深入分析Android动画(一)
动画的分类:
①View动画
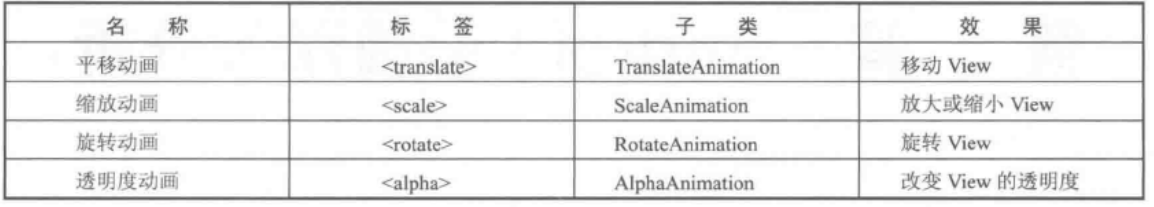
View动画顾名思义其作用对象为View,包含平移、缩放、旋转、透明,这四类变化分别对应着Animation的子类TranlateAnimation、ScaleAnimation、RotateAnimation和AlphaAnimation。虽然有对应的类,不过,在Android动画中,还是建议用XML来定义,其对应的标签如下所示

View动画的XML描述语法的固定格式
(注:android:interpolator表示动画集合所采用的插值器,插值器影响动画的速度,默认为@android:anim/accelerate_decelerate_interpolator,即加减速插值器,关于插值器的概念将会在下面介绍
android:shareInterpolator表示集合中的动画和集合共享同一个插值器,如果集合不指定插值器,那么子动画就需要单独指定插值器或者使用默认值。)
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@[package:]anim/interpolator_resource" android:shareInterpolator=["true"|"false"]> <translate android:fromXDelta="float" android:fromYDelta="float" android:toXDelta="float" android:toYDelta="-float" android:duration="float" /> <scale android:fromXScale="float" android:fromYScale="float" android:toXScale="float" android:toYScale="-float" android:duration="float" /> <rotate android:fromDegrees="float" android:toDegrees="float" android:pivotX="float" android:pivotY="float" android:duration="float" /> <alpha android:fromAlpha="float" android:toAlpha="float" android:duration="float" /> ... </set>
在使用View动画时,就不得不提View的动画坐标体系
View动画的主体是View,更准确的说是View的副本(影子),View动画更改的只是显示,其x,y坐标仍然没有改变,响应事件的位置没有改变,也就是说view本身并没有改变。
也因此,不要使用View动画做交互性操作,例如点击。现在View动画已经很少人使用了,不过View动画简单已用,可以用来做一些简单的不需要交互的动画。
其坐标系是以View的左上角为原点,横向向右为x轴正方向,纵向向下为y轴正方向,在平移中toXDelta为正数表示以原点为参考沿x轴向右移动,相反,反之,旋转时正数角度表示顺时针
②属性动画
属性动画是API11新加入的特性,和View动画不同,它可以对任何对象做动画,甚至还可以没有对象,动画默认时间间隔300ms,默认帧率10ms/帧。其可以达到的效果是:在一个时间间隔内完成对对象从一个属性值到另一个属性值得改变。常用属性动画类ValueAnimator、ObjectAnimator和AnimationSet,其中ObjectAnimator继承于ValueAnimator.
代码实现
例如改变一个对象(obj)的translationY属性,可以写为ValueAnimator.ofFloat(obj,"translationY",100);
XML实现
anim_property_animation.xml
1 <set xmlns:android="http://schemas.android.com/apk/res/android" 2 android:ordering=["sequentially"|"together"]> 3 <objectAnimator 4 android:propertyName="string" 5 android:duration="int" 6 android:valueFrom="float|int|color" 7 android:valueTo="float|int|color" 8 android:startOffset="int" 9 android:repeatCount="int" 10 android:repeatMode=["restart"|"reverse"] 11 android:valueType=["colorType"|"intType"]> 12 13 </objectAnimator> 14 <animator 15 android:duration="int" 16 android:valueFrom="float|int|color" 17 android:valueTo="float|int|color" 18 android:startOffset="int" 19 android:repeatCount="int" 20 android:repeatMode=["restart"|"reverse"] 21 android:valueType=["colorType"|"intType"]> 22 23 </animator> 24 </set>
在代码中使用
AnimatorSet set = (AnimatorSet) AnimatorInflater.loadAnimator(this,R.animator.anim_property_animation); set.setTarget(button); set.start();
③插值器与估值器
TimeInterpolator中文翻译为时间插值器,它的作用是根据时间流逝的百分比来计算出当前属性值改变的百分比。系统预置的有LinearInterpolator(线性插值器:匀速动画)、AccelerateDecelerateInterpolator(加速减速插值器:动画两头慢中间快)和DecelerateInterpolator(减速插值器:动画越来越慢)等。
TypeEvaluator,估值器,它的作用是根据当前属性改变的百分比来计算改变后的属性值。系统预置的有IntEvaluator(针对整型属性)和FloatEvaluator(针对浮点型属性),ArgbEvaluator(针对Color属性)
④属性动画的监听器AnimatorUpdateListener和AnimatorListener
1 public static interface AnimatorListener { 2 /** 3 * <p>Notifies the start of the animation.</p> 4 * 5 * @param animation The started animation. 6 */ 7 void onAnimationStart(Animator animation); 8 9 /** 10 * <p>Notifies the end of the animation. This callback is not invoked 11 * for animations with repeat count set to INFINITE.</p> 12 * 13 * @param animation The animation which reached its end. 14 */ 15 void onAnimationEnd(Animator animation); 16 17 /** 18 * <p>Notifies the cancellation of the animation. This callback is not invoked 19 * for animations with repeat count set to INFINITE.</p> 20 * 21 * @param animation The animation which was canceled. 22 */ 23 void onAnimationCancel(Animator animation); 24 25 /** 26 * <p>Notifies the repetition of the animation.</p> 27 * 28 * @param animation The animation which was repeated. 29 */ 30 void onAnimationRepeat(Animator animation); 31 }
如上图代码所示AnimatorListener监听了动画的开始、结束、取消和重复播放,同时系统提供了AnimatorListenerAdapter适配器方便我们使用,我们可以继承这个类并有选择的实现方法。
1 public static interface AnimatorUpdateListener { 2 /** 3 * <p>Notifies the occurrence of another frame of the animation.</p> 4 * 5 * @param animation The animation which was repeated. 6 */ 7 void onAnimationUpdate(ValueAnimator animation); 8 9 }
如上图所示,AnimatorUpdateListener 监听了动画的整个过程,动画每播放一帧,onAnimationUpdate就被调用一次。



