Tornado
引言
回想Django的部署方式
以Django为代表的python web应用部署时采用wsgi协议与服务器对接(被服务器托管),而这类服务器通常都是基于多线程的,也就是说每一个网络请求服务器都会有一个对应的线程来用web应用(如Django)进行处理。
考虑两类应用场景
-
用户量大,高并发
如秒杀抢购、双十一某宝购物、春节抢火车票
-
大量的HTTP持久连接
使用同一个TCP连接来发送和接收多个HTTP请求/应答,而不是为每一个新的请求/应答打开新的连接的方法。
对于HTTP 1.0,可以在请求的包头(Header)中添加Connection: Keep-Alive。
对于HTTP 1.1,所有的连接默认都是持久连接。
对于这两种场景,通常基于多线程的服务器很难应对。
Tornado
Tornado在设计之初就考虑到了性能因素,旨在解决C10K问题,这样的设计使得其成为一个拥有非常高性能的解决方案(服务器与框架的集合体)。
1 关于Tornado
知识点
- 了解什么是Tornado框架
- 了解Tornado与Django的区别
1.1 Tornado是为何物
Tornado全称Tornado Web Server,是一个用Python语言写成的Web服务器兼Web应用框架,由FriendFeed公司在自己的网站FriendFeed中使用,被Facebook收购以后框架在2009年9月以开源软件形式开放给大众。
特点:
- 作为Web框架,是一个轻量级的Web框架,类似于另一个Python web框架Web.py,其拥有异步非阻塞IO的处理方式。
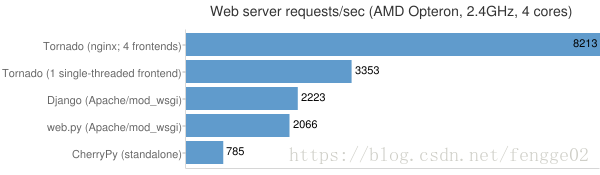
- 作为Web服务器,Tornado有较为出色的抗负载能力,官方用nginx反向代理的方式部署Tornado和其它Python web应用框架进行对比,结果最大浏览量超过第二名近40%。
性能: Tornado有着优异的性能。它试图解决C10k问题,即处理大于或等于一万的并发,下表是和一些其他Web框架与服务器的对比:
Tornado框架和服务器一起组成一个WSGI的全栈替代品。单独在WSGI容器中使用tornado网络框架或者tornaod http服务器,有一定的局限性,为了最大化的利用tornado的性能,推荐同时使用tornaod的网络框架和HTTP服务器
1.2 Tornado与Django
Django
Django是走大而全的方向,注重的是高效开发,它最出名的是其全自动化的管理后台:只需要使用起ORM,做简单的对象定义,它就能自动生成数据库结构、以及全功能的管理后台。
Django提供的方便,也意味着Django内置的ORM跟框架内的其他模块耦合程度高,应用程序必须使用Django内置的ORM,否则就不能享受到框架内提供的种种基于其ORM的便利。
- session功能
- 后台管理
- ORM
Tornado
Tornado走的是少而精的方向,注重的是性能优越,它最出名的是异步非阻塞的设计方式。
- HTTP服务器
- 异步编程
- WebSockets
2 初识Tornado
知识点
- Tornado的安装
- 了解Tornado的原理
- 掌握Tornado的基本写法
- 掌握Tornado的基本模块
- tornado.web
- tornado.ioloop
- tornado.httpserver
- tornado.options
2.1 安装
自动安装
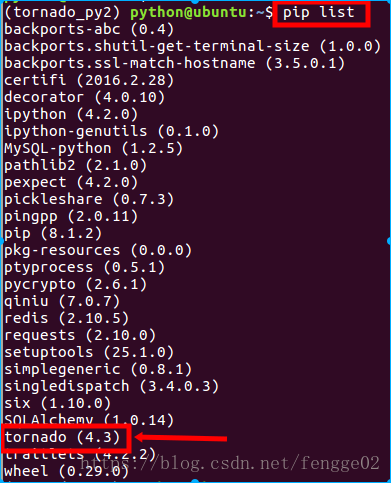
- 查看自己当前的环境是否已安装
$ pip list
手动安装
- 下载安装包tornado-4.3.tar.gz(https://pypi.python.org/packages/source/t/tornado/tornado-4.3.tar.gz)
$ tar xvzf tornado-4.3.tar.gz $ cd tornado-4.3 $ python setup.py build $ sudo python setup.py install
关于使用平台的说明
Tornado should run on any Unix-like platform, although for the best performance and scalability only Linux (with epoll) and BSD (with kqueue) are recommended for production deployment (even though Mac OS X is derived from BSD and supports kqueue, its networking performance is generally poor so it is recommended only for development use). Tornado will also run on Windows, although this configuration is not officially supported and is recommended only for development use.
Tornado应该运行在类Unix平台,在线上部署时为了最佳的性能和扩展性,仅推荐Linux和BSD(因为充分利用Linux的epoll工具和BSD的kqueue工具,是Tornado不依靠多进程/多线程而达到高性能的原因)。
