Django模板系统
Django模板系统
常用语法
只需要记两种特殊符号:
{{ }}和 {% %}
变量相关的用{{}},
逻辑相关的用{%%}。
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。 如 {{class.classname}} 获取class字典中的classname的值
几个例子:
view中代码:
def template_test(request):
l = [11, 22, 33]
d = {"name": "alex"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "{} is dream...".format(self.name)
Alex = Person(name="Alex", age=34)
Egon = Person(name="Egon", age=9000)
Eva_J = Person(name="Eva_J", age=18)
person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中支持的写法:
{# 取列表l中的第一个参数 #}
{{ l.0 }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list.0.name }} 注意取不到数据的话(无论是列表还是字典)不会报错,这是模板语言的特点,
{# .操作只能调用不带参数的方法 #}
{{ person_list.0.dream }}
Filters
语法: {{ value|filter_name:参数 }}
default
{{ value|default: "nothing"}}
如果value值没传的话就显示nothing
length
{{ value|length }}
'|'左右没有空格没有空格没有空格
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。这个是自动识别文件见的大小并以合适的单位数据显示文件大小
slice
切片
{{value|slice:"2:-1"}} 左包右不包
date
格式化
{{ value|date:"Y-m-d H:i:s"}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}} 如果设置这个代码 则传入的标签可以生效
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
如:
注意
a='你还啊哈哈哈'
{a|truncatechars:4}
的到的结果是
你...
可以看出 ...占了三个位置
自定义filter
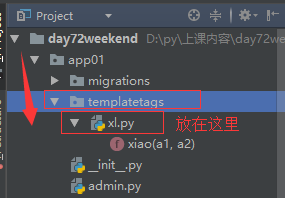
自定义filter代码文件摆放位置:
app01/
__init__.py
models.py
templatetags/
__init__.py
app01_extras.py 文件放在这里
views.py
编写自定义filter
from django import template register = template.Library() #用于替换敏感字的filter @register.filter(name="cut") 这里可以写这个name如果不写的话就默认用定义函数的名字 def cut(value, arg): return value.replace(arg, "") @register.filter(name="addSB") def add_sb(value): return "{} SB".format(value)
带两个参数的filter
@register.filter 这里没写就用xiao
def xiao(a1,a2):
print(a1+a2)
return a1+a2
#带多个参数的
@register.simple_tag
def wangyan(a1,a2,a3,a4):
result = a1+a2+a3+a4
return result
使用自定义filter
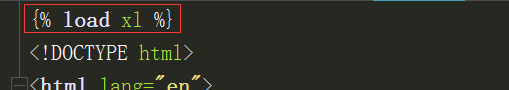
一先在html文件的最顶端加上这句话 {% load xl%} xl 就是存放这个自定义filter 的py 文件的名字

{ somevariable|cut:"0" }}
{{ {{ d.name|addSB }} }}
带两个参数的
{{'jianchao'|xiao:'xiaomei'}} 这里注意第二个参数传入的方式和位置
#带多个参数的
{% wangyan 1 2 3 4 %}
Tags
for
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %} 如果里边没有任何内容的化直接打印这句话
<li>空空如也</li>
{% endfor %}
</ul>
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量 当一个变量名字特别长的时候可以通过此方法来定义
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
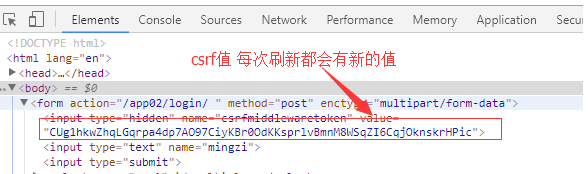
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}

写上这个字段之后就可以不用注释 setting 中的 csrf 了 而且每个 每次刷新或者打开表单都对应不同的csrf值 这样可以保证安全性
注释
{# ... #}
母板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> {% block page-css %} #这里是用于存放准备被替换的css文件 {% endblock %} </head> <body> <h1>这是母板的标题</h1> {% block page-main %} #这里是准备被替换的位置网页内容位置 {% endblock %}
<h1>母板底部内容</h1> {% block page-js %} #这里是准备被替换的js文件的地方 {% endblock %} </body> </html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
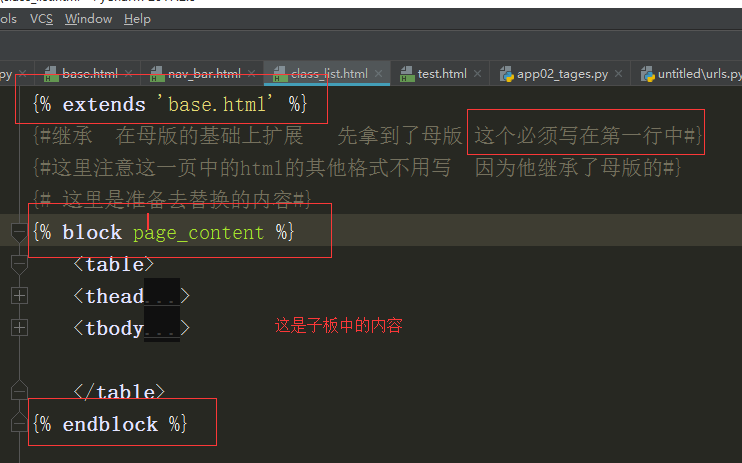
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。 必须在第一行中出现
{% extends 'layouts.html' %}
块(block)
通过在母板中使用{% block xxx %}来定义"块"。 xxx是自己写的一个名字
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
子板中的写法

{% block page-main %}
<p>世情薄</p>
<p>人情恶</p>
<p>雨送黄昏花易落</p>
{% endblock %}
组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中(HTML文件中,也是只是有部分内容 不用全写上html 的头尾),然后在需要使用的地方按如下语法导入即可。如下 只写这个就可以

在母板中写上这句话就可以用组件中的内容了
{% include 'navbar.html' %}
静态文件相关

{% load static %} 这样静态文件的用于匹配的名字无论怎么变都不会产生影响
<img src="{% static "images/hi.jpg" %}" alt="Hi!" />
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
自定义simpletag
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}