PHP基础知识总结
1、PHP:Hypertext Preprocessor 超文本预处理器
官方网站:http://www.php.net/
2、PHP手册:
PHP手册很好用,是可以参考的最最可靠的内容,大部分的基础课程都翻译自PHP手册。
下载地址:http://php.net/download-docs.php
3、HTML和CSS
可以参考W3School文档,地址:http://www.w3school.com.cn/html/index.asp
HTML5文件声明:<!DOCTYPE html><html><head>……</head><body>……</body></html>
CSS:
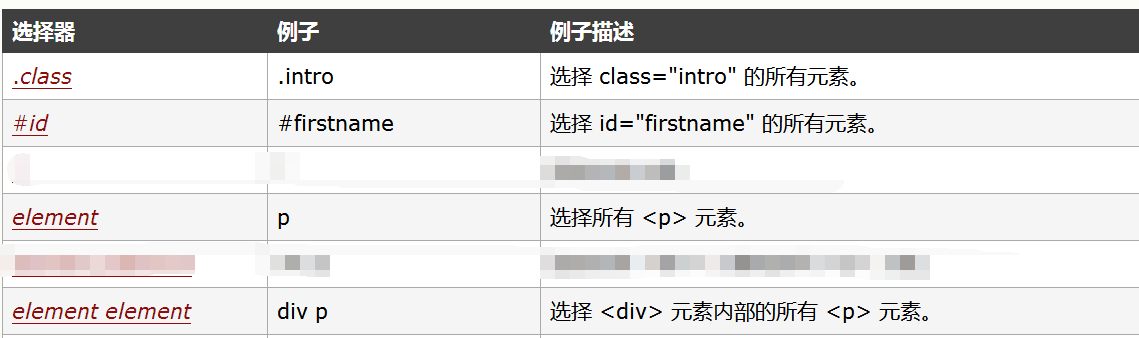
有id选择器(#id),类选择器(.class),父选择器和子选择器(element element)

颜色:常用16进制表示
尺寸:常用px像素表示
布局:<div/>块级元素,显示从上到下
float属性会让元素浮动起来,不再按照原始方式显示
一个留言板的显示页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>留言本</title> 6 <!--<link rel="stylesheet" type="text/css" href="test.css"> --> 7 <style type="text/css"> 8 .wrap{ 9 width: 800px; 10 margin: 0px auto; 11 } 12 .add{ 13 overflow:hidden; <!--消除float--> 14 } 15 .add .content{ 16 width: 798px; 17 margin: 0px; 18 padding: 0px; 19 } 20 .add .user{ 21 float: left; 22 } 23 .add .btn{ 24 float: right; 25 } 26 .msg{ 27 margin: 20px 0px; 28 background: #ccc; 29 padding: 5px; 30 } 31 .msg .info{ 32 overflow: hidden; 33 } 34 .msg .user{ 35 float:left; 36 color: blue; 37 } 38 .msg .time{ 39 float: right; 40 color:999; 41 } 42 .msg .content{ 43 width: 100%; 44 } 45 46 </style> 47 </head> 48 <body> 49 <div class="wrap"> 50 <!--发表留言--> 51 <div class="add"> 52 <form action="messageboard_func.php" method="post"> 53 <textarea name="content" class="content" cols="50" rows="5"></textarea> 54 <br/> 55 <input name="user" class="user" type="text"/> 56 <input class="btn" type="submit" value="发表留言"/> 57 </form> 58 </div> 59 <!--查看留言 --> 60 <div class="msg"> 61 <div class="info"> 62 <span class="user">用户名</span> 63 <span class="time">2018-3-13</span> 64 </div> 65 <div class="content"> 66 留言内容 留言内容 留言内容 留言内容 留言内容 67 </div> 68 </div> 69 <div class="msg"> 70 <div class="info"> 71 <span class="user">用户名</span> 72 <span class="time">2018-3-13</span> 73 </div> 74 <div class="content"> 75 留言内容 留言内容 留言内容 留言内容 留言内容 76 </div> 77 </div> 78 <div class="msg"> 79 <div class="info"> 80 <span class="user">用户名</span> 81 <span class="time">2018-3-13</span> 82 </div> 83 <div class="content"> 84 留言内容 留言内容 留言内容 留言内容 留言内容 85 </div> 86 </div> 87 </div> 88 </body> 89 </html>