对于Mac OS X,虽然也是衍生自BSD并且支持kqueue,但是其网络性能通常不太给力,因此仅推荐用于开发。
对于Windows,Tornado官方没有提供配置支持,但是也可以运行起来,不过仅推荐在开发中使用。
使用tornado穿件事实聊天室
基于webSock 因为tornado内置有websocket
代码
s1.py
import tornado from tornado.web import Application from tornado.web import RequestHandler from tornado.websocket import WebSocketHandler #定义一个类,继承了RequestHandler类 # 用于处理用户的链接显示渲染页面的功能 #表示此类使用的是HTTP协议 class IndexHandler(RequestHandler): def get(self, *args, **kwargs): # self.write('Hello World') self.render('index.html') def post(self, *args, **kwargs): user = self.get_argument('user') #给用户返回信息 self.write('成功') WS_LIST = [] #定义一个列表,里边用于存放客户端的链接 #定义一个类,继承了WebSocketHandler类 #表示此类中使用了WebSocket协议, class MessageHandler(WebSocketHandler): def open(self, *args, **kwargs): #self就是客户端的链接,每来一条就要给类表中添加一个链接 WS_LIST.append(self) #messges是用户发送过来的数据 def on_message(self, message): # self.close() 服务端主动断开连接,客户端的onclose方法自动执行 # for ws in WS_LIST: #循环取出所有的链接,给每个连接都写入刚刚收到的信息 ws.write_message(message) def on_close(self): # 如果客户端断开连接,那么该函数就自动执行。 WS_LIST.remove(self) settings = { #配置文件,设置静态文件的位置,模板的位置 'template_path':'templates', 'static_path':'static', } # app = Application([ (r"/index", IndexHandler), (r"/message", MessageHandler), ],**settings) #这里注意路由关系写在列表内,配置以打散的形式写入 if __name__ == '__main__': #监听本机的请求 app.listen(address='0.0.0.0',port=9999)
#启动程序 tornado.ioloop.IOLoop.instance().start()
index.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .msg-item{ padding: 5px; border: 1px; margin: 0 5px; } </style> </head> <body> <h1>首页</h1> <div> <h2>发送消息</h2> <input id="msg" type="text" /> <input type="button" value="发送" onclick="sendMsg()"> <h2>接收消息</h2> <div id="container"> </div> </div> <script src="/static/jquery-3.3.1.min.js"></script> <script> ws = new WebSocket('ws://192.168.12.55:9999/message'); //创建一个websocket对象 //实时的接收服务端发过来的数据 ws.onmessage = function (event) { var tag = document.createElement('div'); tag.className = 'msg-item'; //获取服务端发过来的数据,并将数据写入到标签中去 tag.innerText = event.data; $('#container').append(tag); } ws.onclose = function (event) { // 服务端主动断开了连接 } //向服务端发送数据 function sendMsg() { ws.send($('#msg').val()); } // 客户端要断开连接 // ws.close() </script> </body> </html>
继承他表示websocket协议

用tornando 中应用websocket实现了聊天室
前端代码:(与上次一致)
后端代码(笔记中)
服务端和客户端如何断开链接


user=self.get_argument("user") 这个既可以从get中去数据也能从body中取数据
模板中的{{msg}}必须要穿, 不管有没有值 不穿会报错 (于django flaskd的区别)

如何验证