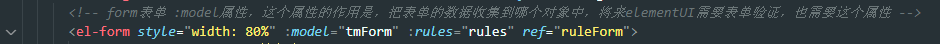
表单验证 elementUI成熟组件,看文档即可学会
Form 组件提供了表单验证的功能,只需要通过
rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可
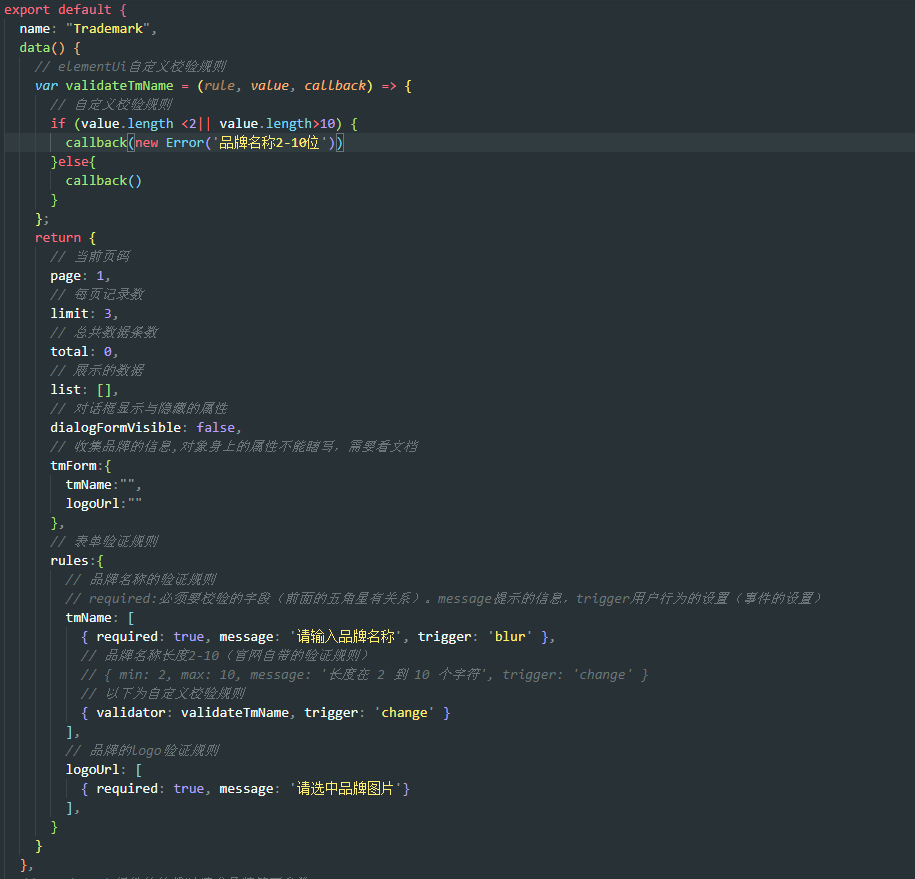
表单验证规则
自定义校验规则 重点,注意自定义校验规则和rules的的书写位置

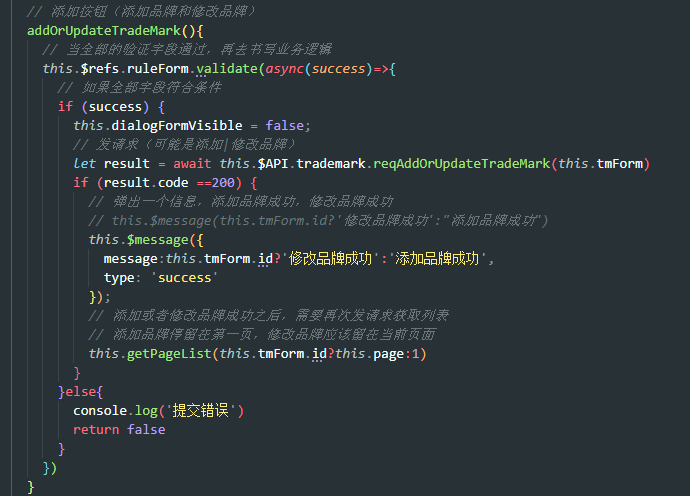
弹窗按钮发情求前需全部验证后通过,故需要在添加按钮的回调 外套一个表单全部通过验证,ref打点拿到需要验证的表单

注意,因为这里嵌套了验证函数,所以这里async标记需要套在就近的函数上

洗尽铅华始见金,褪去浮华归本真



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理