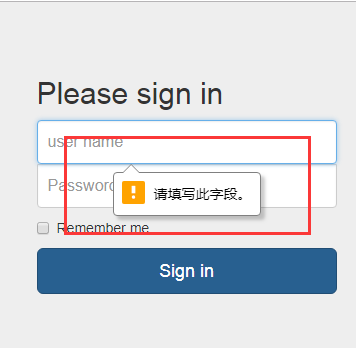
登陆示例
log.heml
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="/static/css/login.css"> <body> <div class="container"> <form class="form-signin" novalidate method="post" action="http://127.0.0.1:8082/log/"> {#action:提交地址,默认为访问地址,可以省略 method:提交方式#} <h2 class="form-signin-heading">Please sign in</h2> <label for="inputname" class="sr-only">user name</label> <input type="text" id="inputname" name="username" class="form-control" placeholder="user name" required="" autofocus=""> {# name:和输入组成键值对发送给服务端 required:在输入框中必须输入内容} <label for="inputPassword" class="sr-only">Password</label> <input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required=""> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> Remember me </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> {# 也可以去掉 type="submint: button自带提交功能#} </form> </div> </body> </html>
input中的required="" 规定了输入框内必须写入文字,可以暂时去掉,或者在form中添加 novalidate 使认证失效

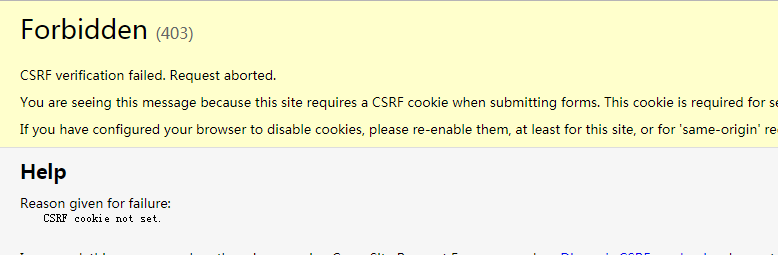
在提交会出现下面的错误

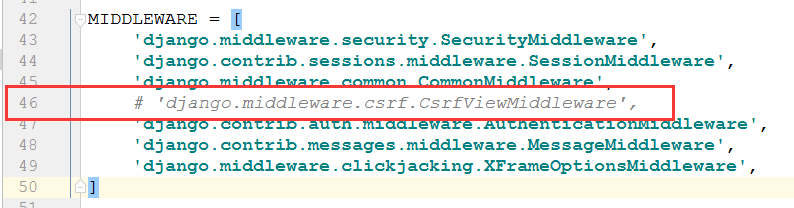
可以先到settings.py中找到46行注释掉即可

整体代码

from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse, render ,redirect def log(request): print(request.method) # request.method :可以获取到请求方式 if request.method == 'POST': # 获取提交数据 # print(request.POST) # 获取POST提交的username username = request.POST.get('username') # 获取POST提交的password password = request.POST.get('password') if username == 'wanglan' and password == '123': # return HttpResponse('登陆成功') # return redirect('https://www.baidu.com') return redirect('/index/') return render(request, 'log.html') def index(request): return render(request,'index.html') urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^log/', log), url(r'^index/',index) ]

body { padding-top: 40px; padding-bottom: 40px; background-color: #eee; } .form-signin { max-width: 330px; padding: 15px; margin: 0 auto; } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 10px; } .form-signin .checkbox { font-weight: normal; } .form-signin .form-control { position: relative; height: auto; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; padding: 10px; font-size: 16px; } .form-signin .form-control:focus { z-index: 2; } .form-signin input[type="email"] { margin-bottom: -1px; border-bottom-right-radius: 0; border-bottom-left-radius: 0; } .form-signin input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0; }
bootstrap下载

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap-3.3.7/css/bootstrap.css"> <link rel="stylesheet" href="/static/css/login.css"> <body> <div class="container"> <form class="form-signin" novalidate method="post" action=""> {#action:提交地址,默认为访问地址,可以省略 method:提交方式#} <h2 class="form-signin-heading">Please sign in</h2> <label for="inputname" class="sr-only">user name</label> <input type="text" id="inputname" name="username" class="form-control" placeholder="user name" required="" autofocus=""> {# name:和输入组成键值对发送给服务端 required:在输入框中必须输入功能#} <label for="inputPassword" class="sr-only">Password</label> <input type="password" id="inputPassword" name="password" class="form-control" placeholder="Password" required=""> <div class="checkbox"> <label> <input type="checkbox" value="remember-me"> Remember me </label> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> {# 也可以去掉 type="submint: button自带提交功能#} </form> </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号